移动端HTML5页面端去掉input输入框的白色背景和边框(兼容Android和ios)
html5
背景
边框
前两天在开发在微信访问的HTML5页面,里面有个订单查询要选择时间,刚开始使用的输入框,没加任何的样式,效果是白色的背景再加上边框很丑,完全与整个背景不协调。
刚开始设置了输入框背景色透明(background-color:transparent;),在iOS上面背景色和边框都没有了,但是在andriod上边框和背景色还是存在。后来加上样式FILTER: alpha(opacity=0),在andriod中就去掉了边框和背景。
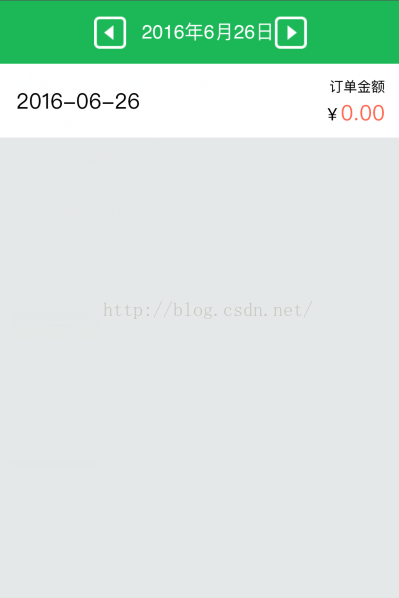
去掉背景和边框比以前好看多了,但是因为类型是date,所以右边有个图标,感觉不协调,加上appearance:none;样式图标没了,比以前更好看了。下图是效果:

jsp 部分代码:
<p>
<img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/>
</p>登录后复制
输入框样式代码:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}登录后复制
以上就是 移动端HTML5页面端去掉input输入框的白色背景和边框(兼容Android和ios)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
gmail邮箱登陆入口在哪里
 7652
7652
 15
15
 7652
7652
 15
15
CakePHP 教程
 1393
1393
 52
52
 1393
1393
 52
52
steam的账户名称是什么格式
 91
91
 11
11
 91
91
 11
11
win11激活密钥永久
 73
73
 19
19
 73
73
 19
19
NYT迷你填字游戏答案
 37
37
 110
110
 37
37
 110
110












