css3 UI 修饰——回顾
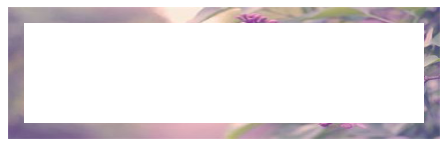
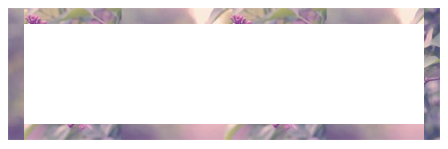
1.box-shadow 属性向框添加一个或者多个阴影。
语法: box-shadow: h-shadow v-shadow blur spread color inset
h-shadow 必须,水平阴影的位置,允许负值。
v-shadow 必须,垂直阴影的位置,允许负值。
blur 可选 模糊距离。
spread 可选,阴影的尺寸。
color 可选,阴影的颜色。
inset 可选,将外部阴影(outset) 改为内容步阴影。
示例:

结果:如图

示例:
结果:如图

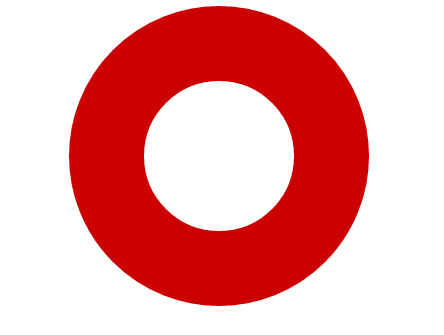
2.border-radius
元素添加圆角边框。
语法:border-radius: 1-4 length | % / 1-4 length | %;
注意:四个值的顺序为,左上角,右上角,右下角,左下角。
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius:4em 0.5em;
border-bottom-left-radius:1em 3em;
border-radius支持百分比值 %
示例:
结果:如图

3.border-image
元素边框背景
用于设置属性:
border-image-source 用在边框的图片的路径
border-image-slice 图片边框向内偏移
border-image-width 图片边框的宽度
border-image-outset 边框图像区域超出边框的量
border-image-repeat 图像边框是否平铺(repeated)
铺满(rounded )或者拉伸(stretched)默认。
边框将border-image 分成了9部分: border-top-image,border-right-image
border-bottom-image , border-left-image, border-top-left-image
border-top-right-image, border-bottom-left-image,
border-bottom-right-image 位于四个正方向的没有展示效果,不会平铺...
示例:
结果:如图

示例:(平铺 round)
结果:如图

示例:(平铺 repeat)
结果:如图

4.gradient 渐变
分为linear-gradient(线性渐变) 和 radial-gradient (径向渐变)
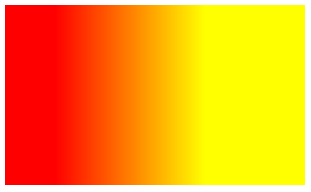
linear-gradient
语法background: -webkit-linear-gradient( top,#ccc,#000);
参数: 共三个参数 第一个参数表示为线性渐变的方向,top是从上往下,
left 是从左到右 如果定义成left top,那就是从左上角到右下角。
第二个和第三个参数分别是起点颜色和终点颜色。
示例:
结果:如图

示例:可以填写角度
结果:如图

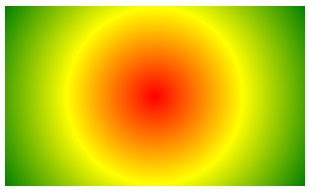
radial-gradient 径向渐变。
渐变的形状是ellipse(表示椭圆形) farthest-cormer(表示到最远的角落)
语法:radial-gradient(red, green, blue);
示例:
结果:如图

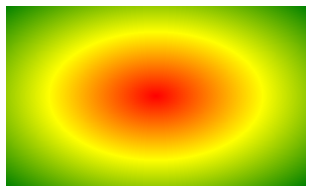
示例:ellipse椭圆
结果:如图

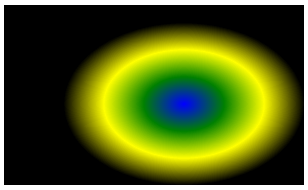
示例: 不同尺寸大小关键字的使用。
结果:如图

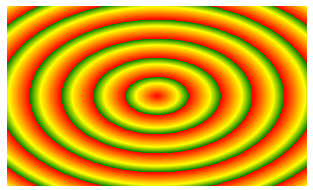
重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变
示例:
结果:如图

进度条小效果
结果:如图

5.background-origin
规定background-position 属性相对于 什么位置来定位
语法:background-origin: padding-box|border-box|content-box;
padding-box 背景图像相对于内边距框来定位。
border-box 背景图像嫌贵对于
content-box 背景图像相对月内容框来定位
示例:
结果:如图

6.background-clip
规定背景的绘制区域
值: border-box 背景被裁减到边框盒
padding-box 背景被裁剪到内边距框
content-box 背景被裁剪到内容框
no-clip:从border区域向外裁剪背景。
示例:
结果:如图

更多css3 UI 修饰——回顾 相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













