HTML5分组元素
所谓分组元素就是用来组织相关内容的HTML5元素,清晰有效的进行归类
一、元素分类汇总
元素名称 说明
p 表示段落
div 一个没有任何语义的通用元素,和span是对应的元素
blockquote 表示引自它处的大段内容
pre 表示其格式应该被保留的内容
hr 表示其段落级别的主题转换,即水平线
ul,ol 表示无序列表,有序列表
li 用于ul,ol元素中的列表项
dl,dt,dd 表示包含一系列术语和定义说明的列表。dt在dl内部表示术语,一般充当标题,dd在dl内部表示定义,一般是内容
figure 表示图片
figcaption 表示figure元素的标题
二、分组元素解析
1、
建立段落
这是一个段落
这是另一个段落
解释:
元素实际作用就是将内部元素包含的文本形成一个段落;而段落和段落之间保持一定的空隙
2、
解释:
段落的区别是,两段文本的上下空隙是没有的,空隙间隔和
换行一样。
通过对比看看
和
<p>这是一个段落</p> <p>这是另一个段落</p> <div>这是一个通用分组</div> <div>这是另一个通用分组</div>

3、
引用大段它处内容这是一个大段的来自它处的内容这是另一个大段的来自它处的内容解释:
元素实际作用除了和元素一样,有段落空隙的功能,还包含了首尾缩进的功能。语义上表示,大段的引用它处的内容。
4、
展现格式化内容</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><pref> ##### ##### ##### ##### ##### </pref> 登录后复制
解释:
解释:该元素实际作用就是添加一条分割线,意图呈现上下文主题的分割。

6、
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
</ul>解释:
7、
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
</ol>解释:
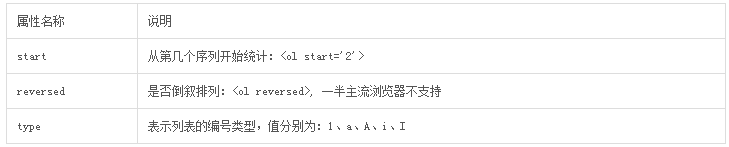
ol元素属性

<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
</ul>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
</ol>
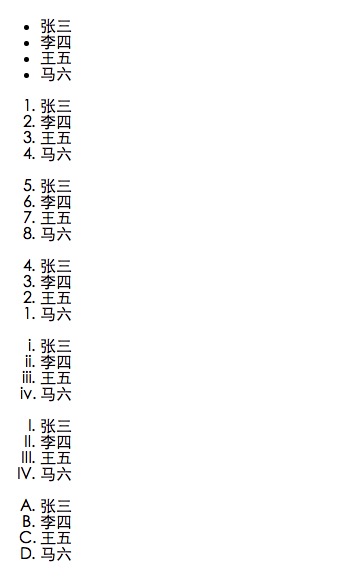
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六

li元素属性

<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
</ol>
- 张三
- 李四
- 王五
- 马六

8、
解释:这三个元素是一个整体,但
<dl> <dt>这是第一份文件</dt> <dd>这是第一份文件的详细内容1</dd> <dd>这是第一份文件的详细内容2</dd> <dt>这是第二份文件</dt> <dd>这是第二份文件的详细内容1</dd> <dd>这是第二份文件的详细内容2</dd> </dl>

9、
<figure>
<figcation>这是第一张图</figcation>
<img src="1.png">
</figure>
解释:这两个元素一般用于图片的布局
<figure>
<figcation>这是第一张图</figcation>
<img src="1.png">
</figure> 
更多HTML分组元素相关文章请关注PHP中文网!




