微信小程序教程之本地图片上传(leancloud)实例详解
这篇文章主要介绍了微信小程序教程之本地图片上传(leancloud)实例详解的相关资料,这里举例说明该如何实现和实例代码,文章一一表述,需要的朋友可以参考下
微信小程序 leancloud ——本地图片上传
由于本站最近学习微信小程序的知识,这里记录下微信小程序实现本地上传的功能实现方法,以下是网上找的资料,大家看下。
将本地图片上传至leancloud后台.

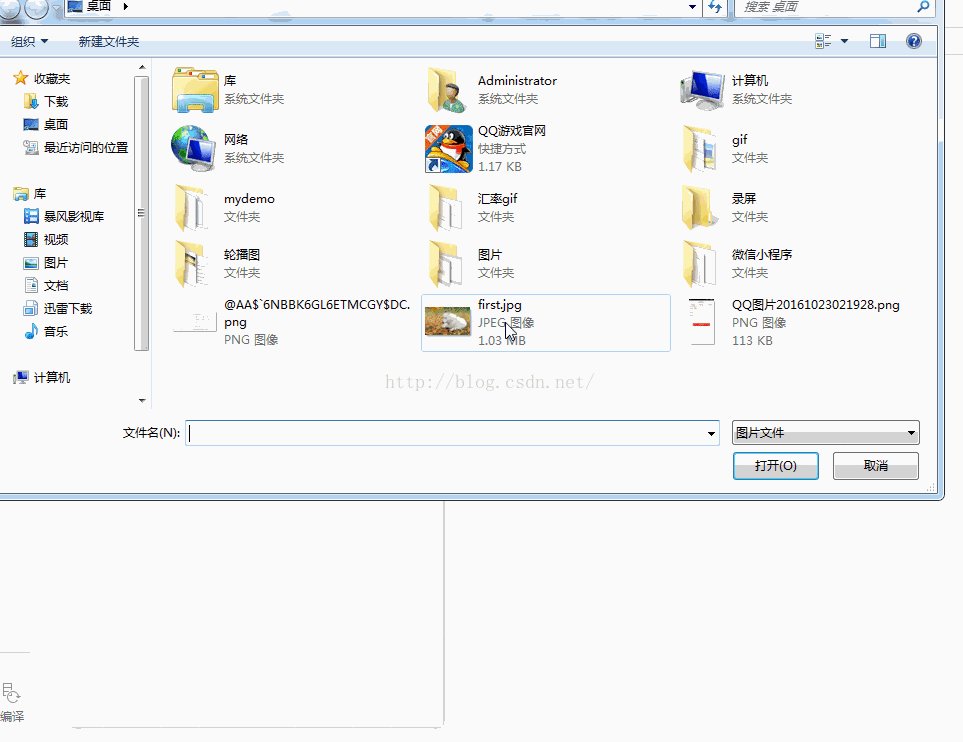
获取本地图片或者拍照,我在上一篇博文中写过.这里就不说了.我的博客
直接上代码:
1.index.js
//index.js
//获取应用实例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
AV.init({
