PHP+AJAX实现跨域的方式
PHP文件代码【我是以PHPCMS来做实例】
在phpcms\modules文件夹下添加了一个mobile的文件夹【模块】;在该模块下添加一个index.php文件,代码如下:
/**
public function test()
{
//加载数据库模型
$mb_start_db = pc_base::load_model('mb_start_model');
$where = array('id'=>1);
$data = ('pic1,pic2,pic3');
$res = $mb_start_db->get_one($where, $data);
if($res)
{
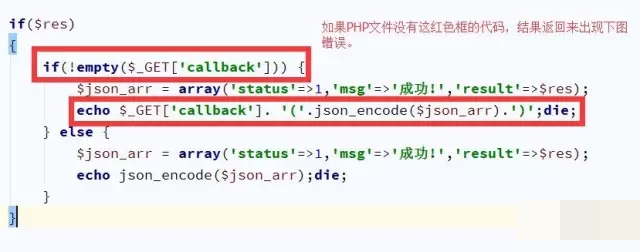
if(!empty($_GET['callback'])) {
$json_arr = array('status'=>1,'msg'=>'成功!','result'=>$res);
echo $_GET['callback']. '('.json_encode($json_arr).')';die;
} else {
$json_arr = array('status'=>1,'msg'=>'成功!','result'=>$res);
echo json_encode($json_arr);die;
}
}
}
这是一份完整的代码
**/
注::上面的代码有一个$_GET['callback'],这个就是jsonp一个参数;
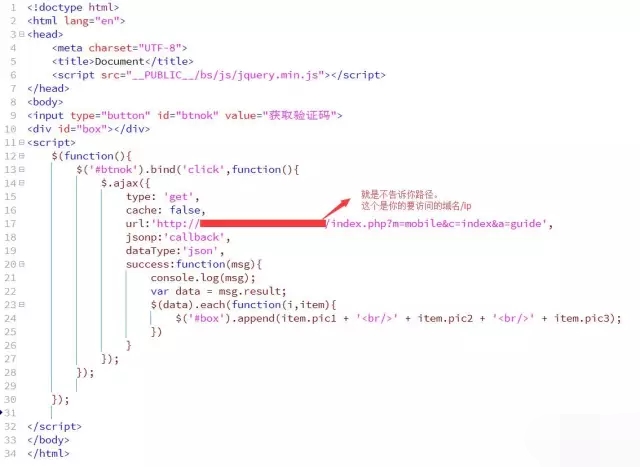
再看看HTML5页面的代码:

最终效果图如下::

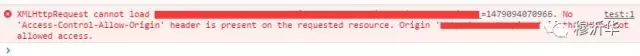
但你点击了获取数据这个按钮【注:按钮的名称应该是获取数据的,不好意思打错字】,会出现以下的错误:

这个错误是不允许,或者说禁止跨域,要解决这个方法很简单,在PHP文件的头部加上一段代码:
/**
header("Access-Control-Allow-Origin:*");
*号表示所有域名都可以访问
**/
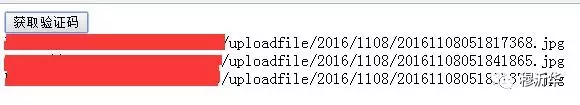
加了以上代码,最终的效果如下图:

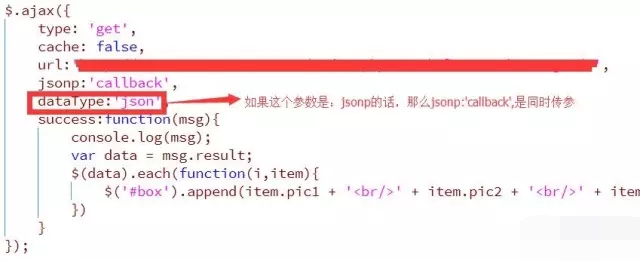
如果dataType:'jsonp'的话,如下图片

看PHP代码:

结果如下:

简单总结2点:
1、Ajax请求的时候使用jsonp,然后在PHP接收和返回的时候也带上jsonp的数据;
2、只提供给支持HTML5的浏览器使用,只需要在PHP的头部加上如下这两句话即可
header("Access-Control-Allow-Origin:*"); //*号表示所有域名都可以访问
header("Access-Control-Allow-Method:POST,GET");
更多PHP+AJAX实现跨域的方式相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 带来了多项新功能、安全性改进和性能改进,同时弃用和删除了大量功能。 本指南介绍了如何在 Ubuntu、Debian 或其衍生版本上安装 PHP 8.4 或升级到 PHP 8.4
 讨论 CakePHP
Sep 10, 2024 pm 05:28 PM
讨论 CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP 是 PHP 的开源框架。它的目的是使应用程序的开发、部署和维护变得更加容易。 CakePHP 基于类似 MVC 的架构,功能强大且易于掌握。模型、视图和控制器 gu
 CakePHP 日志记录
Sep 10, 2024 pm 05:26 PM
CakePHP 日志记录
Sep 10, 2024 pm 05:26 PM
登录 CakePHP 是一项非常简单的任务。您只需使用一项功能即可。您可以记录任何后台进程(如 cronjob)的错误、异常、用户活动、用户采取的操作。在 CakePHP 中记录数据很容易。提供了 log() 函数
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 是一个开源MVC 框架。它使开发、部署和维护应用程序变得更加容易。 CakePHP 有许多库可以减少大多数常见任务的过载。









