WebStorm设置颜色提示的方法
使用WebStorm学习前端的时候,在2016-02-01被人问到如何设置WebStorm的颜色提示。据说度娘没有设置方法,我找了一下设置后发现了位置,今天写了这篇设置方法来说明一下。
软件版本号:JetBrains WebStorm 8.0.4
开启步骤
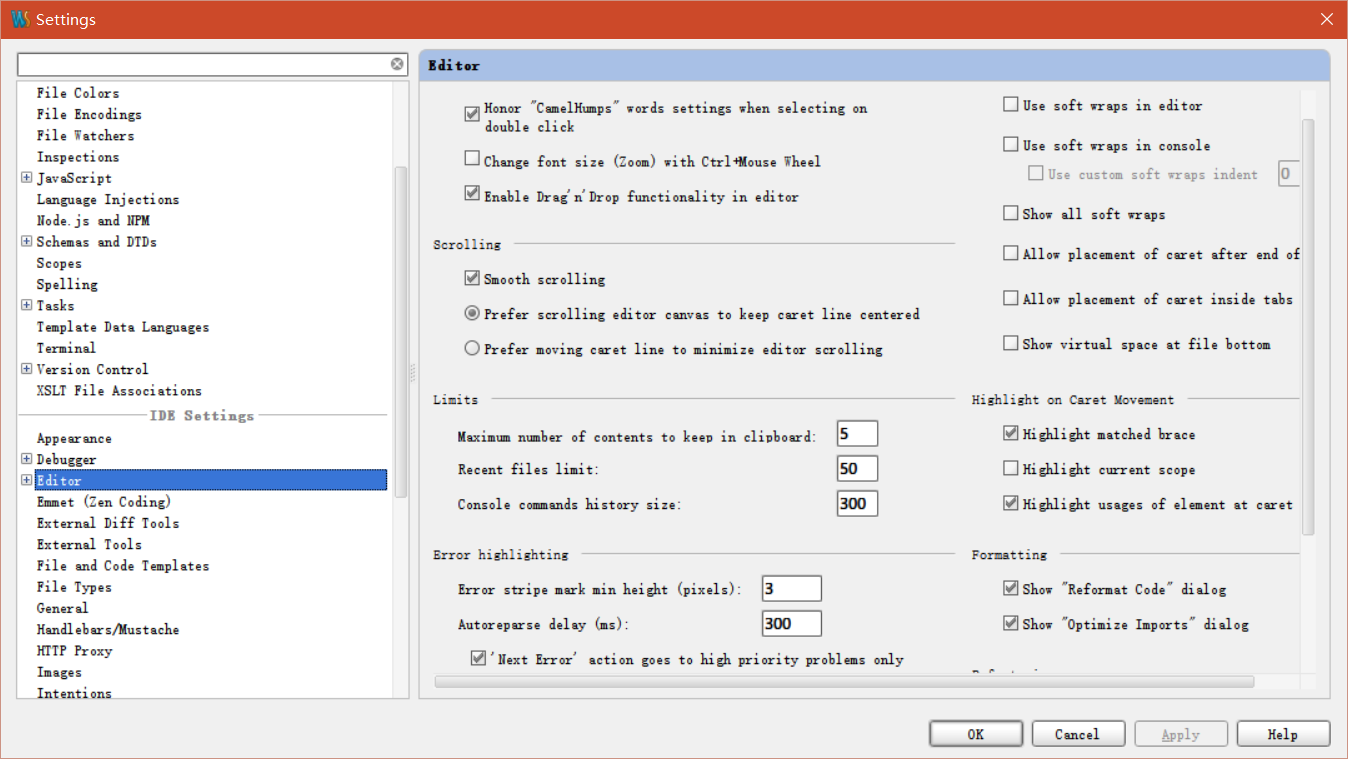
1 File-Settings

2 IDE Settings-Editor

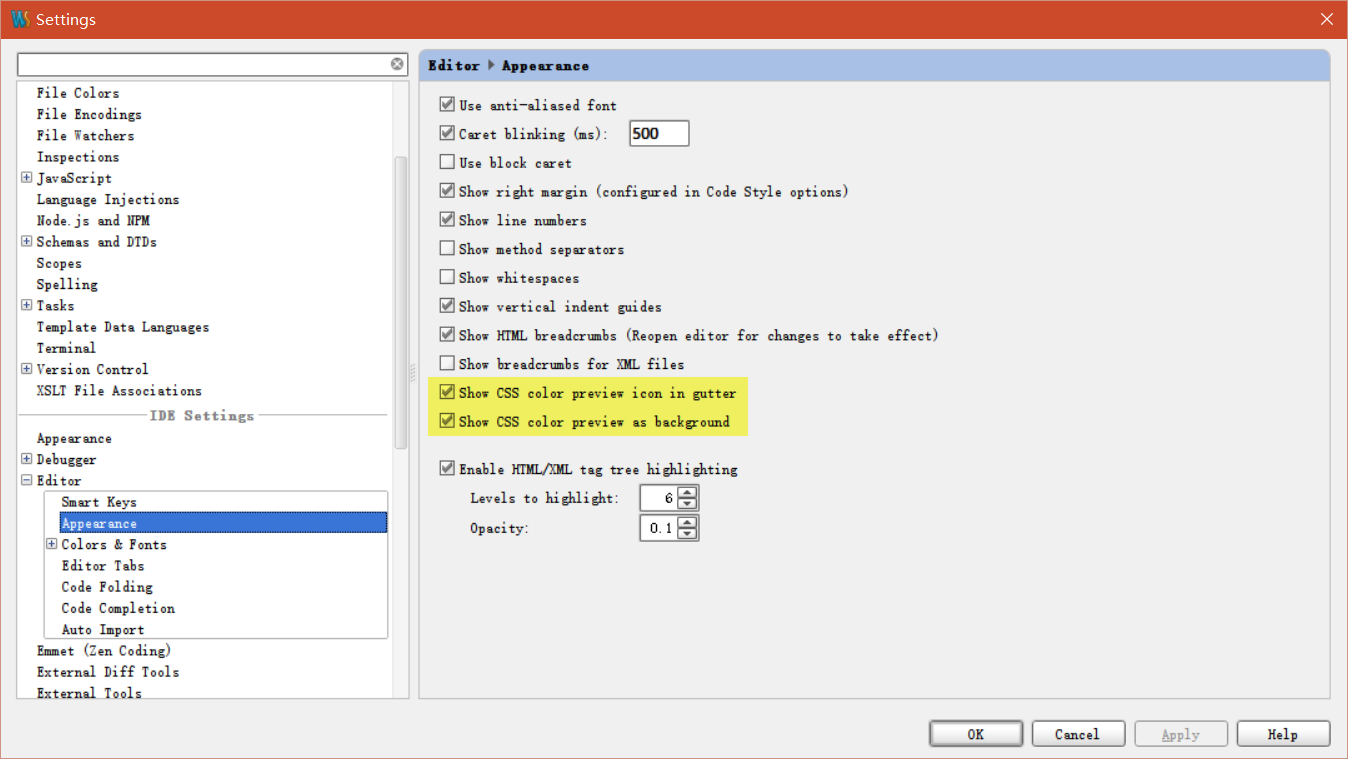
3 Appearance-Show CSS color preview icon in gutter & Show CSS color preview as background

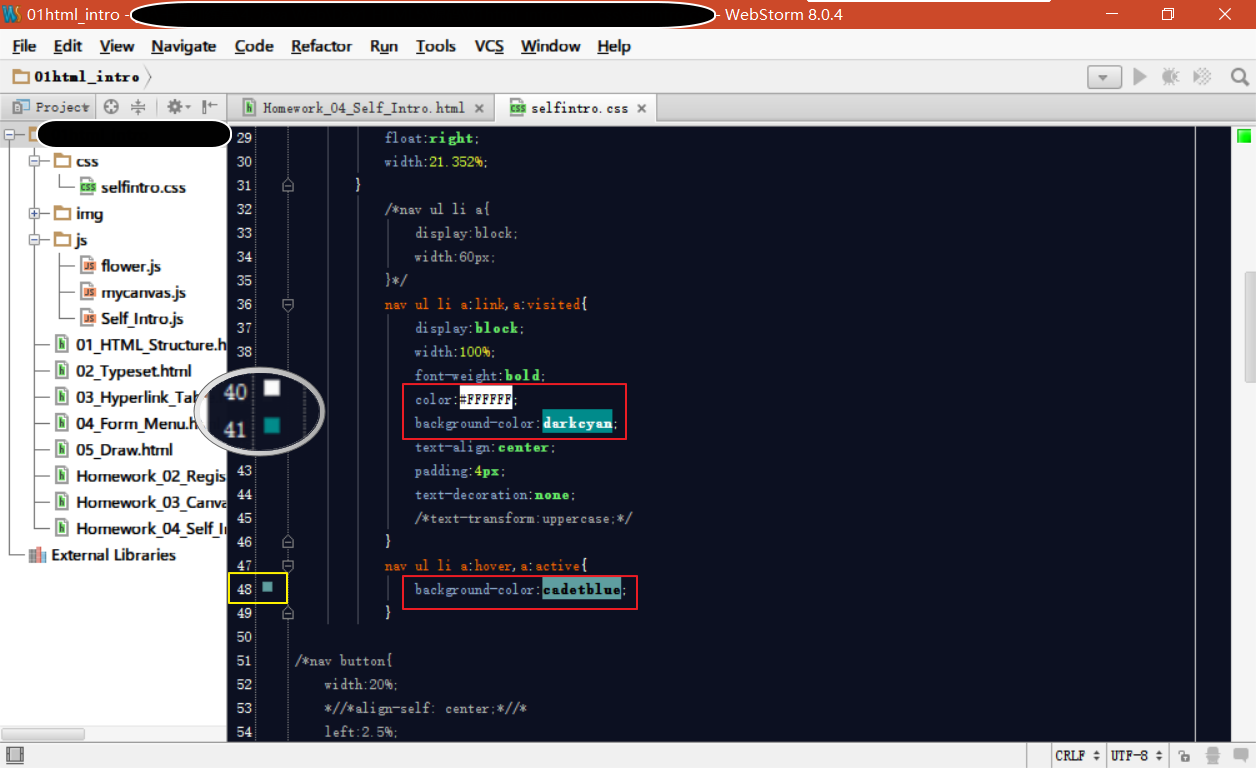
实际效果

放大的部分和黄色矩形圈起来的部分就是Show CSS color preview icon in gutter的效果:在行号旁边用有颜色的小方块标识选择的颜色。
红色矩形圈起来的部分就是Show CSS color preview as background的效果:颜色值的背景色是选择的颜色。
更多WebStorm设置颜色提示的方法相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 webstorm闪退怎么解决
Apr 08, 2024 pm 02:24 PM
webstorm闪退怎么解决
Apr 08, 2024 pm 02:24 PM
解决 WebStorm 闪退问题的步骤:检查更新;重新启动计算机;禁用插件;重置设置;清除缓存;检查防火墙和防病毒软件;重新安装 WebStorm;联系支持团队。
