五大微信小程序开发IDE深度评测
微信小程序已经内测有一段时间了,笔者本着好奇加学习的心态写了几个小demo,虽然在MINA框架上并没有遇到太多的坑,但官方开发工具实在不敢恭维。针对几个需求,笔者前后尝试了目前市面上支持小程序开发的工具,呕心沥血总结如下,以供大家参考。

微信小程序已经内测有一段时间了,笔者本着好奇加学习的心态写了几个小demo,虽然在MINA框架上并没有遇到太多的坑,但官方开发工具实在不敢恭维。
api提示不全,要一个个查api啊,写代码超级慢啊
很多必备的快捷键都没有,比如全选关键字、快速复制一行等等
颜色主题不能选?不喜欢白色风格怎么搞
没有插件 没有插件 没有插件 重要的事情说三遍
无奈笔者走上了尝试各种IDE的旅途,现在说一下笔者对于IDE的需求或者设想:
轻量级:我不喜欢那种类似Eclipse的庞然大物,即使出现类似工具我也不会去使用,因为其中90%的功能都不会被用到。
可定制化的代码着色:代码着色是必备功能,如果支持颜色模板最好
准确的代码提示:这个太重要了,大家懂得
可调试:IDE可以进行调试或运行
实时预览界面:由于应用开发与网页不同,实时预览必须在程序运行时才会将动态数据加载到界面,这块我不抱太大希望
针对上面几个需求,笔者前后尝试了目前市面上支持小程序开发的工具,呕心沥血总结如下,以供大家参考。
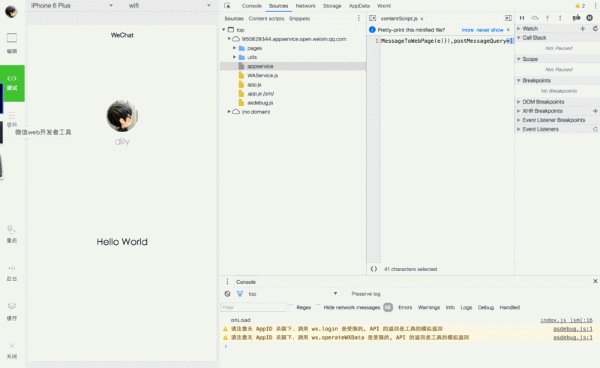
微信小程序官方开发工具

注意,这个小标题我并没有使用“IDE”字眼。因为在笔者眼中,它真的是个工具,而不是一个IDE。官方工具中的代码编辑功能,就是将vscode的代码编辑功能嵌入到工具中,不足以支撑开发。
优点
因为是官方工具所以有这其它第三方工具有这不可比拟的天然优势,如果不是他代码编辑功能太弱的话。
官方工具,可调试,可预览
基本的代码编辑、智能提示、调试等功能都有
项目管理、创建、手机预览、代码提交审核
官方维护更新
缺点
不好的地方也很明显,总体而言是一款工具而不是IDE。糟糕的代码编辑功能,写起代码非常别扭,这是我放弃它的最重要原因。
api提示不全,要一个个查api啊,写代码超级慢啊
很多必备的快捷键都没有,比如全选关键字、快速复制一行等等
颜色主题不能选?不喜欢白色风格怎么搞
没有插件 没有插件 没有插件 重要的事情说三遍
总结
目前因为需要用到微信web开发工具进行小程序的创建、调试、查看、预览、上传,所以这个工具必不可少。但是代码编辑功能实在太差,推荐使用其它第三方代码编辑工具代替。
Sublime Text 3

说完官方工具,聊一聊我日常工作最常用的工具 sublime text 3,它定位于代码编辑器而不是IDE,试用了一下,在代码提示方面只能算得上一般般。
优点
打开文件速度倍儿快、UI简洁大方
代码编辑体验舒适、高效
拥有大量插件,针对不同需求基本上能找到对应插件来满足
第三方开发者开发小程序插件用于代码着色和代码提示
缺点
没有调试,没有预览
因为是第三方开发者编写的插件,代码提示也不是非常全面
总结
除了本身的代码编辑优势,对于小程序开发并没有什么实质性帮助,最终Sublime Text方案也被笔者放弃。
不得不吐槽 Sublime Text的这个插件,搞了好久才把它run起来,郁闷。
注:插件下载链接在文末
Vim + WEPT

