ps+div+css打造蓝色后台--login页面设计
ps+p+css打造蓝色后台
做到兼容主流浏览器
如何设计一个页面?
如何切片才能更好的配合实现?
如何考虑兼容性?
如何用p+css做后台的百分比布局?
Login页面设计
先在photoshop中进行设计
1,打开ps,新建1200px*768px;打开图层面板,解锁双击背景图层,解锁,并命名为:背景层
2,新建一个文件夹:命名为色系,在里面新建一个图层,确定页面要用到的颜色。如图:



左边:渐变:点击前景色:#2366fe 背景色:#ffffff,选择渐变工具从上到下
右边:同上,前景色:#009cff 背景色:#ffffff
ps:我选用的是右边的色系。
3,打造网站背景。
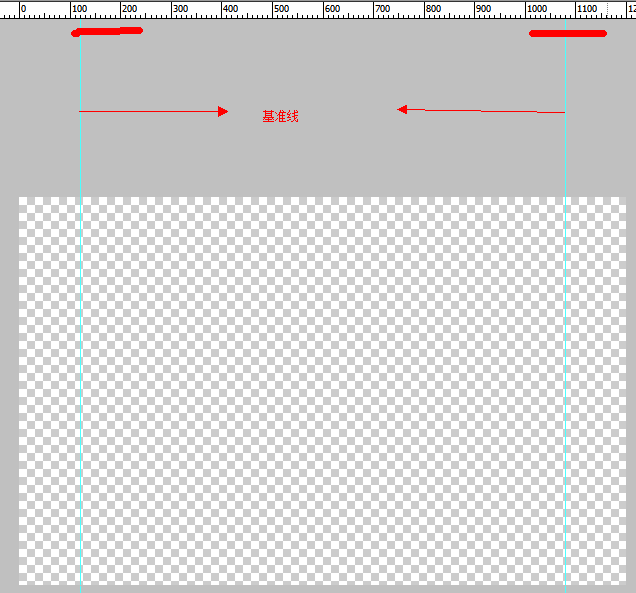
3-1:先拉页面基线:因为网站一般都是960*768,而在新建的时候是:1200*768,所以左右两边会有:(1200-960)/2=120px空白。
具体方法:ctrl+R,出现标尺,从左边的标尺位置,鼠标左键点住不松住右拖。

拉出两条,分别是在:120px和1080px处

3-2,选择“吸管工具”,打开“色系层”,选择一个颜色:我选的是:#3694cf
双击“背景层”打开“图层样式”,选中并点击“渐变叠加”。

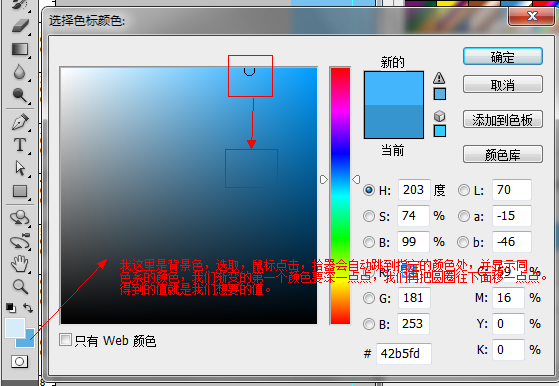
点击图中1:色卡标:会打开“拾色器”。选择取前景色:#3694cf。向下下调。确定。
点击图中2:色卡标:如上,选择取前景色:#3694cf,先上调,确定。
确定。

确定后,会得到如图所显示的背景

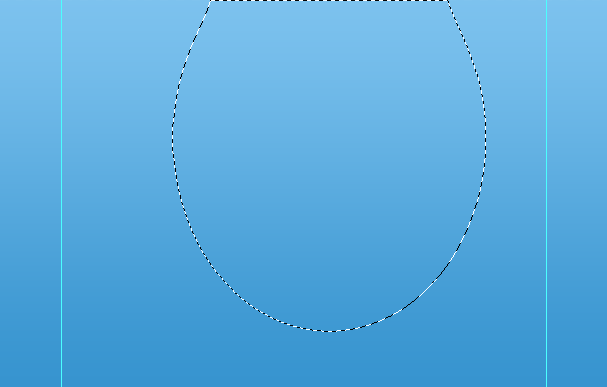
3-3:打造一个背景高光:新建一个图层:命名为高光。点击“选区工具”—>“椭圆工具”。在图中拉一个选区,如图:

