zTree实现可搜索功能(升级版)
1、问题背景
(1)生成zTree
(2)点击节点选中并给输入框赋值
(3)输入某个字符,树节点含有该字符被选中,颜色发生变化
2、实现源码
<!DOCTYPE html>
<html>
<head>
<title>zTree具有搜索功能</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var setting = {
view: {
showIcon:false,
showTitle: false,
showLine: true,
fontCss: setFontCss
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes =[
{id:"0",name:"树", open:true,
children: [
{id:"01",name:"灌木",open:true,
children: [
{id:"010",name:"银杏"},
{id:"011",name:"桑树"},
{id:"012",name:"红树"},
{id:"013",name:"榕树"}
]},
{id:"02",name:"乔木",open:true,
children: [
{id:"020",name:"杨树"},
{id:"021",name:"槐树"},
{id:"022",name:"杉木"},
{id:"023",name:"松树"}
]}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#tree"), setting, zNodes);
$("#dataBtn").keyup(function(){
var dt = $(this).val();
setColor('tree','name',dt);
});
});
function setColor(id,key,value){
treeId = id;
if(value != "")
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
nodeList = treeObj.getNodesByParamFuzzy(key, value);
if(nodeList && nodeList.length>0)
{
updateNodes(true,nodeList,treeId);
}
}
}
function updateNodes(highlight,nodeList,treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
for( var i=0; i<nodeList.length;i++)
{
nodeList[i].highlight = highlight;
treeObj.updateNode(nodeList[i]);
}
}
function setFontCss(treeId, treeNode)
{
return (!!treeNode.highlight) ? {color:"#0000FF", "font-weight":"bold","font-size":"14px"} : {color:"#333", "font-weight":"normal"};
};
function zTreeOnClick(event, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree")
var views = zTree.setting.view;
$("#dataBtn").val(treeNode.name);
views["fontCss"] = reSetFontCss;
};
function reSetFontCss(treeId, treeNode)
{
return (!treeNode.click)?{color:"#000000", "font-weight":"normal"}:{};
}
</script>
</head>
<body style="padding: 20px;">
<p>
<input type="text" id="dataBtn" style="width: 227px;"/>
</p>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="tree" class="ztree"></ul>
</p>
</p>
</body>
</html>
3、实现结果
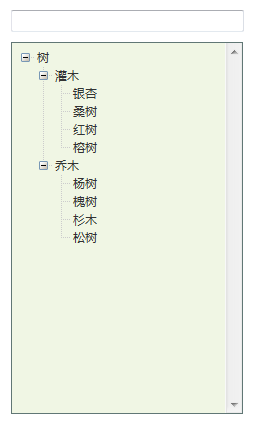
(1)初始化时

