css 3d 基础知识
css3d 总结
3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
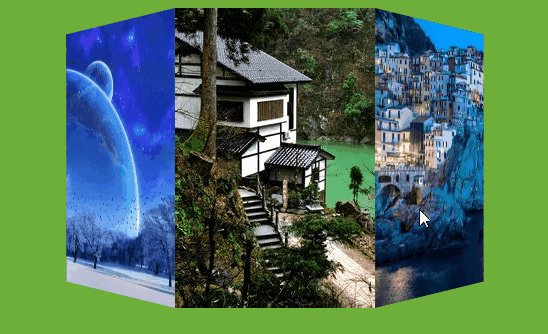
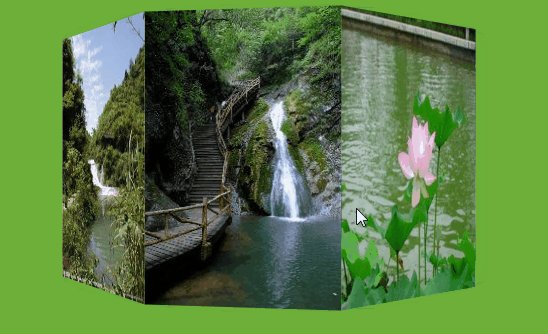
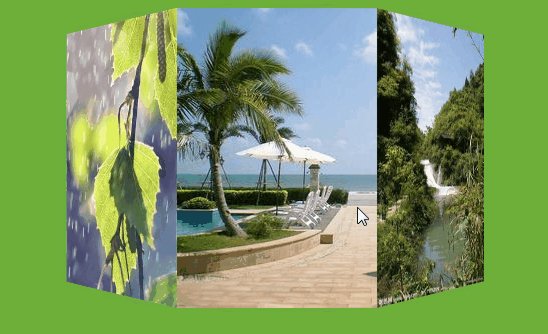
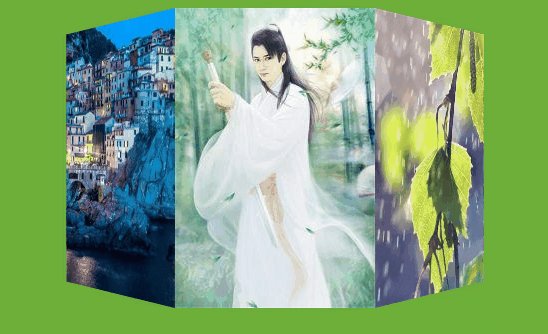
3D旋转图片相册

3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
3D旋转图片相册
它就用到了一个比较简单的坐标y 轴旋转那咱们看一下他的代码
html的代码:
<p class="kj" id="kj"> <p class="mian"><img src="img/p1.jpg" alt=""></p> <p class="mian"><img src="img/p2.jpg" alt=""></p> <p class="mian"><img src="img/p3.jpg" alt=""></p> <p class="mian"><img src="img/p4.jpg" alt=""></p> <p class="mian"><img src="img/p5.jpg" alt=""></p> <p class="mian"><img src="img/p6.jpg" alt=""></p> <p class="mian"><img src="img/p7.jpg" alt=""></p> <p class="mian"><img src="img/p8.jpg" alt=""></p> <p class="mian"><img src="img/p9.jpg" alt=""></p> </p>
首先要建九个盒子放九张图片,这个很容易理解的。
css的代码
body{
background: #6daf39;(背景加了个颜色 主要是好看)
}
.xj{
perspective:600px;(这是井深)
}
.kj{
transition: 1s;(运动时间)
transform-style:preserve-3d;(实现3d效果 当然这是非常重的)
width:200px;
height: 300px;
margin:80px auto;
position: relative;
transform: rotateY(0deg) rotateX(0deg) translateZ(-275px);
transform-origin: center center -275px;
}
.mian{
position:absolute;
font-size: 50px;
color:#fff;
text-align: center;
line-height: 300px;
}
.mian:nth-child(1){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(0deg)translateZ(275px);
}
.mian:nth-child(2){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(40deg)translateZ(275px);
}
.mian:nth-child(3){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(80deg)translateZ(275px);
}
.mian:nth-child(4){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(120deg)translateZ(275px);
}
.mian:nth-child(5){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(160deg)translateZ(275px);
}
.mian:nth-child(6){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(200deg)translateZ(275px);
}
.mian:nth-child(7){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(240deg)translateZ(275px);
}
.mian:nth-child(8){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(280deg)translateZ(275px);
}
.mian:nth-child(9){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(320deg)translateZ(275px);
}css就到这里,很简单的;
js的代码
kj.onclick=function () {
cishu++;
var jiaodu=40*cishu;
kj.style.transform="rotateY("+jiaodu+"deg)translateZ(-275px)"
}(kj)就是3d空间,点击kj要是一种效果,就要有一种方法或步骤;
3d空间样式rotateY(这就是上下轴旋转)translateZ(Z这就是3d立体字轴;让3d空间后移275px找到轴心位置)
更多css 3d 基础知识 相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。






