小强的HTML5移动开发之路(39)——jqMobi插件json格式ActionSheet
在上一篇中我们学会了ActionSheet的使用,细心的朋友可能会发现其中创建列表的格式是HTML的,代码如下:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}登录后复制
这一篇我们来研究一下json格式的ActionSheet,其实很简单,和上一篇中的分析方法一样,我们先找到实例代码中的源代码如下:
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
登录后复制
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
}登录后复制
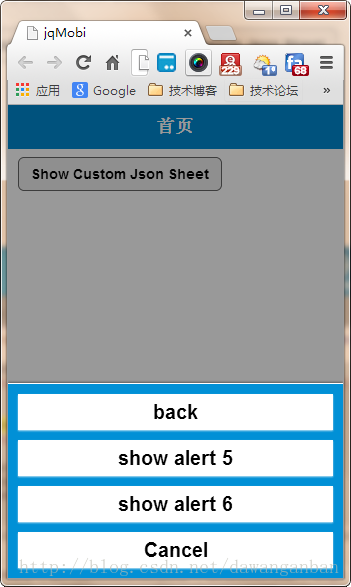
运行效果:

好吧,我们下面添加一个条目试试。修改代码如下:
jqMobi
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
<script> function showCustomJsonSheet() { $("#afui").actionsheet( [{ text: 'back', cssClasses: 'red', handler: function () { $.ui.goBack(); } }, { text: 'show alert 5', cssClasses: 'blue', handler: function () { alert("hi"); } }, { text: 'show alert 6', cssClasses: '', handler: function () { alert("goodbye"); } },{ text: '大碗干拌', cssClasses: 'red', handler: function () { alert("哈哈"); } }]); } </script> 首页
登录后复制
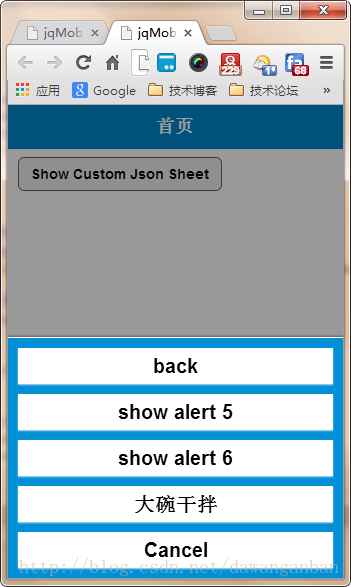
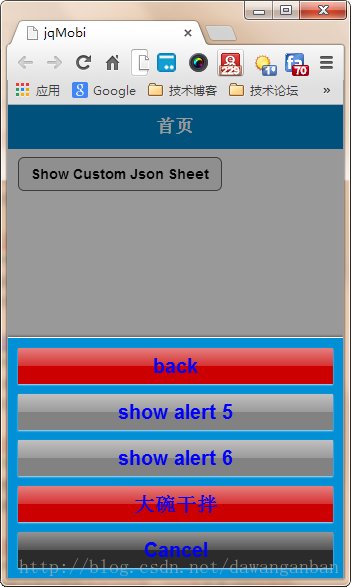
运行一下,看看效果:

突然发现我们上面设置的背景没作用,这是什么原因呢?我们再来看看源代码,定位到元素如下:
<a href="javascript:;" class="red">大碗干拌</a>
登录后复制

看到上面的background:white;这就是原因,将这一项禁掉会发现有效果了,如下:

好吧,我们进到af.ui.css文件中修改如下:
#afui #af_actionsheet a{
border-radius:0;
-webkit-border-radius:0;
color:black;
/*background:white;*/
border:none;
text-shadow:none;
}登录后复制
和上面的效果相同,我就不贴图了,那么如果我们想让上面菜单上面的文字为蓝色的怎么办?其实可以像上面一样在af.ui.css中该,但是我建议最好不要在这个配置文件中修改,我们可以在我们的index.html中添加如下代码:
<style>
#afui #af_actionsheet a{
color:blue;
}
</style>登录后复制
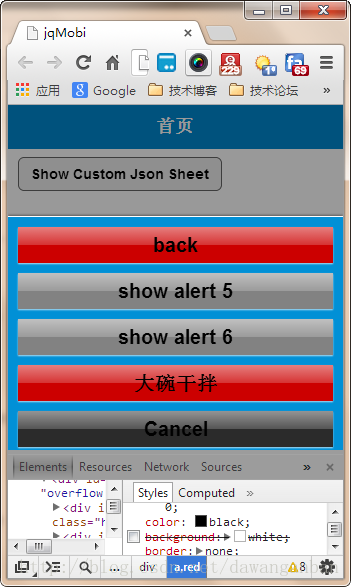
效果如下:

以上就是小强的HTML5移动开发之路(39)——jqMobi插件json格式ActionSheet的内容,更多相关内容请关注PHP中文网(www.php.cn)!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















