Yii框架官方指南系列19——使用表单:创建表单
编写 login 视图是很简单的,我们以一个 form 标记开始,它的 action 属性应该是前面讲述的 login 动作的URL。 然后我们需要为 LoginForm 类中声明的属性插入标签和表单域。最后, 我们插入一个可由用户点击提交此表单的提交按钮。所有这些都可以用纯HTML代码完成。
Yii 提供了几个助手(helper)类简化视图编写。例如, 要创建一个文本输入域,我们可以调用 CHtml::textField(); 要创建一个下拉列表,则调用 CHtml::dropDownList()。
信息: 你可能想知道使用助手的好处,如果它们所需的代码量和直接写纯HTML的代码量相当的话。 答案就是助手可以提供比 HTML 代码更多的功能。例如, 如下代码将生成一个文本输入域,它可以在用户修改了其值时触发表单提交动作。
CHtml::textField($name,$value,array('submit'=>''));
不然的话你就需要写一大堆 JavaScript 。
下面,我们使用 CHtml 创建一个登录表单。我们假设变量 $model 是 LoginForm 的实例。
<p class="form"> <?php echo CHtml::beginForm(); ?> <?php echo CHtml::errorSummary($model); ?> <p class="row"> <?php echo CHtml::activeLabel($model,'username'); ?> <?php echo CHtml::activeTextField($model,'username') ?> </p> <p class="row"> <?php echo CHtml::activeLabel($model,'password'); ?> <?php echo CHtml::activePasswordField($model,'password') ?> </p> <p class="row rememberMe"> <?php echo CHtml::activeCheckBox($model,'rememberMe'); ?> <?php echo CHtml::activeLabel($model,'rememberMe'); ?> </p> <p class="row submit"> <?php echo CHtml::submitButton('Login'); ?> </p> <?php echo CHtml::endForm(); ?> </p><!-- form -->
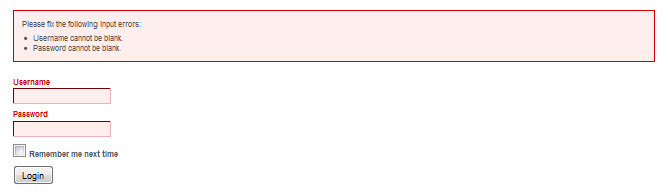
上述代码生成了一个更加动态的表单,例如, CHtml::activeLabel() 生成一个与指定模型的特性相关的标签。 如果此特性有一个输入错误,此标签的CSS class 将变为 error,通过 CSS 样式改变了标签的外观。 相似的,CHtml::activeTextField() 为指定模型的特性生成一个文本输入域,并会在错误发生时改变它的 CSS class。
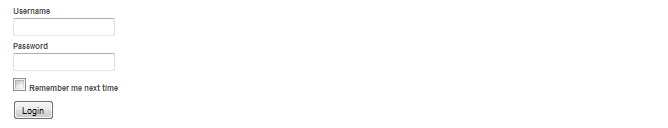
如果我们使用由 yiic 脚本生提供的 CSS 样式文件,生成的表单就会像下面这样:


从版本 1.1.1 开始,提供了一个新的小物件 CActiveForm 以简化表单创建。 这个小物件可同时提供客户端及服务器端无缝的、一致的验证。使用 CActiveForm, 上面的代码可重写为:
<p class="form">
<?php $form=$this->beginWidget('CActiveForm'); ?>
<?php echo $form->errorSummary($model); ?>
<p class="row">
<?php echo $form->label($model,'username'); ?>
<?php echo $form->textField($model,'username') ?>
</p>
<p class="row">
<?php echo $form->label($model,'password'); ?>
<?php echo $form->passwordField($model,'password') ?>
</p>
<p class="row rememberMe">
<?php echo $form->checkBox($model,'rememberMe'); ?>
<?php echo $form->label($model,'rememberMe'); ?>
</p>
<p class="row submit">
<?php echo CHtml::submitButton('Login'); ?>
</p>
<?php $this->endWidget(); ?>
</p><!-- form -->以上就是Yii框架官方指南系列19——使用表单:创建表单的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Yii框架中的RESTful API开发
