这篇文章主要介绍了微信小程序 wxapp视图容器 view详解的相关资料,附简单实例和实现效果图,帮助大家学习参考,需要的朋友可以参考下
微信小程序
view
视图容器。
示例:
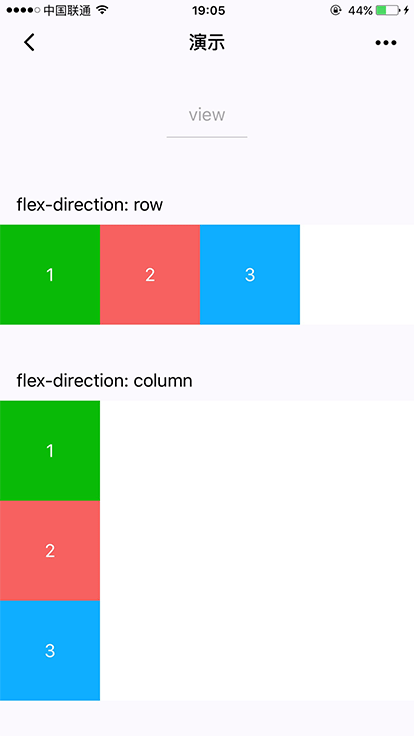
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
view

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 wxapp视图容器 view详解相关文章请关注PHP中文网!