 webstorm怎么运行jsp项目
Apr 08, 2024 pm 03:39 PM
webstorm怎么运行jsp项目
Apr 08, 2024 pm 03:39 PM
可以通过以下步骤在 WebStorm 中运行 JSP 项目:创建一个 Java Web 项目。配置项目,添加 Web 和 Java EE facet。在 "src/main/webapp" 目录中创建 JSP 文件。编写 JSP 代码,包括 HTML、Java 和 JSP 标签。部署并运行项目。在浏览器中输入应用程序上下文根目录访问 JSP 页面。
 webstorm怎么连接数据库
Apr 08, 2024 pm 03:42 PM
webstorm怎么连接数据库
Apr 08, 2024 pm 03:42 PM
可以通过以下步骤使用 WebStorm 连接数据库:1. 打开数据库工具窗口;2. 创建数据源;3. 连接到数据源;4. 查询数据库;5. 浏览表和数据;6. 编辑数据库对象;7. 管理用户和权限。
 如何重启webstorm
Apr 08, 2024 pm 07:15 PM
如何重启webstorm
Apr 08, 2024 pm 07:15 PM
要重启 WebStorm,请按照以下步骤操作:使用快捷键:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜索字段中输入“重新启动”,然后选择“重新启动”。使用菜单:点击“文件”菜单,选择“重新加载”下的“重新启动”。使用任务管理器:在任务管理器或强制退出应用程序窗口中,选择 WebStorm 进程,然后点击“重启”或“重新启动”。
