HTML DOM classList 属性
dom
html
页面DOM里的每个节点上都有一个classList对象,程序员可以使用里面的方法新增、删除、修改节点上的CSS类。使用classList,程序员还可以用它来判断某个节点是否被赋予了某个CSS类。
添加类(add)
document.getElementById("myp").classList.add("mystyle");登录后复制
为
元素添加多个类:
document.getElementById("myp").classList.add("mystyle", "anotherClass", "thirdClass");登录后复制
移除类(remove)
使用remove方法,你可以删除单个CSS类:
document.getElementById("myp").classList.remove("mystyle");登录后复制
移除多个类:
document.getElementById("myp").classList.remove("mystyle", "anotherClass", "thirdClass");登录后复制
切换类(toggle)
这个方法的作用就是,当myp元素上没有这个CSS类时,它就新增这个CSS类;如果myp元素已经有了这个CSS类,它就是删除它。就是反转操作。
document.getElementById("myp").classList.toggle("newClassName");
myp.classList.toggle('myCssClass'); //现在是增加
myp.classList.toggle('myCssClass'); //现在是删除登录后复制
是否存在类(contains)
检查是否含有某个CSS类:
var x = document.getElementById("myp").classList.contains("mystyle");登录后复制
结果是true或者false。
length属性
返回类列表中类的数量。
查看
元素有多少个类名:
var x = document.getElementById("myp").classList.length; //3登录后复制
获取获取
元素的所有类名:
<p id="myp" class="mystyle anotherClass thirdClass">I am a p element</p>
var x = document.getElementById("myp").classList;登录后复制
item(index)
返回类名在元素中的索引值。索引值从 0 开始。如果索引值在区间范围外则返回 null
获取
元素的第一个类名(索引为0):
var x = document.getElementById("myp").classList.item(0); //mystyle登录后复制
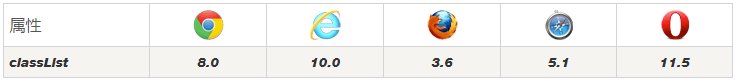
浏览器支持

但是IE9和IE9以前的版本不支持该属性,下面这个代码可以弥补这个遗憾:(来自网友代码)
if (!("classList" in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, 'classList', {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\s+/g)[i] || null;
}
};
}
});
}登录后复制
更多HTML DOM classList 属性相关文章请关注PHP中文网!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
1 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