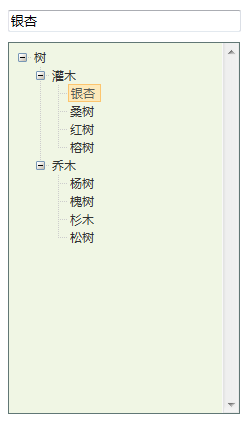
(2)点击节点

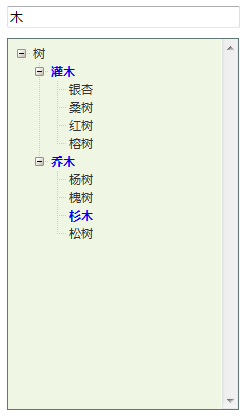
(3)输入某个字符

4、问题分析
(1)缺陷
输入框输入某个字符,节点颜色发生变化,但是无法重置(恢复原来的颜色)
5、修复bug
<!DOCTYPE html>
<html>
<head>
<title>zTree具有搜索功能</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var setting = {
view: {
showIcon:false,
showTitle: false,
showLine: true,
fontCss: setFontCss
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes =[
{id:"0",name:"树", open:true,
children: [
{id:"01",name:"灌木",open:true,
children: [
{id:"010",name:"银杏"},
{id:"011",name:"桑树"},
{id:"012",name:"红树"},
{id:"013",name:"榕树"}
]},
{id:"02",name:"乔木",open:true,
children: [
{id:"020",name:"杨树"},
{id:"021",name:"槐树"},
{id:"022",name:"杉木"},
{id:"023",name:"松树"}
]}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#tree"), setting, zNodes);
$("#dataBtn").keyup(function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
var views = zTree.setting.view;
views["fontCss"] = setFontCss;
var dt = $(this).val();
setColor('tree','name',dt);
});
});
function setColor(id,key,value){
treeId = id;
if(value != "")
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
nodeList = treeObj.getNodesByParamFuzzy(key, value);
if(nodeList && nodeList.length>0)
{
updateNodes(true,nodeList,treeId);
}
}
else
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
var views = treeObj.setting.view;
views["fontCss"] = reSetFontCss;
treeObj.refresh();
}
}
function updateNodes(highlight,nodeList,treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
for( var i=0; i<nodeList.length;i++)
{
nodeList[i].highlight = highlight;
treeObj.updateNode(nodeList[i]);
}
}
function setFontCss(treeId, treeNode)
{
return (!!treeNode.highlight) ? {color:"#0000FF", "font-weight":"bold","font-size":"14px"} : {color:"#000", "font-weight":"normal"};
};
function zTreeOnClick(event, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
var views = zTree.setting.view;
$("#dataBtn").val(treeNode.name);
views["fontCss"] = reSetFontCss;
zTree.refresh();
};
function reSetFontCss(treeId, treeNode)
{
return (!treeNode.highlight)?{color:"#000000", "font-weight":"normal"}:{};
}
</script>
</head>
<body style="padding: 20px;">
<p>
<input type="text" id="dataBtn" style="width: 227px;"/>
</p>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="tree" class="ztree"></ul>
</p>
</p>
</body>
</html> 以上就是zTree实现可搜索功能(升级版)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 php Elasticsearch: 如何使用动态映射来实现灵活的搜索功能?
Sep 13, 2023 am 10:21 AM
php Elasticsearch: 如何使用动态映射来实现灵活的搜索功能?
Sep 13, 2023 am 10:21 AM
PHPElasticsearch:如何使用动态映射来实现灵活的搜索功能?引言:在开发现代化的应用程序时,搜索功能是一个不可或缺的部分。Elasticsearch是一个强大的搜索和分析引擎,提供了丰富的功能和灵活的数据建模方式。在本文中,我们将重点介绍如何使用动态映射来实现灵活的搜索功能。一、动态映射简介在Elasticsearch中,映射(mapp
 HTML、CSS和jQuery:制作一个带有搜索功能的数据表格
Oct 26, 2023 am 10:03 AM
HTML、CSS和jQuery:制作一个带有搜索功能的数据表格
Oct 26, 2023 am 10:03 AM
HTML、CSS和jQuery:制作一个带有搜索功能的数据表格在现代网页开发中,数据表格是经常用到的一种元素。而为了方便用户查找和筛选数据,给数据表格添加搜索功能成为了一个必不可少的功能。本文将介绍如何使用HTML、CSS和jQuery制作一个带有搜索功能的数据表格,并提供具体的代码示例。一、HTML结构首先,我们需要创建一个基本的HTML结构来容纳数据表格
 如何利用PHP和Manticore Search开发强大的搜索功能
Aug 06, 2023 am 10:13 AM
如何利用PHP和Manticore Search开发强大的搜索功能
Aug 06, 2023 am 10:13 AM
如何利用PHP和ManticoreSearch开发强大的搜索功能概述:搜索功能在现代应用程序开发中起着至关重要的作用。为了实现高效和准确的搜索功能,利用合适的搜索引擎是至关重要的。ManticoreSearch是一种功能强大的全文搜索引擎,它能够提供高性能和可扩展的搜索功能。本文将介绍如何利用PHP和ManticoreSearch开发强大的搜索功能,并
 如何使用PHP实现一个拼音首字母搜索功能?
Sep 05, 2023 pm 04:10 PM
如何使用PHP实现一个拼音首字母搜索功能?
Sep 05, 2023 pm 04:10 PM
如何使用PHP实现一个拼音首字母搜索功能?拼音首字母搜索功能在很多应用中都非常常见,特别是在联系人列表或者商品搜索等场景中。本文将介绍如何使用PHP实现一个拼音首字母搜索功能。拼音首字母搜索功能的实现思路是:根据用户输入的关键字,通过匹配关键字与列表中的拼音首字母进行比对,从而筛选出符合条件的结果。首先,我们需要准备一个数据源,可以是一个数组或者数据库表。以
 如何在Vue中实现搜索功能
Nov 07, 2023 pm 03:45 PM
如何在Vue中实现搜索功能
Nov 07, 2023 pm 03:45 PM
在实现前端功能的过程中,搜索功能是一个常见的需求。Vue作为一种流行的前端框架,也能很好地支持搜索功能的实现。本文将为大家介绍如何在Vue中实现搜索功能,并提供具体的代码示例。一、准备工作在实现搜索功能之前,我们需要准备一个数据源,即一些需要进行搜索的数据。在本文的示例中,我们使用一个包含书籍信息的数组作为数据源,格式如下:books:[{
 PHP开发实践:如何使用PHP和MySQL实现搜索功能
Jul 02, 2023 pm 08:31 PM
PHP开发实践:如何使用PHP和MySQL实现搜索功能
Jul 02, 2023 pm 08:31 PM
PHP开发实践:如何使用PHP和MySQL实现搜索功能引言:在现代互联网应用中,搜索功能是非常常见和重要的功能之一。使用PHP和MySQL来实现搜索功能,可以为用户提供更好的用户体验和数据检索能力。本文将介绍如何使用PHP和MySQL来实现搜索功能,并提供相应的代码示例。一、创建数据库和表格首先,我们需要创建一个数据库,并在该数据库中创建一个用于存储搜索相关
 利用PHP和Manticore Search开发云端搜索功能
Aug 05, 2023 pm 04:43 PM
利用PHP和Manticore Search开发云端搜索功能
Aug 05, 2023 pm 04:43 PM
利用PHP和ManticoreSearch开发云端搜索功能随着互联网的快速发展,用户对于搜索引擎的需求也变得越来越高。为了满足用户对搜索功能的要求,开发一个高效的搜索引擎是非常关键的。本文将介绍如何利用PHP和ManticoreSearch开发云端搜索功能,并附加一些代码示例来帮助读者更好地理解。ManticoreSearch简介ManticoreS
 利用JavaScript和腾讯地图实现地图搜索功能
Nov 21, 2023 pm 02:48 PM
利用JavaScript和腾讯地图实现地图搜索功能
Nov 21, 2023 pm 02:48 PM
利用JavaScript和腾讯地图实现地图搜索功能随着互联网的快速发展,地图搜索功能变得越来越重要。无论是在出行导航还是查找附近的商家,地图搜索都成为人们生活中必不可少的工具之一。在本文中,我们将通过使用JavaScript和腾讯地图API,来实现一个简单但功能强大的地图搜索功能。在实现之前,我们需要获取一个腾讯地图开发者密钥。我们可以在腾讯地图开放平台上注