appId: 'EJx0NSfY*********-gzGzoHsz',
appKey: 'FBVPg5G*******T97SNQj',
});
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths: res.tempFilePaths
})
var tempFilePath = res.tempFilePaths[0];
new AV.File('file-name', {
blob: {
uri: tempFilePath,
},
}).save().then(
file => console.log(file.url())
).catch(console.error);
}
})
}
})登录后复制
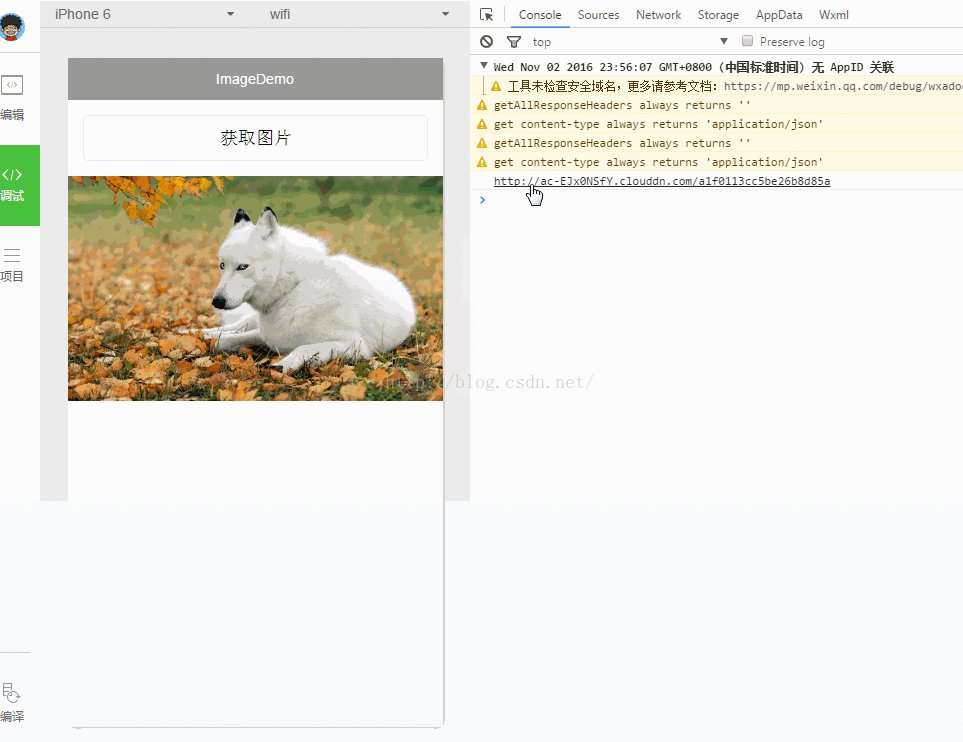
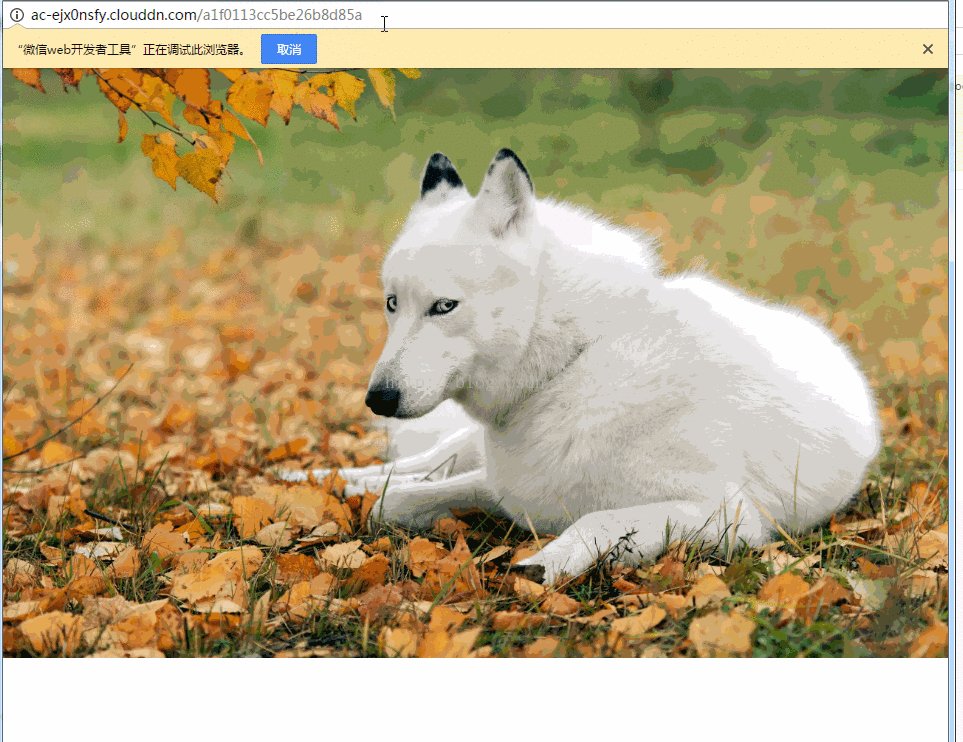