Vim这个编辑器之神一直是我的装逼利器,关于vim的好我就不多说了,免得Emacs的人过来骂我。
网上有人已经开发了对应插件,叫做 Wxapp.vim 这个插件我简单用了一下,包含文件检测、智能补全、文档跳转、语法高亮、缩进、代码段、单词列表、语法检查等功能。总体来说还是不错的,但存在一个严重问题。笔者在做服务器开发的时候,基本使用Vim编程,在配合一些其他的插件和工具直接在终端运行调试。但微信小程序这个我用了半天不得不放弃,因为要经常在Vim和微信小程序官方工具之间来回切换,似的笔者极为烦躁。按照笔者一惯作风,使用Vim的时候就应该把鼠标扔掉。
但最终我还是发现了一个补救方案,下面会介绍一下。
优点
代码高亮,代码提示等功能齐全。
有小程序开发插件Wxapp.vim可以使用,上文已经提到
缺点
无法调试预览
另外一个问题在于很多人搞不定Vim,这货学习曲线优点高
UI和使用方式不符合大多数人的习惯
总结
'WEPT'这个货解决了我上面Vim说的痛点。
WEPT 是一个微信小程序实时开发环境,它的目标是为小程序开发提供高效、稳定、友好、无限制的运行环境。也就是说,它本身是一个实时运行环境,可以做到实时预览和调试。同时调试可以借助chrome浏览器完成。和前面Vim搭配完美解决了代码编辑到调试再到预览的问题。
这货不算是IDE,笔者也不做优点缺点分析了。总体来说,WEPT+VIM+Plugin 是个不错的解决方案。推荐大家使用。
注:插件下载链接在文末
WebStorm
WebStorm网上有个插件,可以实现代码提示,不能做调试和预览,并且属于重度工具,所以笔者没有使用WebStorm。喜欢厚重感的童鞋可以尝试一下这个工具。
优点
有插件可以实现代码高亮,代码提示等功能
有非常成熟和非常丰富的功能
各种快捷键
缺点
无法调试预览
功能比较多、比较臃肿
总结
总结来说,webstorm和上述几个一样,代码编辑功能强大但是需要插件支持才可以开发小程序,而且体积臃肿。
注:插件下载链接在文末
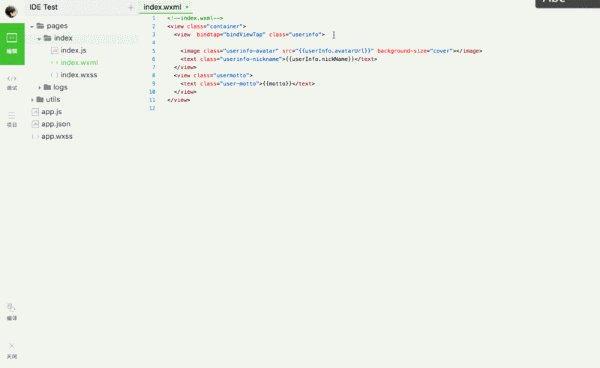
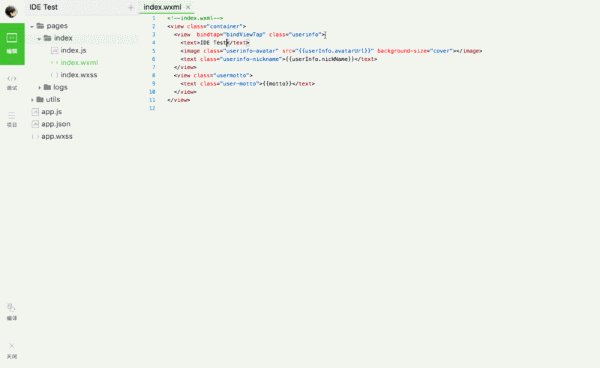
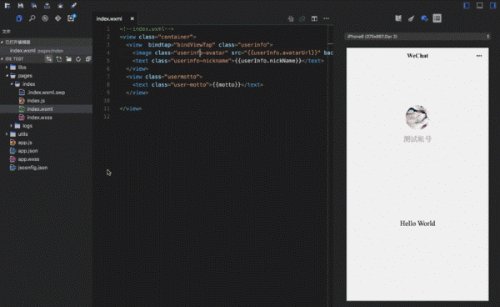
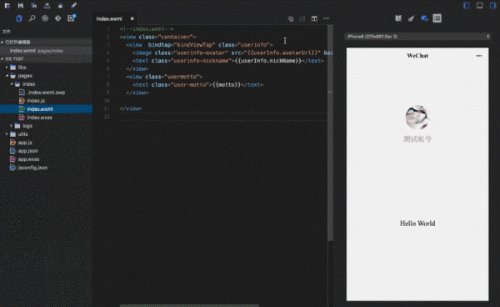
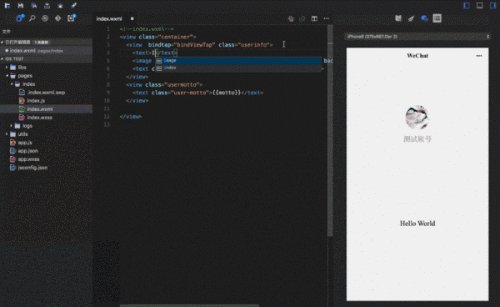
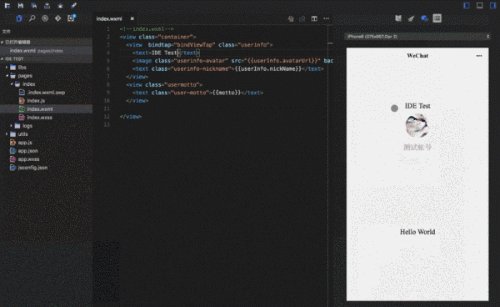
Egret Wing