在选区处,鼠标右击—>羽化-->输入40px,确定

打开色系,选择“吸管工具”,点击背景色,选择颜色,确定,同样点击前景色,选择颜色,确定:我的前景色是:# d7ecf9 背景色是:# 5daee2


选择“渐变工具”选择模式“中心渐变”,由上往下拉。


最后如图:


4,设计logo与标题
4-1:新建文件夹,命名logo,调整顺序
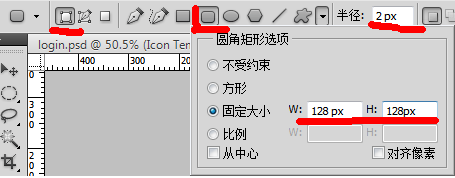
4-2:选择距形工具,参数如图,选中logo文件夹,在画面中点击一下

4-3:双击新生成的“形状1”-->打开“图层样式”-->渐变叠加-->颜色值:# 09649e,# 449cd5
如图:

4-4:勾选:投影,参数如图

4-5:勾选:描边,参数如图

确定
4-6:选择“文字工具”—>“输入文字_MT”-->调整颜色:“#cbe5f7”-->调整大小_80px-->调整位置-->设置字体。
4-7:打开“图层样式”-->内阴影,参数如图:

最终如图:

5:系统标题
5-1:选择“文字工具”—>“输入文字_XXX管理系统”-->调整颜色:“#e7f5fd”-->调整大小_50px-->调整位置-->设置字体。
5-2:设置样式:


5-3-1:添加倒影-->先中“XXX管理系统”图层-->按:ctrl+J,复制一层;-->得到“XXX管理系统 副本”-->右击“XXX管理系统 副本”-->选择“栅格化文字”-->得到图层“XXX管理系统 副本”-->新建一个图层3放在“XXX管理系统 副本”下面-->选择图层“XXX管理系统 副本”-->ctrl+E向下合并图层,得到“图层3”
相关图片:

栅格化前:

栅格化后:

与图层3合并前:

与图层3合并后:

ps:注意红字部分,不然合并就达不到效果
5-3-2:选中图层3:ctrl+T,移动位置到“XXX管理系统”位置的正下方,反转,变斜,结果如图,确定

5-3-3:选中图层3,添加蒙版

5-3-4,选中“图层3”蒙版-->修改“前景色为:白色”,背景色为:“黑色”-->选择“渐变工具”-->从上往下拉。如图,

这里注意:上面长一点点,下面刚刚到字体结束

此时,效果:

图层:

6,打造login模块,新建login文件夹,放在logo下面
6-1:打造背景,选择“距形工具”,对数如下:

6-2-1:得到形状“图层2”-->双击-->打开“图层样式”-->勾选“渐变叠加”,参数:# 09649e,# 449cd5。
6-2-2:勾选“投影”,参数如图:

6-2-3:勾选“描边”,参数如图:

6-2-4:勾选“内发光”参数如图:

6-3:根据需要调整位置。
6-4: 按照步骤5-3,给“形状2”做一个背景,做好后,最终效果如下:

6-5-1:这里有用到两个图标。处理方法如下:
ctrl+T-->调整大小-->添加“图层样式”-->勾选“渐变填充”,参数“#80aed1,#c9e0f3”-->勾选“阴影”参数:距离:1px,大小:2px,不透明度:30%,效果如下:

6-5-2:打造文本框,选择“距形工具”参数如下

6-5-3:画一个文本框,大小自定,调整位置,添加“图层样式”,参数分别如下:



效果如下:

再做一个得到焦点的文本框:
ctrl+J复制一层,双击修改“图层样式”,参数如下:


得到焦点效果如下:

6-4:密码框,验证码输入框,复制一个,调整位置即可:

效果如下:

7:登录按钮打造。
7-1:按照步骤:6-5-2画一个圆角距形,大小自定,圆角半径建议:4px;调整位置,
7-2:打开“图层样式”,参数如下:




效果:

7-3:制作一个得到焦点的按钮,修改样式如图:


效果:

到这里设计 就全部完成了,
看下最后的文件结构:

