AngularJS的filter,中文名“过滤器”是用来过滤变量的值,或者格式化输出,得到自己所期望的结果或格式的东东。
Filter简介
Filter是用来格式化数据用的。
Filter的基本原型( ‘|' 类似于Linux中的管道模式):
{{ expression | filter }}Filter可以被链式使用(即连续使用多个filter):
{{ expression | filter1 | filter2 | ... }}Filter也可以指定多个参数:
{{ expression | filter:argument1:argument2:... }}一、在视图模板(View Template)中使用
在表达式中应用Filters (过滤器)
需要遵循格式如下:
{{ expression | filter }} 即 {{ 表达式 | 过滤器 }}
例如:{{ 12 | currency }} 输出为 $12.00

在输出结果中应用Filters (过滤器)
通俗点讲就是Filter的叠加--前一filter的输出结果作为后一filter的输入数据源.
需要遵循格式如下:
{{ expression | filter1 | filter2 | ... }} 即 表达式(expression)使用filter1过滤后再使用filter2过滤...

带参数的Filter
Filter后面可以跟一个或多个参数,用来帮助实现特殊要求、需求的filter.
需要遵循格式如下:
{{ expression | filter:argument1:argument2:... }}
示例: {{ 1234 | number:2 }} = 1,234.00

带参数的Filter
Filter后面可以跟一个或多个参数,用来帮助实现特殊要求、需求的filter.
需要遵循格式如下:
{{ expression | filter:argument1:argument2:... }}
示例: {{ 1234 | number:2 }} = 1,234.00

二、使用 AngluarJS 内置Filter
AngularJS为我们提供了9个内建的过滤器
分别是currency, date, filter, json, limitTo, uppercase, lowercase, number, orderBy。
具体的用法在AngularJS的文档中都有详细说明。下面只说几个常用的。
currency filter(货币过滤器)
currency – 用来将变量转换成货币表现形式
如:{{ amount | currency}}

uppercase/lowercase filter(字母大小写filter)
如:
{{ "lower cap string" | uppercase }}
Uppercased: {{ userInput | uppercase }}

date filter (日期filter)
如:
{{ 1304375948024 | date }}
{{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}

json filter
如:
{{ {foo: "bar", baz: 23} | json }}

在controllers, services和drictives中使用filter
可以在AngularJS的controller, service或者driective中使用filter, 这时候你需要将依赖的filter名字加入到controller, service或者directive的依赖中去。
在controller中直接使用filter, 这样controller可以根据自身需要而适时调用filter

三、自定义filter(过滤器)
AngularJS编写自定义过滤器的形式和AngularJS的factory service非常相像,一定记得它返回一个对象或者是一个函数即可,编写的时候,只需要一个带有一个以上参数的函数即可。
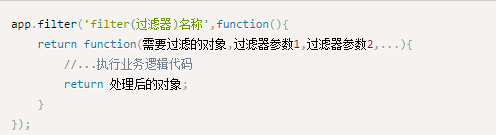
格式大致如:
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
});
更多详解AngularJS Filter(过滤器)用法相关文章请关注PHP中文网!




