SVG
<svg xmlns="http://www.w3.org/2000/svg"> <circle cx="40" cy="40" r="24" style="stroke:#006600; fill:#00cc00"/> </svg>
上面代码的返回结果如下:

cx和cy表示圆心的坐标,r属性则是圆的半径。
圆形描边
你可以在样式中使用stroke属性来设置SVG圆形的描边属性。在上面的例子中,圆形的描边被设置为暗绿色。除了描边颜色,你还可以使用stroke-width设置描边的宽度。看下面的例子
<circle cx="40" cy="40" r="24"
style="stroke:#006600;
stroke-width: 3;
fill:#00cc00"/>上面代码的返回结果如下:

注意这个例子中圆的描边宽度要比上面例子的宽。
你还可以使用stroke-dasharray属性来实现圆形的虚线描边效果。
<circle cx="40" cy="40" r="24"
style="stroke:#006600;
stroke-width: 3;
stroke-dasharray: 10 5;
fill:#00cc00"/>上面代码的返回结果如下:

最后,你也可以将圆形的描边移除,只需要将它设置为none即可。
<circle cx="40" cy="40" r="24"
style="stroke: none;
fill:#00cc00"/>上面代码的返回结果如下:

填充圆形
fill属性可以控制SVG圆形的填充色。设置为none则不会填充任何颜色。
<circle cx="40" cy="40" r="24"
style="stroke: #00600;
fill:none"/>上面代码的返回结果如下:

下面是一个填充了紫色的圆形。
<circle cx="40" cy="40" r="24"
style="stroke: #660066;
fill: #cc3399"/>
最后,你可以使用fill-opacity属性来设置填充色的透明度。下面的例子中绘制了两个部分叠加的圆形,上面圆形的填充透明度被设置为50%
<circle cx="40" cy="40" r="24"
style="stroke: #660000;
fill: #cc0000" />
<circle cx="64" cy="40" r="24"
style="stroke: #000066;
fill: #0000cc;
fill-opacity: 0.5"/>上面代码的返回结果如下:

SVG椭圆
SVG椭圆和圆形类似,只是它的半径不相等,它的半径用rx和ry属性来表示。看下面的例子。
<svg xmlns="http://www.w3.org/2000/svg">
<ellipse cx="40" cy="40" rx="30" ry="15"
style="stroke:#006600; fill:#00cc00"/>
</svg>上面代码的返回结果如下:

SVG椭圆的描边
同样,你可以使用stroke-width属性来设置椭圆的描边宽度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>上面代码的返回结果如下:

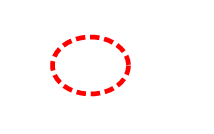
你也可以将椭圆的描边制作为虚线。下面的例子中虚线的长度为10像素,两个虚线之间的间距为5像素。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
stroke-dasharray: 10 5;
fill: none;
"/>
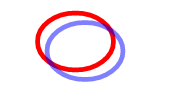
另外,你还可以使用stroke-opacity来设置描边的透明度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>
上面代码的返回结果如下:

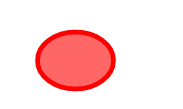
SVG椭圆的填充色
同样还是使用fill属性来设置SVG椭圆的填充色。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: #ff6666;
"/>
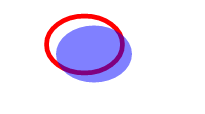
和SVG圆形一样,椭圆也可以设置填充的透明度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>

以上就是SVG基础|绘制SVG圆形和椭圆形的内容,更多相关内容请关注PHP中文网(www.php.cn)!