最后的效果图:

转载请注明出处:http://www.php.cn/
更多ps+div+css打造蓝色后台--login页面设计相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 高级Photoshop教程:大师修饰和合成
Apr 17, 2025 am 12:10 AM
高级Photoshop教程:大师修饰和合成
Apr 17, 2025 am 12:10 AM
Photoshop的高级修图与合成技术包括:1.使用图层、蒙版和调整层进行基础操作;2.通过调整图像像素值实现修图效果;3.利用多图层和蒙版进行复杂合成;4.应用“液化”工具调整面部特征;5.使用“频率分离”技术进行细腻修图,这些技术能提升图像处理水平并实现专业级效果。
 Photoshop的主要特征:深度潜水
Apr 19, 2025 am 12:08 AM
Photoshop的主要特征:深度潜水
Apr 19, 2025 am 12:08 AM
Photoshop的关键功能包括图层与蒙版、调整工具、滤镜与效果。1.图层与蒙版允许独立编辑图像部分。2.调整工具如亮度/对比度可修改图像色调和亮度。3.滤镜与效果可快速添加视觉效果。掌握这些功能可以帮助创意专业人士实现创意愿景。
 使用Photoshop:创意可能性和实际用途
Apr 22, 2025 am 12:09 AM
使用Photoshop:创意可能性和实际用途
Apr 22, 2025 am 12:09 AM
Photoshop在实际应用中非常实用且具有创造性。1)它提供基本编辑、修复和合成功能,适合初学者和专业人士。2)高级功能如内容识别填充和图层样式可提升图像效果。3)掌握快捷键和优化图层结构能提高工作效率。
 Photoshop和数字艺术:绘画,插图和合成
Apr 18, 2025 am 12:01 AM
Photoshop和数字艺术:绘画,插图和合成
Apr 18, 2025 am 12:01 AM
Photoshop在数字艺术中的应用包括绘画、插图和图像合成。1)绘画:使用画笔、铅笔和混合工具,艺术家可创造逼真效果。2)插图:通过矢量和形状工具,艺术家可精确绘制复杂图形并添加效果。3)合成:利用蒙版和图层混合模式,艺术家可将不同图像元素无缝融合。
 使用Photoshop进行图形设计:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop进行图形设计:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop进行品牌设计的步骤包括:1.使用钢笔工具绘制基本形状,2.通过图层样式添加阴影和高光,3.调整颜色和细节,4.使用智能对象和动作自动生成不同版本的设计。Photoshop通过图层和蒙版的灵活性,帮助设计师创建和优化品牌元素,从简单的标志到复杂的品牌指南,确保设计的一致性和专业性。
 摄影师的Photoshop:增强和修饰图像
Apr 25, 2025 am 12:01 AM
摄影师的Photoshop:增强和修饰图像
Apr 25, 2025 am 12:01 AM
在Photoshop中增强和修饰照片可以通过调整亮度和对比度、使用修复画笔工具来实现。1)调整亮度和对比度:通过Image->Adjustments->Brightness/Contrast菜单,增加亮度和对比度以改善曝光不足的照片。2)使用修复画笔工具:选择工具栏中的HealingBrushTool,涂抹以去除图像中的杂点或疤痕。
 Photoshop最有用的是:常见任务和项目
Apr 23, 2025 am 12:06 AM
Photoshop最有用的是:常见任务和项目
Apr 23, 2025 am 12:06 AM
Photoshop擅长图像编辑、图层和蒙版、数字绘画及多种设计应用。1)图像编辑与修复:去除瑕疵,调整色彩和亮度。2)图层与蒙版:非破坏性编辑和创作。3)数字绘画与插图:创作艺术作品。4)实际应用:平面设计、网页设计和数字艺术创作。
 Photoshop的订阅模型:您的钱是什么
Apr 15, 2025 am 12:17 AM
Photoshop的订阅模型:您的钱是什么
Apr 15, 2025 am 12:17 AM
Photoshop的订阅模式值得购买。1)用户可以随时访问最新版本和跨设备使用。2)订阅费用低,提供持续更新和技术支持。3)高级功能如神经滤镜可用于复杂图像处理。尽管长期成本较高,但其便利性和功能更新对专业用户很有价值。