Jun 21, 2023 pm 12:34 PM
Yii框架中的RESTful API开发
Jun 21, 2023 pm 12:34 PM
Yii是一款基于PHP的高性能MVC框架,它提供了非常丰富的工具和功能,支持快速、高效地开发Web应用程序。其中,Yii框架的RESTfulAPI功能得到了越来越多开发者的关注和喜爱,因为使用Yii框架可以非常方便地构建出高性能、易扩展的RESTful接口,为Web应用的开发提供了强有力的支持。RESTfulAPI简介RESTfulAPI是一种基于
 Yii框架中间件:为应用程序提供多重数据存储支持
Jul 28, 2023 pm 12:43 PM
Yii框架中间件:为应用程序提供多重数据存储支持
Jul 28, 2023 pm 12:43 PM
Yii框架中间件:为应用程序提供多重数据存储支持介绍中间件(middleware)是Yii框架中的一个重要概念,它为应用程序提供了多重数据存储支持。中间件的作用类似于一个过滤器,它能够在应用程序的请求和响应之间插入自定义代码。通过中间件,我们可以对请求进行处理、验证、过滤,然后将处理后的结果传递给下一个中间件或最终的处理程序。Yii框架中的中间件使用起来非常
 PHP中如何使用Yii框架
Jun 27, 2023 pm 07:00 PM
PHP中如何使用Yii框架
Jun 27, 2023 pm 07:00 PM
随着Web应用程序的快速发展,现代Web开发已成为一项重要技能。许多框架和工具可用于开发高效的Web应用程序,其中Yii框架就是一个非常流行的框架。Yii是一个高性能、基于组件的PHP框架,它采用了最新的设计模式和技术,提供了强大的工具和组件,是构建复杂Web应用程序的理想选择。在本文中,我们将讨论如何使用Yii框架来构建Web应用程序。安装Yii框架首先,
 使用Yii框架实现网页缓存和页面分块的步骤
Jul 30, 2023 am 09:22 AM
使用Yii框架实现网页缓存和页面分块的步骤
Jul 30, 2023 am 09:22 AM
使用Yii框架实现网页缓存和页面分块的步骤引言:在Web开发过程中,为了提高网站的性能和用户体验,常常需要对页面进行缓存和分块处理。Yii框架提供了强大的缓存和布局功能,可以帮助开发者快速实现网页缓存和页面分块,本文将介绍如何使用Yii框架进行网页缓存和页面分块的实现。一、网页缓存开启网页缓存在Yii框架中,可以通过配置文件来开启网页缓存。打开主配置文件co
 使用Yii框架创建游戏攻略网站
Jun 21, 2023 pm 01:45 PM
使用Yii框架创建游戏攻略网站
Jun 21, 2023 pm 01:45 PM
近年来,随着游戏行业的快速发展,越来越多的玩家开始寻找游戏攻略来帮助游戏过关。因此,创建一个游戏攻略网站可以让玩家们更加方便地获取游戏攻略,同时也能为玩家提供更好的游戏体验。在创建这样一个网站时,我们可以使用Yii框架来进行开发。Yii框架是一个基于PHP编程语言的Web应用开发框架。它具有高效、安全、扩展性强等特点,可以为我们更快速、高效地创建一个游戏攻略
 Yii框架中间件:为应用程序添加日志记录和调试功能
Jul 28, 2023 pm 08:49 PM
Yii框架中间件:为应用程序添加日志记录和调试功能
Jul 28, 2023 pm 08:49 PM
Yii框架中间件:为应用程序添加日志记录和调试功能【引言】在开发Web应用程序时,我们通常需要添加一些附加功能以提高应用的性能和稳定性。Yii框架提供了中间件的概念,使我们能够在应用程序处理请求之前和之后执行一些额外的任务。本文将介绍如何使用Yii框架的中间件功能来实现日志记录和调试功能。【什么是中间件】中间件是指在应用程序处理请求之前和之后,对请求和响应做
 在Yii框架中使用控制器(Controllers)处理Ajax请求的方法
Jul 28, 2023 pm 07:37 PM
在Yii框架中使用控制器(Controllers)处理Ajax请求的方法
Jul 28, 2023 pm 07:37 PM
在Yii框架中,控制器(Controllers)扮演着处理请求的重要角色。除了处理常规的页面请求之外,控制器还可以用于处理Ajax请求。本文将介绍在Yii框架中处理Ajax请求的方法,并提供代码示例。在Yii框架中,处理Ajax请求可以通过以下步骤进行:第一步,创建一个控制器(Controller)类。可以通过继承Yii框架提供的基础控制器类yiiwebCo
 使用Yii框架中间件加密和解密敏感数据
Jul 28, 2023 pm 07:12 PM
使用Yii框架中间件加密和解密敏感数据
Jul 28, 2023 pm 07:12 PM
使用Yii框架中间件加密和解密敏感数据引言:在现代的互联网应用中,隐私和数据安全是非常重要的问题。为了确保用户的敏感数据不被未经授权的访问者获取,我们需要对这些数据进行加密。Yii框架为我们提供了一种简单且有效的方法来实现加密和解密敏感数据的功能。在本文中,我们将介绍如何使用Yii框架的中间件来实现这一目标。Yii框架简介Yii框架是一个高性能的PHP框架,






