今天给大家介绍一款开发HTML5的神器——HBuilder.

下载地址:http://www.php.cn/
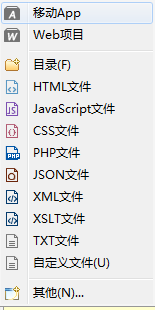
一、新建文件

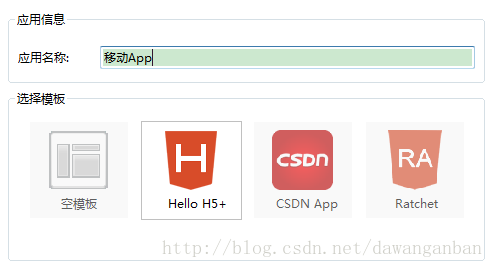
可以看到支持web app开发和普通网站前端开发,我们首先建立一个移动App项目

注释:HTML5+规范是基于HTML5的扩展规范,用于弥补HTML5和原生应用功能之间的差距。HTML5+规范是一个开放的规范,在W3C中国的指导下,由HTML5中国产业联盟运作(www.html5plus.org),所有规范都是面向开发者的,开发者提需求、开发者评审实现方案、开发者投票选定规范。
创建好项目后,可以直接点击上方菜单栏中的在手机设备上运行按钮

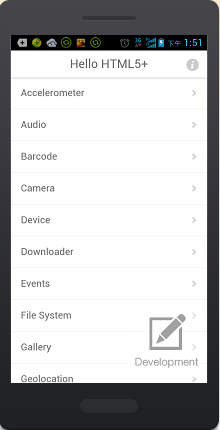
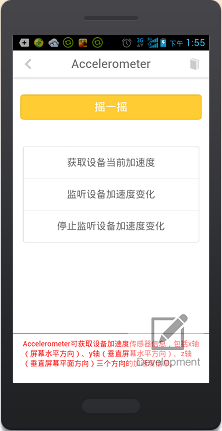
运行的结果如下:


二、实用技巧
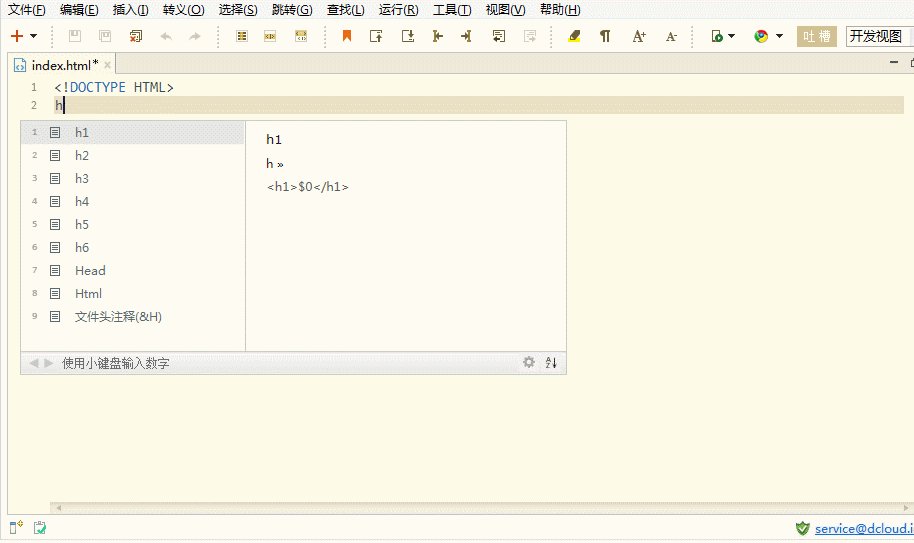
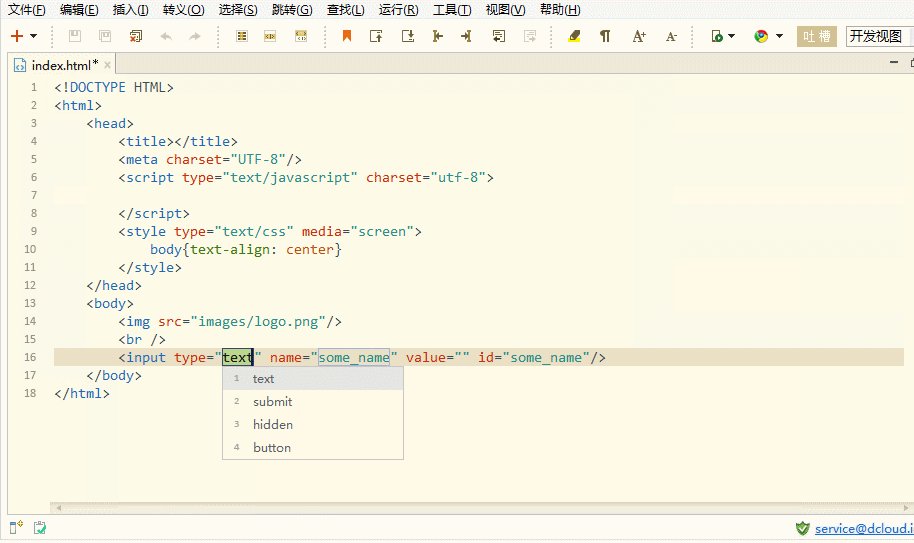
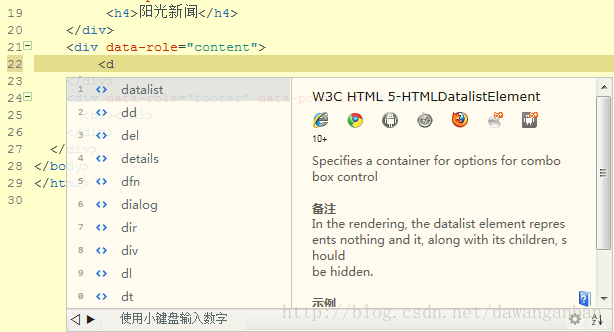
1、代码输入法,一个数字,少敲10下键盘

