ESLint 规则详解(一)

前端界大神 Nicholas C. Zakas 在 2013 年开发的 ESLint,极大地方便了大家对 Javascript 代码进行代码规范检查。这个工具包含了 200 多条 Javascript 编码规范且运行迅速,是几乎每个前端项目都必备的辅助工具。可是,这么多规则,每个规则的设计出发点是什么,我们该如何选择适合自己项目的规则,又成了新问题。前不久,我所在的项目开始对前端代码进行代码规范的要求,于是我们详细梳理了 eslint 中的 230 个规则。我摘录了其中一些比较重要或特别的规则列在这里,希望能对大家的工作有所帮助。
-
no-debugger
一般来说,我们确实不希望代码中出现 debugger,但是,debugger 在项目的开发阶段还是非常有用的,所以我们并没有完全禁用这个关键字,而是采用了这样的配置:
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
这样一来,开发人员可以方便地使用 debugger 在本地进行各种调试,同时有保证了线上代码不会有忘记删掉的 debugger
-
no-extra-boolean-cast
很多比较老的 javascript 代码里面可以看到这样的写法:
var boolResult = !!parameter;
这里面实际上是做了一次隐式类型转换,可是,你真的确切里面 js 隐式转换的详细规则么?事实上,在《javascript高级编程》一书里面,作者就明确警告了大家,尽量不要使用隐式类型转换,因为这个转换规则异常复杂,所以我们打开了这个规则,来避免潜在的问题
-
no-inner-declarations
ES6以前,函数声明只能在程序或另一个函数体的最前面,所以在代码块内部声明函数是错误的做法。另外,由于 javascript 中代码声明会被提升到代码当前作用域的最前面,所以在代码块内声明变量也是不明智的做法
-
use-isnan
这是很多人都容易忽略的一个点。javascript 代码中 NaN 和任何变量作比较,都会得到 false,甚至和它自身比较都会得到false。所以,要判断一个变量是否是 NaN 的时候,一定要用 isNaN 方法
-
eqeqeq
这一条可以说是每个 javascript 开发人员都必需遵守的,禁用 == 和 != 用 === 和 !== 代替。原因和上面的第 2 条一样,== 和 != 会带来隐式的类型转换,虽然 javascript 运行时并不会转换出错,但是后续维护代码的人却很可能理解错误,所以这条规则是必备的
-
no-caller
这个规则的来由就比较复杂了,简单来说,这是 ES6 之前的一个 API,这个 API 虽然帮我们解决了一些特殊场景的问题(匿名递归函数),但是,滥用这两个 API 会导致更多的问题,所以这个 API 在 ES6 已经被弃用了,在 ES5 的严格模式下也是被禁用的。如果你想详细了解这个 API 的用法,可以查看 MDN 上的详细说明
-
no-extend-native
不要扩展原生对象原型。当你在某个对象上用 for in 语句遍历对象属性,而又忘了用 hasOwnProperty 判断属性来源的时候,你就会发现被你扩展的原型属性也会被遍历出来,这往往都不是我们想要的结果
-
no-restricted-properties
这个规则事实上是一个工具,它可以禁用指定对象的指定方法。比如我们希望开发人员在发 ajax 请求的时候,全部使用我们自己封装的 ajax 方法,而不要使用 jQuery 的 ajax 方法,我们就可以通过这个配置,即使发现不符合我们规定的代码
-
no-sequences
逗号表达式其实是我们比较常用的语法特性,比如在 for 循环中。不过它也有很多容易让人犯错的用法,比如:
var a = 1, b = 1;
a = b += 3, a + b;
你知道这个时候 a 和 b 值分别是多少么?启用此规则之后,你仍然可以在 for 循环和其它一些不容易出错的场景中使用逗号表达式,不过,如果 ESLint 提示你触犯了规则,说明你就应该修改你的代码了。
另外,上面 a 和 b 的值都是 4
-
no-with
with 语句的作用是修改作用域链,虽然有时候可以用 with 语句来简化代码,比如:
with(frames[0].document.forms[1]){ console.log(name.value); // 可直接访问 form 里面的 name 属性 }登录后复制
但有时候 with 语句也会让代码难以理解,比如下面这段代码里面,打印出来的 log 对象无法确认是传入的参数还是 obj 上面的属性:
所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) { with (obj) { console.log(log) } }登录后复制
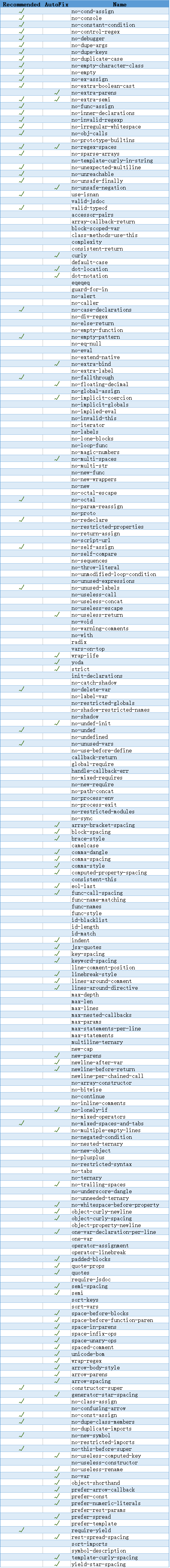
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








