FusionCharts 2D柱状图和折线图的组合图
1、设计思路
(1)了解组合图的特性以及用法,选用图的类型;
(2)设计出两根柱子和两根折线,分开展示。
2、设计步骤
(1)设计页面
Column2DLine.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>FuionCharts 2D柱状图和折线图组合图</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../scripts/jquery-2.0.3.js"></script>
<script type="text/javascript" src="../scripts/Charts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var column2DLine = new FusionCharts( "../scripts/Charts/MSCombi2D.swf", "doubleAreaId", "100%", "540", "0" );
column2DLine.setXMLUrl("data/columnLine.xml");
column2DLine.render("columnLine");
});
</script>
</head>
<body>
<p id="columnLine"></p>
</body>
</html>(2)设计出数据源
columnLine.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='2010-2013年某人年收入详细' xAxisName='月份' yAxisName='收入' showValues='0'
baseFont='微软雅黑' baseFontSize='14' baseFontColor='#00FF00' outCnvBaseFont='宋体'
outCnvBaseFontSize='20' outCnvBaseFontColor='#0000FF'>
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
<category label='十一月' />
<category label='十二月' />
</categories>
<dataset seriesName='2010'>
<set value='59845' />
<set value='36562'/>
<set value='15421' />
<set value='56213' />
<set value='45121' />
<set value='56232' />
<set value='56121' />
<set value='23565' />
<set value='85656' />
<set value='45421' />
<set value='23561' />
<set value='24801' />
</dataset>
<dataset seriesName='2011' renderAs='Line'>
<set value='56122' />
<set value='65121'/>
<set value='45154' />
<set value='20120' />
<set value='95656' />
<set value='46522' />
<set value='65323' />
<set value='62311' />
<set value='95656' />
<set value='65322' />
<set value='74545' />
<set value='56231' />
</dataset>
<dataset seriesName='2012'>
<set value='95656' />
<set value='54132'/>
<set value='45511' />
<set value='23200' />
<set value='65622' />
<set value='32600' />
<set value='54512' />
<set value='56232' />
<set value='26562' />
<set value='45421' />
<set value='52211' />
<set value='65623' />
</dataset>
<dataset seriesName='2013' renderAs='Line'>
<set value='56444'/>
<set value='65232'/>
<set value='12123'/>
<set value='21222'/>
<set value='78454' />
<set value='56211' />
<set value='42422' />
<set value='95655' />
<set value='45455' />
<set value='95656' />
<set value='22900' />
<set value='41512' />
</dataset>
</chart>
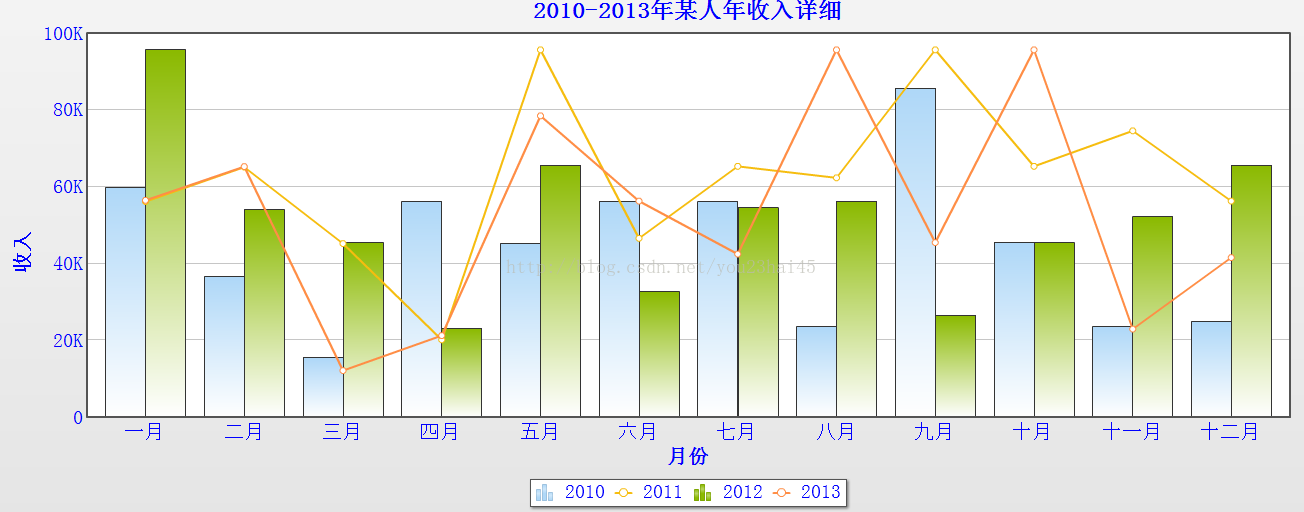