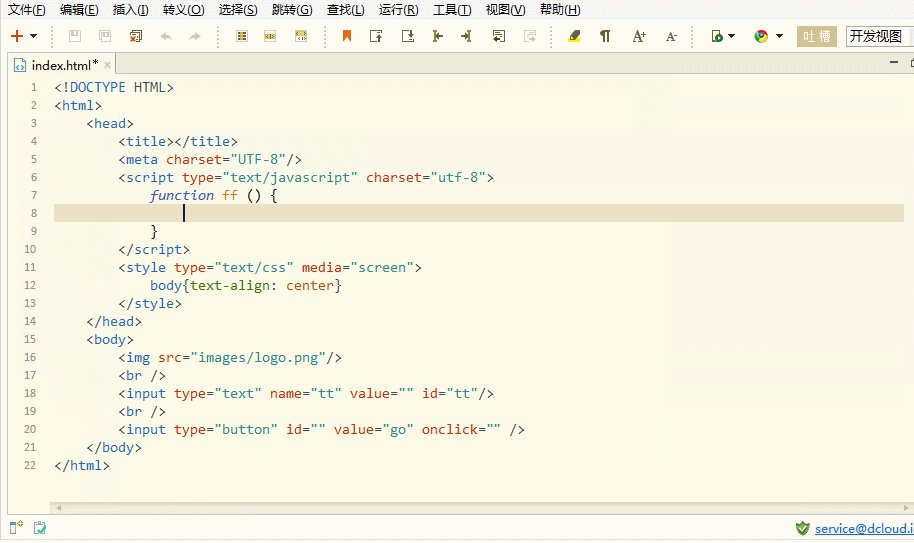
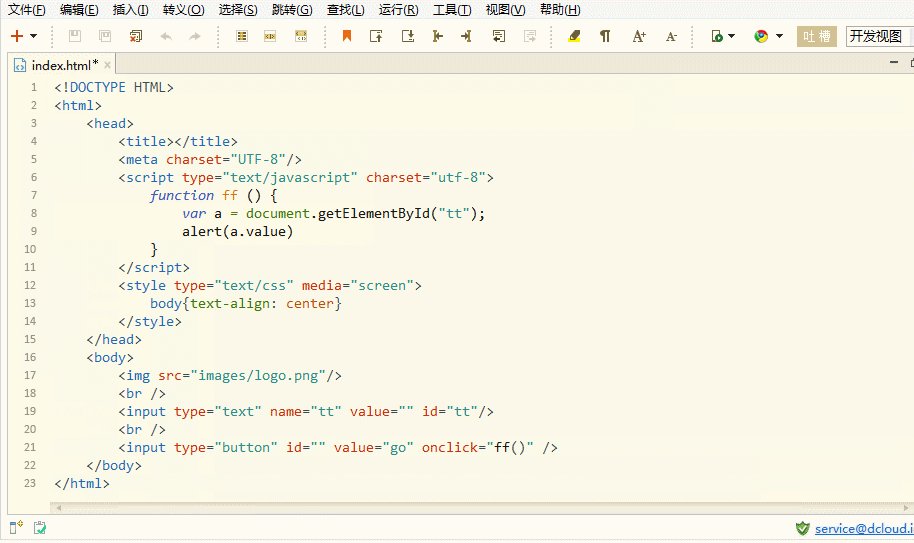
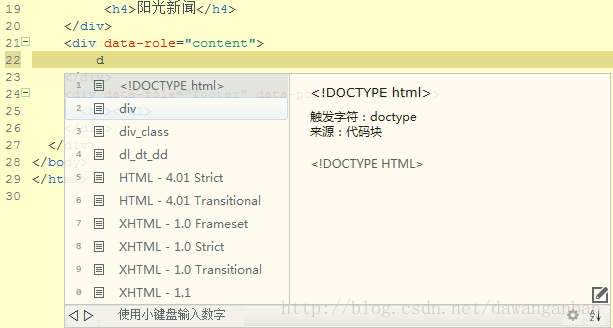
2、代码块,一个代码块,少敲20下键盘

其他技巧详细请看:http://www.php.cn/
以上就是小强的HTML5移动开发之路(49)——HTML5开发神器HBuilder的内容,更多相关内容请关注PHP中文网(www.php.cn)!