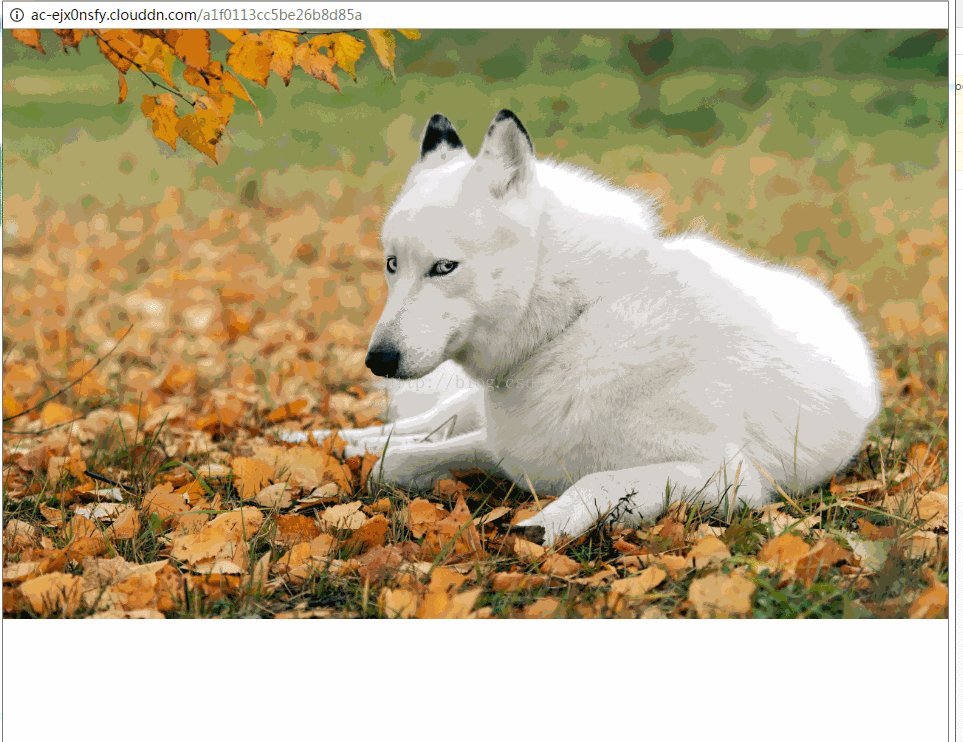
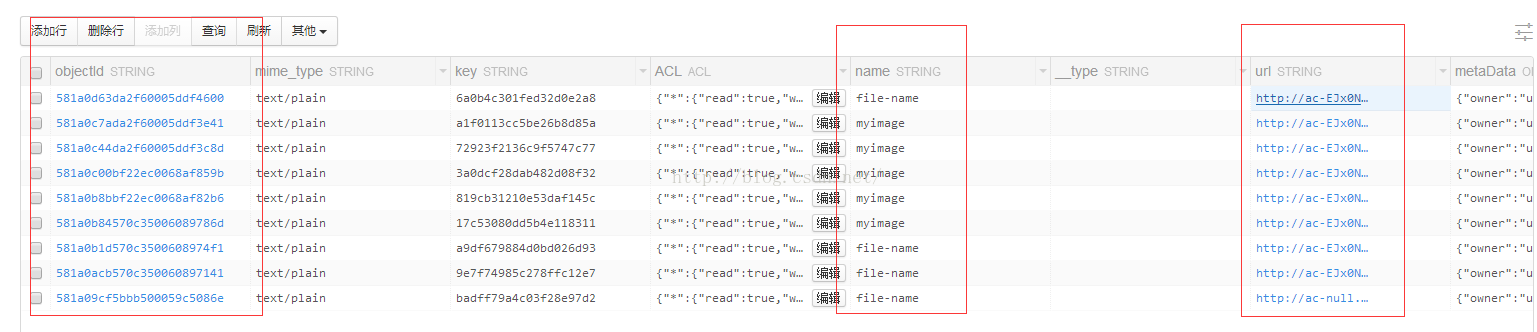
通过file.url()可以拿到图片的url,下面是我上传后其中一张图片的url
http://www.php.cn/

如果有同学用到leancloud,可以参照.其他可以看看文档.
微信小程序上传本地图片文件
2.index.wxml
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>登录后复制
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序教程之本地图片上传(leancloud)实例详解相关文章请关注PHP中文网!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





