Canvas画椭圆的方法
虽然标题是画椭圆,但是我们先来说说Canvas中的圆
相信大家对于Canvas画圆都不陌生
oGC.arc(400, 300, 100, 0, 2*Math.PI, false); 复制代码
如上所示,直接调用API就可以了,但是计算机内部却是使用光栅学,利用bresenham算法画圆的,这个我们放到最后来说,先说说利用圆的参数方程画圆
circle(oGC, 400, 300, 100);
function circle(context, x, y, a) { // x,y是坐标;a是半径
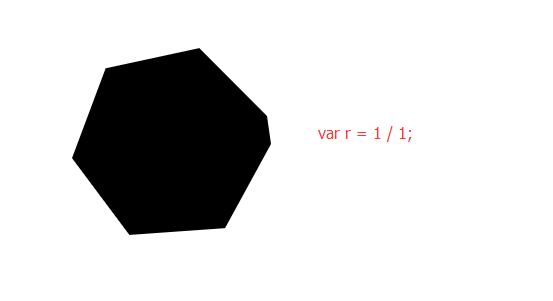
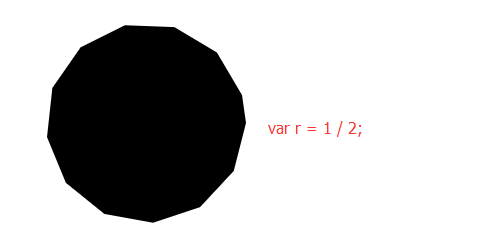
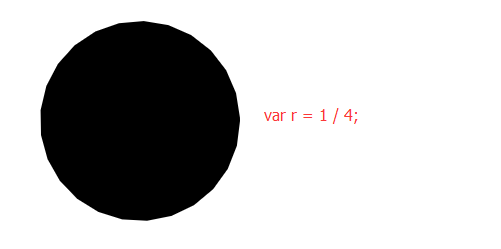
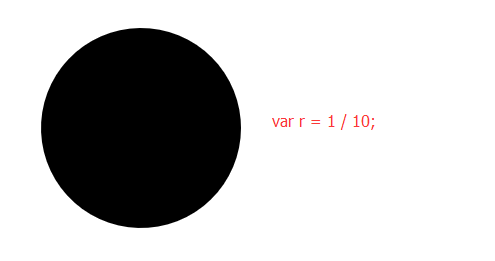
var r = 1/a; // ①注意:此处r可以写死,不过不同情况下写死的值不同
context.beginPath();
context.moveTo(x + a, y);
for(var i = 0; i < 2 * Math.PI; i += r) {
context.lineTo(x + a * Math.cos(i), y + a * Math.sin(i));
}
context.closePath();
context.fill();
}
复制代码
原理是什么,相信三角函数不错的童鞋理解起来很容易的,如果不知道的话,注意注释①,我变化一下r的值,相信就立竿见影了~




r和2*Math.PI配合就是圆的精细程度,在半径为100的时候,r取1/10就可以了,通用的话可以写死,写成r = 1 / a;这样无论半径取大或者小,圆都会很精细,但是性能会有很大影响
现在来看看文章的主角,针对圆来看椭圆的
function EllipseOne(context, x, y, a, b) {
var step = (a > b) ? 1 / a : 1 / b;
context.beginPath();
context.moveTo(x + a, y);
for(var i = 0; i < 2 * Math.PI; i += step) {
context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i));
}
context.closePath();
context.fill();
}
复制代码
和圆基本一样,不过圆只有一个半径,而椭圆分为长轴和短轴了。
看下效果~

好了,画椭圆成功,文章结束~
怎么可能!
就这样结束也太没品了,刚刚是方法一,下面来看其他的
方法二,均匀压缩法
这是我最喜欢的方法,易理解,相比较方法一,性能也快了很多,先贴代码~
function EllipseTwo(context, x, y, a, b) { context.save(); var r = (a > b) ? a : b; var ratioX = a / r; var ratioY = b / r; context.scale(ratioX, ratioY); context.beginPath(); context.arc(x / ratioX, y / ratioY, r, 0, 2 * Math.PI, false); context.closePath(); context.restore(); context.fill(); }登录后复制
原理是利用了scale来对一个标准的圆进行压缩,ratioX是横轴缩放比率,ratioY是纵轴缩放比率,就因为这两个值不同,使得将标准圆缩放成了一个椭圆
记得save()和restore()还原context环境,so easy理解的方法
下面两种方法很高大上,都是利用三次贝塞尔曲线法
方法三,四,贝塞尔法
function EllipseThree(context, x, y, a, b) {
var ox = 0.5 * a,
oy = 0.6 * b;
context.save();
context.translate(x, y);
context.beginPath();
context.moveTo(0, b);
context.bezierCurveTo(ox, b, a, oy, a, 0);
context.bezierCurveTo(a, -oy, ox, -b, 0, -b);
context.bezierCurveTo(-ox, -b, -a, -oy, -a, 0);
context.bezierCurveTo(-a, oy, -ox, b, 0, b);
context.closePath();
context.fill();
context.restore();
}
function EllipseFour(context, x, y, a, b) {
var k = 0.5522848,
ox = k * a,
oy = k * b;
context.translate(x, y);
context.beginPath();
context.moveTo(-a, 0);
context.bezierCurveTo(-a, oy, -ox, -b, 0, -b);
context.bezierCurveTo(ox, -b, a, -oy, a, 0);
context.bezierCurveTo(a, oy, ox, b, 0, b);
context.bezierCurveTo(-ox, b, -a, oy, -a, 0);
context.closePath();
context.fill();
}
复制代码如果不知道什么事贝塞尔的话就自行百度……这个不解释了……
后面还有最后一种光栅法画椭圆,光栅法画圆很简单,画椭圆挺麻烦的,下面是最简单的一种椭圆画法,等于是lineWidth为1px的情况下
function EllipseFive(context, x, y, a, b) {
var data = context.getImageData(0, 0, 800, 600);
var imageData = data.data;
var tx = 0;
var ty = b;
var d = b*b + a*a*(-b + 0.25);
var mx = a * a / Math.sqrt(a * a + b * b);
while(tx <= mx) {
if(d < 0) {
d += b * b * (2 * tx + 3);
} else {
ty--;
d += b * b * (2 * tx + 3) + 2 * a * a * (1 - ty);
}
tx++;
setPix(x + tx, y + ty);
setPix(x + tx, y - ty);
setPix(x - tx, y + ty);
setPix(x - tx, y - ty);
}
d = b * b * (tx + 0.5) * (tx + 0.5) + a * a * (ty - 1) * (ty - 1) - a * a * b * b;
while (ty > 0) {
if (d < 0) {
tx++;
d += b*b*(2 * tx + 2) + a*a*(-2 * ty + 3);
}
else {
d += a*a*(-2 * ty + 3);
}
ty--;
setPix(x + tx, y + ty);
setPix(x - tx, y + ty);
setPix(x + tx, y - ty);
setPix(x - tx, y - ty);
}
context.putImageData(data, 0, 0);
function setPix(x, y){
console.log(x, y);
var index = getStartIndex(x, y);
for(var i = 0; i< 4; i++) {
if(i == 3) {
imageData[index + i] = 255;
}
else{
imageData[index + i] = 128;
}
}
}
function getStartIndex(x, y) {
return y * 800 * 4 + x * 4;
}
}
复制代码
给个结果图~