3、设计结果

以上就是FusionCharts 2D柱状图和折线图的组合图 的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 WPS表格折线图怎么做你真的会吗
Mar 21, 2024 am 08:36 AM
WPS表格折线图怎么做你真的会吗
Mar 21, 2024 am 08:36 AM
使用wps表格进行大量的数据处理可以使我们的工作更加有效率,当然,wps表格不光能处理数据,还可以根据数据制定折线图图表等数据,这样查看时更佳直观。可对于有些新手来说,不知道wps表格折线图怎么做,今天我就跟大家讲解下制作折线图的详细步骤:1、首先查看【折线图的使用场景】。2、制作方法:首先选择【数据源-插入图表-折线图】点击【图表元素-勾选趋势线-图表中会相应的出现一道虚线】。3、然后在【数据源中插入一列为平均值】使用【AVERAGE进行求平均值】下拉填充的方法【先复制粘贴值-然后在下拉填充】
 Vue统计图表的柱状和折线图功能实现
Aug 17, 2023 am 11:39 AM
Vue统计图表的柱状和折线图功能实现
Aug 17, 2023 am 11:39 AM
Vue统计图表的柱状和折线图功能实现引言:在数据可视化的应用中,统计图表是一种常用的展示数据的方式。而Vue作为一种流行的JavaScript框架,提供了丰富的功能和易用性,非常适合用于实现统计图表。本文将介绍使用Vue实现柱状图和折线图的具体步骤,并附上代码示例。一、柱状图实现柱状图是一种以矩形的高度来表示数据大小的图表。下面是使用Vue和echarts库
 PPT制作折线和柱形混合图表的步骤
Mar 26, 2024 pm 09:26 PM
PPT制作折线和柱形混合图表的步骤
Mar 26, 2024 pm 09:26 PM
1、在PPT中插入数据图,类型选择【簇状柱形图】。2、输入源数据,只使用两列数据,比如,第一列为月数据,第二列为月累计数据。3、更改累计数据系列的图表类型,点击图表工具下的"更改图表类型,点击【组合】,累计数据选择带数据标记的折线图,并勾选次坐标轴。4、点击确定后,得到了基本的组合图形。5、添加柱形图和折线图的数据标签。并设置不同颜色以示区别。6、对数据图做进一步美化,删除不必要的元素,凸显信息,得到最终图表。
 fusioncharts.js的使用详解
Dec 08, 2023 pm 01:45 PM
fusioncharts.js的使用详解
Dec 08, 2023 pm 01:45 PM
fusioncharts.js提供了丰富的图表类型、数据可视化和交互功能,可以帮助开发人员在 Web 应用程序中创建高质量的图表和仪表。
 如何在ECharts中使用折线图展示数据趋势
Dec 17, 2023 am 11:12 AM
如何在ECharts中使用折线图展示数据趋势
Dec 17, 2023 am 11:12 AM
如何在ECharts中使用折线图展示数据趋势ECharts是一款基于JavaScript的开源可视化库,被广泛应用于各类数据分析和可视化展示项目中。它提供了丰富的图表类型和交互功能,使得数据的呈现更加直观和易于理解。本文将详细介绍如何使用ECharts中的折线图展示数据趋势,并提供具体的代码示例。一、准备工作在开始使用ECharts绘制折线图之前,我们需要做
 入门教程:学习使用matplotlib绘制折线图
Jan 17, 2024 am 10:36 AM
入门教程:学习使用matplotlib绘制折线图
Jan 17, 2024 am 10:36 AM
简易教程:学会使用Matplotlib绘制折线图引言:Matplotlib是Python中常用的绘图库之一,可以用于绘制各种类型的图形,包括折线图。折线图是一种常用的数据可视化方式,能够清晰展示数据的变化趋势。本文将通过具体的代码示例,介绍如何使用Matplotlib绘制折线图。一、安装Matplotlib库:在使用Matplotlib之前,首先需要安装它。
 Vue 中如何实现折线图、曲线图等数据可视化技巧
Jun 25, 2023 am 11:34 AM
Vue 中如何实现折线图、曲线图等数据可视化技巧
Jun 25, 2023 am 11:34 AM
Vue是一款流行的JavaScript框架,它被广泛应用于构建现代Web应用程序。数据可视化是Web应用程序中必不可少的技术之一,而折线图和曲线图则是常见的数据可视化技巧之一。在这篇文章中,我将介绍如何使用Vue来实现折线图和曲线图。1.使用第三方图表库Vue有很多第三方图表库可以使用,这些图表库提供了丰富的图表类型和配置选项,使得实现折线图和曲线图变得十分
 使用PHP和FusionCharts创建数据可视化图表
May 11, 2023 am 09:40 AM
使用PHP和FusionCharts创建数据可视化图表
May 11, 2023 am 09:40 AM
随着现代业务日益数字化,数据处理和可视化日益重要。许多公司依靠数据可视化来理解其业务状况并作出战略决策。在这篇文章中,我们将讨论如何使用PHP和FusionCharts创建数据可视化图表。FusionCharts是一组用于创建漂亮、动态、可交互的图表的JavaScript库。它支持多种类型的图表,包括线性图、饼状图、柱状图、散点图等等。FusionChart






