HTML5文本元素解析
1、表示关键字和产品名称
HTML5
解释:元素实际作用就是加粗。从语义上来看,就是标记一段文字,但并不是特别强调重要性。
2、表示重要的文字
HTML5
解释:元素实际作用和一样,就是加粗。从语义上来看,就是强调一段重要的文本。
3、
强制换行
Thisabc
dksdfsdf
解释:在任意文本位置键入
都会被换行,而在英文单词过长时,使用
4、表示外文词汇或科技术语
HTML5
解释:元素实际作用就是倾斜,从语义上来看,表示区分周围内容,并不是特别强调或重要
5、加以强调
HTML5
解释:元素实际作用和一样,就是倾斜:从语义上来看,表示对一段文本的强调。
6、表示不准确或者校正
HTML5
解释:元素实际作用就是删除线,从语义上来看,表示不准确的删除
7、表示删除文字
HTML5元素
解释:元素实际作用和一样,就是删除线,从语义上来看,表示删除文字
8、表示给文字加上下划线
HTML5
解释:元素实际作用就是加一条下划线,从语义上来看,并不强调此段文本。
9、添加一段文本
HTML5
解释:元素作用和一样,加一条下划线,从语义上来看,是添加一段文本,起强调作用
10、添加小号字体
HTML5
解释:元素实际作用就是将文本放小一号,从语义上来看,用于免责声明,和澄清声明
11、添加下标 添加上标
5
5
解释:和元素实际作用就是数学中的下标和上标
12、表示输入和输出</p>
<p> <code>HTML5
HTML5
HTML5
解释:表示计算机代码片段,表示编码语言中的变量。表示程序或计算机中的输出:
13、表示缩写
HTML5
解释:元素没有实际作用,从语义上看是一段文本的缩写
14、表示定义术语
HTML5
解释:元素就是一般性的倾斜,从语义上来看,表示解释一个词或短语的一段文本
15、引用来自它处的内容
HTML5
解释:元素实际作用就是加了一对双引号,从语义上来看,表示引用来自其他方的内容。
16、引用其他作品的标题
HTML5
解释:元素实际作用就是加粗,从语义上来看,表示引用其他作品的标题
17、语言元素
饕)
餮)
解释:用来为非西方语言提供支持。
汉语拼音在文字的上方,但木桥FireFox不支持
18、设置文字方向
HTML5
解释:必须使用属性dir才可以设置,一共两个值,rtl从左到右,和ltr(从又到左)。一般设置是ltr,还有一个是元素也是处理方向的。由于是特殊语言的特殊效果,且主流浏览器打扮不支持,忽略
19、突出显示文本
HTML5
解释:实际作用就是加上一个黄色的背景,黑色的字,从语义上看,与上下文相关而突出的文字。用于记号
20、
解释:
21、表示一般性文本
HTML5
解释:没有实际作用,语义上表示一段文本,经常用来设置CSS等操作
示例:
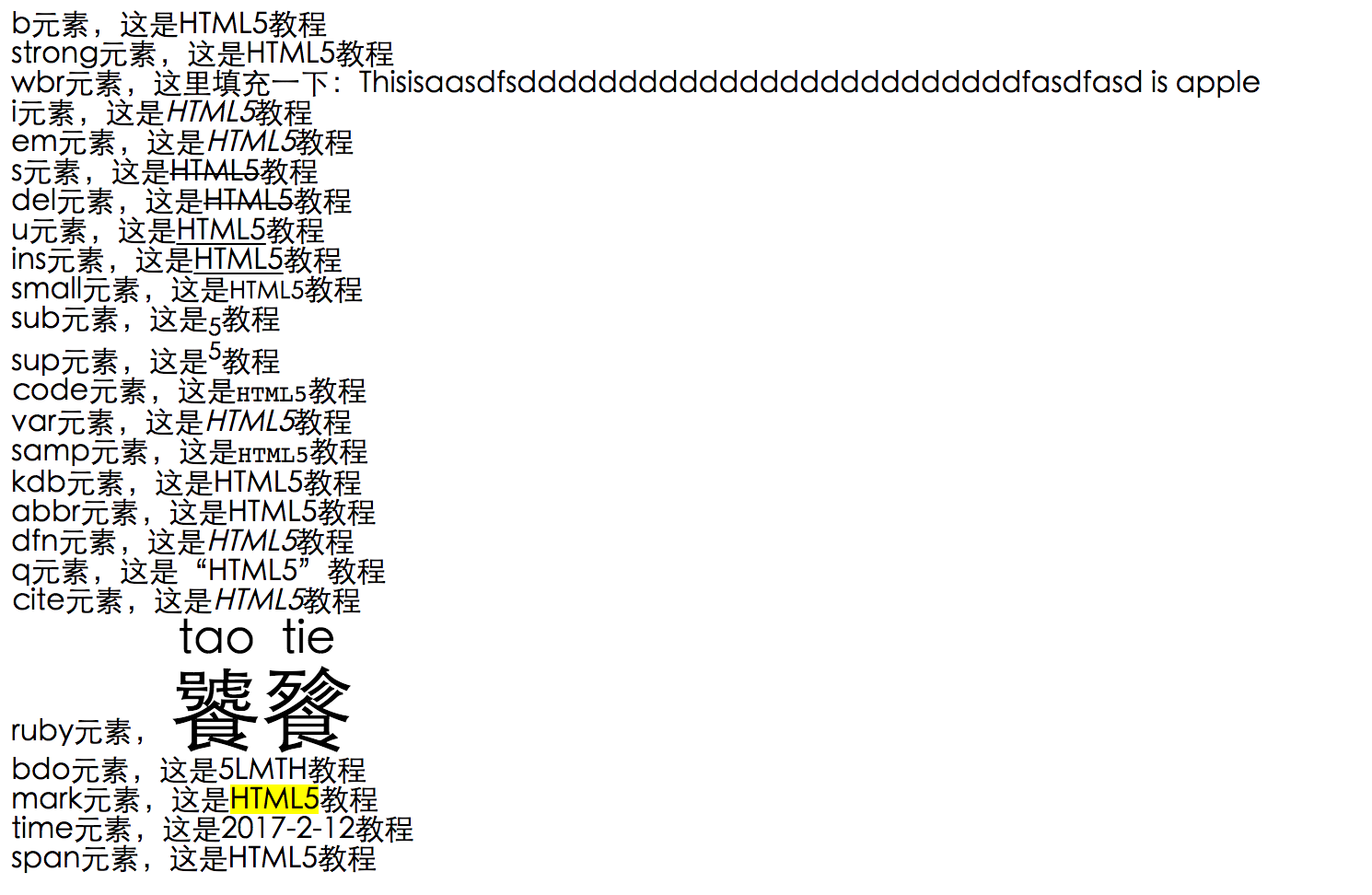
<!DOCTYPE html> <html lang='en'> <head> <meta charset='utf-8'> <title>基本</title> </head> <body> b元素,这是<b>HTML5</b>教程<br> strong元素,这是<strong>HTML5</strong>教程<br> wbr元素,这里填充一下:Thisisaasdfsdddddddddddddddddd<wbr>dddddddf<wbr>asdfasd is apple<br> i元素,这是<i>HTML5</i>教程<br> em元素,这是<em>HTML5</em>教程<br> s元素,这是<s>HTML5</s>教程<br> del元素,这是<del>HTML5</del>教程<br> u元素,这是<u>HTML5</u>教程<br> ins元素,这是<ins>HTML5</ins>教程<br> small元素,这是<small>HTML5</small>教程<br> sub元素,这是<sub>5</sub>教程<br> sup元素,这是<sup>5</sup>教程<br> code元素,这是<code>HTML5</code>教程<br> var元素,这是<var>HTML5</var>教程<br> samp元素,这是<samp>HTML5</samp>教程<br> kdb元素,这是<kdb>HTML5</kdb>教程<br> abbr元素,这是<abbr>HTML5</abbr>教程<br> dfn元素,这是<dfn>HTML5</dfn>教程<br> q元素,这是<q>HTML5</q>教程<br> cite元素,这是<cite>HTML5</cite>教程<br> ruby元素, <ruby style="font-size: 50px;"> 饕<rp>(</rp><rt>tao</rt><rp>)</rp>餮<rp>(</rp><rt>tie</rt><rp>)</rp></ruby><br> bdo元素,这是<bdo dir='rtl'>HTML5</bdo>教程<br> mark元素,这是<mark>HTML5</mark>教程<br> time元素,这是<time>2017-2-12</time>教程<br> span元素,这是<span>HTML5</span>教程<br> </body> </html>

更多HTML5文本元素解析相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...
 HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。






