HTML 文本格式化的简单实例
下面小编就为大家带来一篇HTML 文本格式化的简单实例(详解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
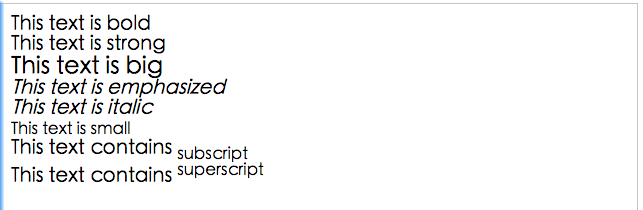
一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<b>This text is boldb>
<br />
<strong>This text is strongstrong>
<br />
<big>This text is bigbig>
<br />
<em>This text is emphasizedem>
<br />
<i>This text is italici>
<br />
<small>This text is smallsmall>
<br />
This text contains
<sub>subscriptsub>
<br />
This text contains
<sup>superscriptsup>
body>
html>
效果如下:

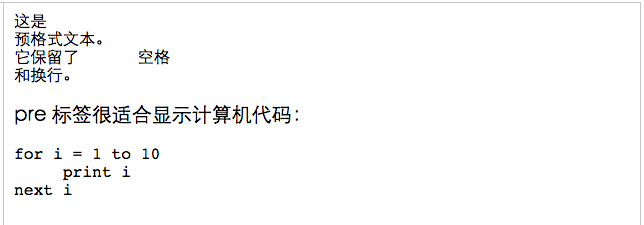
二,预格式文本:此例演示如何使用 pre 标签对空行和空格进行控制。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<pre>
这是
预格式文本。
它保留了 空格
和换行。
pre>
<p>pre 标签很适合显示计算机代码:p>
<pre>
for i = 1 to 10
print i
next i
pre>
body>
html>
效果如下:

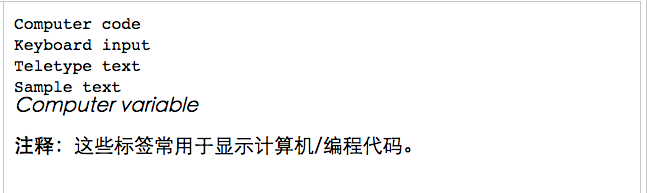
三,“计算机输出”标签:此例演示不同的“计算机输出”标签的显示效果。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<code>Computer codecode>
<br />
<kbd>Keyboard inputkbd>
<br />
<tt>Teletype texttt>
<br />
<samp>Sample textsamp>
<br />
<var>Computer variablevar>
<br />
<p>
<b>注释:b>这些标签常用于显示计算机/编程代码。
p>
body>
html>
效果如下:

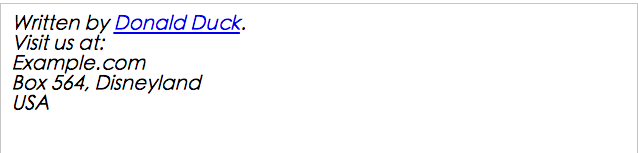
四,地址:此例演示如何在 HTML 文件中写地址。
XML/HTML Code复制内容到剪贴板
>
<html>
<body>
<address>
Written by <a href="mailto:webmaster@example.com">Donald Ducka>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
address>
body>
html>
效果如下:

五,缩写和首字母缩写:此例演示如何实现缩写或首字母缩写。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<abbr title="etcetera">etc.abbr>
<br />
<acronym title="World Wide Web">WWWacronym>
<p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。p>
<p>仅对于 IE 5 中的 acronym 元素有效。p>
<p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。p>
body>
html>
效果如下:

六,文字方向:此例演示如何改变文字的方向。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<p>
如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl);
p>
<bdo dir="rtl">
Here is some Hebrew text
bdo>
body>
html>
效果如下:

七,块引用:此例演示如何实现长短不一的引用语。
XML/HTML Code复制内容到剪贴板
<html>
<body>
这是长的引用:
<blockquote>
这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。
blockquote>
这是短的引用:
<q>
这是短的引用。
q>
<p>
使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。
p>
body>
html>
效果如下:

八,删除子效果和插入子效果。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<p>一打有 <del>二十del> <ins>十二ins> 件。p>
<p>大多数浏览器会改写为删除文本和下划线文本。p>
<p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。p>
body>
html>
效果如下:

以上这篇HTML 文本格式化的简单实例(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多HTML 文本格式化的简单实例相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7655
7655
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110












