input type="search" 实现搜索框
html
input标签
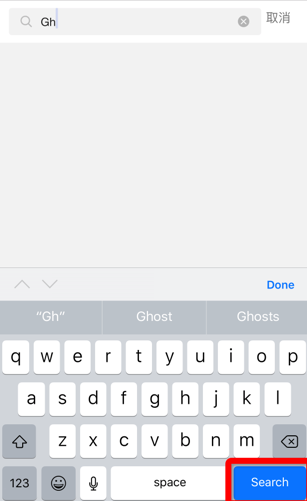
欲实现一个文字搜索的功能,要求输入时,键盘回车按钮提示显示为“搜索”。效果如下:
开始~
input type=text并不能达到这种效果,google了一下,html5 增加的type=search可以做到(但需要input type=search外面包上一层带action属性的form)。
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
登录后复制
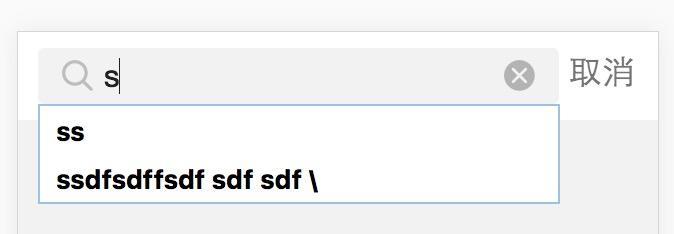
但type=search会有许多默认样式和行为,这次开发遇到的有:
会默认下拉框显示搜索历史记录;

输入时自动弹出“x”,“x”的样式在不同手机上,样式不同;

IOS 手机(测试时为iphone6 ios10)上输入框为椭圆形.

但我们希望样式按照我们自定义的样式显示,并且各个手机上能统一。
于是几经google,得到答案:
设置input autocomplete="off"去掉弹出的下拉框;
将默认的“x”隐藏掉:
input[type="search"]::-webkit-search-cancel-button{
display: none;
}登录后复制
针对ios 设置样式, 去除ios下input 椭圆形:
-webkit-appearance: none;
登录后复制
同时别忘记,如果提交搜索时想使用ajax,那么可以阻止表单的默认行为:
container.on('submit', '.input-kw-form', function(event){
event.preventDefault();
})登录后复制
更多input type="search" 实现搜索框相关文章请关注PHP中文网!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
4 周前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储