Wing这个东西算的上是笔者看到的第一个公司级别支持的IDE了,所以功能做的相当成熟。下载尝试了一下,就目前来说除了上面的Vim方案,这个应该是目前对比后最佳的IDE工具了。
优点
支持代码提示,代码高亮
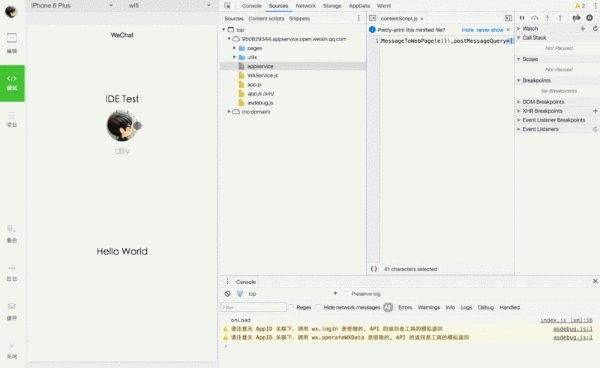
实时预览和调试和切换不同分辨率预览
居然支持项目创建?!
支持新建page模板文件
双周更新
缺点
实时界面预览属于静态渲染,对于界面中的动态数据无法进行预览,只能在调试时进行预览。
无法进行可视化拖拽生成界面(是我太贪心了么?)
总结
Wing是唯一一款支持实时预览功能的IDE,包括微信官方都没有实时预览而是需要编译后预览,对于大懒人的笔者来说有实时预览写界面的时候不要太爽!wing不但可以而且还可以创建项目,新建page模板,运行一下项目发现,这个预览界面和微信官方开发工具非常相似。优先推荐使用。
总结
整理个表,大家看自己心情选择。
| 环境/工具 | 简述 | 代码高亮 | 代码提示 | 调试 | 实时预览 | 软件/插件下载地址 |
|---|---|---|---|---|---|---|
| 官方工具 | 微信小程序官方工具 | 支持 | 极其弱 | 支持 | 支持 | 下载软件 |
| Egret Wing | 首款支持微信小程序开发的IDE。 | 支持 | 支持 | 支持 | 支持 | 下载软件 |
| Sublime Text 3 | Sublime Text需要安装插件。 | 支持 | 支持 | 不支持 | 不支持 | 插件 |
| Webstorm | WebStorm 重量级IDE | 支持 | 支持 | 不支持 | 不支持 | 插件 |
| vim + WEPT | 强大的组合工具 | 支持 | 支持 | 支持 | 支持 | Vim插件、WEPT |
更多五大微信小程序开发IDE深度评测相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程
 实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能,需要具体代码示例随着微信小程序的流行,开发者们在开发过程中经常会遇到一些常见功能的实现问题。其中,滑动删除功能是一个常见、常用的功能需求。本文将为大家详细介绍如何在微信小程序中实现滑动删除功能,并给出具体的代码示例。一、需求分析在微信小程序中,滑动删除功能的实现涉及到以下要点:列表展示:要显示可滑动删除的列表,每个列表项需要包
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、