 webstorm怎么自动换行
Apr 08, 2024 pm 03:48 PM
webstorm怎么自动换行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自动换行功能,可将代码分行提高可读性。其规则包括:1. 分行长表达式和语句;2. 分行方法调用;3. 分行函数和类定义。用户可自定义设置,如最大行长、缩进类型和快捷键。不过,自动换行可能不适用于单行注释或字符串字面值,且会影响代码格式,建议在应用前仔细审查。
 webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以通过以下步骤设置自动换行:勾选 "Wrap lines" 复选框并设置最大行宽。选择自动换行规则:无、任意位置换行、关键字后换行。可选设置:保留手动换行、回车后自动换行。应用设置并关闭设置窗口。注意:此设置适用于所有文件类型,特定文件类型可单独设置。
 webstorm和vscode哪个好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪个好用
Apr 08, 2024 pm 07:33 PM
对于专注于 Web 开发,追求深度功能的开发者,WebStorm 是更佳选择;而重视可定制性、轻量级和多语言支持的用户则更适合 VSCode。
 webstorm怎么登录
Apr 08, 2024 pm 04:45 PM
webstorm怎么登录
Apr 08, 2024 pm 04:45 PM
登录 WebStorm 的步骤:1. 打开 WebStorm;2. 选择 GitHub 或 JetBrains 账户登录;3. 输入凭据;4. 授权访问账户;5. 完成登录。