光栅法的原理在这里就不说啦,那个说的话篇幅很大,在这里也不推荐用光栅法去画椭圆,针对不同线宽很麻烦
ok这篇文章就到这啦,Thanks~
以上就是Canvas画椭圆的方法的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 canvas哪些学校用
Aug 18, 2023 pm 05:59 PM
canvas哪些学校用
Aug 18, 2023 pm 05:59 PM
在用canvas的学校有斯坦福大学、麻省理工学院、哥伦比亚大学、加州大学伯克利分校等。详细介绍:1、斯坦福大学,使用Canvas作为其主要的在线学习平台,斯坦福大学的教师和学生使用Canvas来管理和交流课程内容,并通过在线讨论、作业提交和考试等功能进行学习;2、麻省理工学院,MIT也采用了Canvas作为其在线学习管理系统,通过Canvas平台进行课程管理;3、哥伦比亚大学等
 canvas箭头插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭头插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭头插件有:1、Fabric.js,具有简单易用的API,可以创建自定义箭头效果;2、Konva.js,提供了绘制箭头的功能,可以创建各种箭头样式;3、Pixi.js,提供了丰富的图形处理功能,可以实现各种箭头效果;4、Two.js,可以轻松地创建和控制箭头的样式和动画;5、Arrow.js,可以创建各种箭头效果;6、Rough.js,可以创建手绘效果的箭头等。
 canvas时钟有哪些细节
Aug 21, 2023 pm 05:07 PM
canvas时钟有哪些细节
Aug 21, 2023 pm 05:07 PM
canvas时钟的细节有时钟外观、刻度线、数字时钟、时针、分针和秒针、中心点、动画效果、其他样式等。详细介绍:1、时钟外观,可以使用Canvas绘制一个圆形表盘作为时钟的外观,可以设置表盘的大小、颜色、边框等样式;2、刻度线,在表盘上绘制刻度线,表示小时或分钟的位置;3、数字时钟,可以在表盘上绘制数字时钟,表示当前的小时和分钟;4、时针、分针和秒针等等。
 学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具体代码示例引言:Canvas是HTML5中提供的一个绘图API,通过它我们可以实现丰富的图形和动画效果。为了提高绘图的效率和便捷性,许多开发者开发了不同的Canvas框架。本文将介绍一些常用的Canvas框架,并提供具体代码示例,以帮助读者更深入地了解这些框架的使用方法。一、EaselJS框架Ea
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。详细介绍:1、html2canvas v0.x,这是html2canvas的早期版本,目前最新的稳定版本是v0.5.0-alpha1。它是一个成熟的版本,已经被广泛使用,并且在许多项目中得到了验证;2、html2canvas v1.x,这是html2canvas的新版本。
 uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果,需要具体代码示例一、引言随着移动设备的普及,越来越多的应用程序需要在移动端展示各种图表和动画效果。而uniapp作为一款基于Vue.js的跨平台开发框架,提供了使用canvas绘制图表和动画效果的能力。本文将介绍uniapp如何使用canvas来实现图表和动画效果,并给出具体的代码示例。二、canvas
 tkinter canvas有哪些属性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些属性
Aug 21, 2023 pm 05:46 PM
tkinter canvas属性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand属性等等。详细介绍
 探索canvas在游戏开发中的强大作用及应用
Jan 17, 2024 am 11:00 AM
探索canvas在游戏开发中的强大作用及应用
Jan 17, 2024 am 11:00 AM
了解canvas在游戏开发中的威力与应用概述:随着互联网技术的迅猛发展,网页游戏越来越受到广大玩家的喜爱。而作为网页游戏开发中重要的一环,canvas技术在游戏开发中逐渐崭露头角,展现出强大的威力与应用。本文将介绍canvas在游戏开发中的潜力,并通过具体的代码示例来演示其应用。一、canvas技术简介canvas是HTML5中新增的一个元素,它允许我们使用






