JavaScript构建字符串金字塔
今天遇到一个很有趣的题目,用JS来构建由字符串组成的金字塔图形,个人感觉这样的题目对锻炼逻辑思维,运用基础知识很有帮助,在此和大家分享。
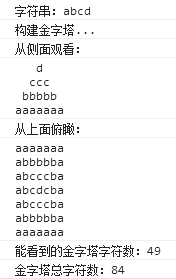
首先贴上运行结果,大家会很快发现,这是从侧面,上方观测金字塔的结果,还统计了运用的石材(字符)数量。

代码则是由四个函数组成,可以传入任意的字符串进行构建
//从侧面看金字塔
function watchPyramidFromTheSide(characters) {
var str = "";
for(var i=characters.length-1;i>=0;i--){
for(var j=0;j<i;j++){
str += " ";
}
var num = 2 * characters.length - 1 - j * 2;
for(j=0;j<num;j++){
str += characters.charAt(i);
}
for(j=0;j<i;j++){
str += " ";
}
if(i>0){
str += "\n";
}
}
return str;
}
//从上方看金字塔
function watchPyramidFromAbove(characters) {
var matrix = [];
var str = "";
//边最长为
var sideLongest = characters.length * 2 - 1;
for(var i=0;i<characters.length;i++){
var chr = characters.charAt(i);
for(var j=i;j<sideLongest-i;j++){
if(!matrix[j]){
matrix[j] = new Array(sideLongest);
}
for(var k=i;k<sideLongest-i;k++){
matrix[j][k] = chr;
}
}
}
//组合字符串
for(i=0;i<matrix.length;i++){
str += matrix[i].join("");
if(i<matrix.length-1){
str += "\n";
}
}
return str;
}
//能看到的金字塔字符数
function countVisibleCharactersOfThePyramid(characters) {
return Math.pow(characters.length * 2 - 1,2);
}
//金字塔总字符数
function countAllCharactersOfThePyramid(characters) {
var len = characters.length;
var count = 0;
while(len >= 1){
count += Math.pow(2 * len - 1,2);
len--;
}
return count;
}以上就是JavaScript构建字符串金字塔的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Golang字符串是否以指定字符结尾的判断方法
Mar 12, 2024 pm 04:48 PM
Golang字符串是否以指定字符结尾的判断方法
Mar 12, 2024 pm 04:48 PM
标题:Golang中判断字符串是否以指定字符结尾的方法在Go语言中,有时候我们需要判断一个字符串是否以特定的字符结尾,这在处理字符串时十分常见。本文将介绍如何使用Go语言来实现这一功能,同时提供代码示例供大家参考。首先,让我们来看一下Golang中如何判断一个字符串是否以指定字符结尾的方法。Golang中的字符串可以通过索引来获取其中的字符,而字符串的长度可
 PHP中int类型转字符串的方法详解
Mar 26, 2024 am 11:45 AM
PHP中int类型转字符串的方法详解
Mar 26, 2024 am 11:45 AM
PHP中int类型转字符串的方法详解在PHP开发中,经常会遇到将int类型转换为字符串类型的需求。这种转换可以通过多种方式实现,本文将详细介绍几种常用的方法,并附带具体的代码示例来帮助读者更好地理解。一、使用PHP内置函数strval()PHP提供了一个内置函数strval(),可以将不同类型的变量转换为字符串类型。当我们需要将int类型转换为字符串类型时,
 如何在Go语言中截取字符串
Mar 13, 2024 am 08:33 AM
如何在Go语言中截取字符串
Mar 13, 2024 am 08:33 AM
Go语言是一种强大且灵活的编程语言,它提供了丰富的字符串处理功能,包括字符串截取。在Go语言中,我们可以使用切片(slice)来截取字符串。接下来,将详细介绍如何在Go语言中截取字符串,并附上具体的代码示例。一、使用切片截取字符串在Go语言中,可以使用切片表达式来截取字符串的一部分。切片表达式的语法如下:slice:=str[start:end]其中,s
 python怎么重复字符串_python重复字符串教程
Apr 02, 2024 pm 03:58 PM
python怎么重复字符串_python重复字符串教程
Apr 02, 2024 pm 03:58 PM
1、首先打开pycharm,进入到pycharm主页。2、然后新建python脚本,右键--点击new--点击pythonfile。3、输入一段字符串,代码:s="-"。4、接着需要把字符串里面的符号重复20次,代码:s1=s*20。5、输入打印输出代码,代码:print(s1)。6、最后运行脚本,在最底部会看到我们的返回值:-就重复了20次。
 解决PHP中16进制转字符串出现中文乱码的方法
Mar 04, 2024 am 09:36 AM
解决PHP中16进制转字符串出现中文乱码的方法
Mar 04, 2024 am 09:36 AM
解决PHP中16进制转字符串出现中文乱码的方法在PHP编程中,有时候我们会遇到需要将16进制表示的字符串转换为正常的中文字符的情况。然而,在进行这个转换的过程中,有时会遇到中文乱码的问题。这篇文章将为您提供解决PHP中16进制转字符串出现中文乱码的方法,并给出具体的代码示例。使用hex2bin()函数进行16进制转换PHP内置的hex2bin()函数可以将1
 Golang中如何检查字符串是否以特定字符开头?
Mar 12, 2024 pm 09:42 PM
Golang中如何检查字符串是否以特定字符开头?
Mar 12, 2024 pm 09:42 PM
Golang中如何检查字符串是否以特定字符开头?在使用Golang编程时,经常会遇到需要检查一个字符串是否以特定字符开头的情况。针对这一需求,我们可以使用Golang中的strings包提供的函数来实现。接下来将详细介绍如何使用Golang检查字符串是否以特定字符开头,并附上具体的代码示例。在Golang中,我们可以使用strings包中的HasPrefix
 PHP字符串匹配技巧:避免模糊包含表达式
Feb 29, 2024 am 08:06 AM
PHP字符串匹配技巧:避免模糊包含表达式
Feb 29, 2024 am 08:06 AM
PHP字符串匹配技巧:避免模糊包含表达式在PHP开发中,字符串匹配是一个常见的任务,通常用于查找特定的文本内容或验证输入的格式。然而,有时候我们需要避免使用模糊的包含表达式来确保匹配的准确性。本文将介绍一些在PHP中进行字符串匹配时避免模糊包含表达式的技巧,并提供具体的代码示例。使用preg_match()函数进行精确匹配在PHP中,可以使用preg_mat
 PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法在PHP开发中,经常会遇到需要对字符串进行去除空格操作的情况。去除空格可以使得字符串更加整洁,方便后续的数据处理和显示。本文将介绍几种有效的去除空格的实用方法,并附上具体的代码示例。方法一:使用PHP内置函数trim()PHP内置函数trim()可以去除字符串两端的空格(包括空格、制表符、换行符等),非常方便且简单易用




