20个大大节省你时间的HTML5开发工具
Rendera
如果你希望有个环境可以测试、浏览和体验各种不同的 CSS/HTML 和 JavaScript 代码,Rendera 为你提供了实时的运行结果。类似 RunJS。

Patternizer
从名字可看出该工具可以创建真正的调色板,包括各种线条和条文,可编辑线宽、颜色、角度和间隙,特别适合用来创建背景图片。

CanvasLoader Creator
通过这个工具可以定制你的加载器,创建更吸引眼球的访问体验,无需任何编码

On/Off Flipswitch HTML5/CSS3 Generator
用来创建各种滑动开关效果

Font Dragr
用来测试字体是否适合你的网页,只需拖放即可操作

Sprite Box
It enables adding life in sprite images by adding them with HTML5, CSS3, or JavaScript codes.

Sketch Toy
这是一个简单的工具,通过鼠标可轻松创建各种素描艺术效果

Adobe Edge Animate
用来创建兼容各种浏览器的动画效果

Initializr
Initializr 提供模板化工具来快速创建 HTML 网站

HTML KickStart
同上,快速的网站创建工具,允许通过简单点击编辑按钮、列表、表格和排版

Adobe Typekit
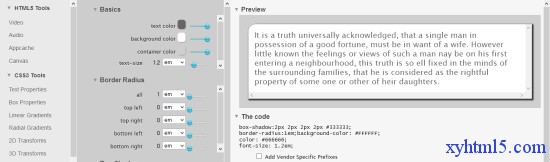
该工具帮你选择合适的字体,并可进行实时效果预览

Webdirections
Webdirections 可方便的测试、浏览和体验代码,通过简单的点击进行 HTML、CSS 的操作

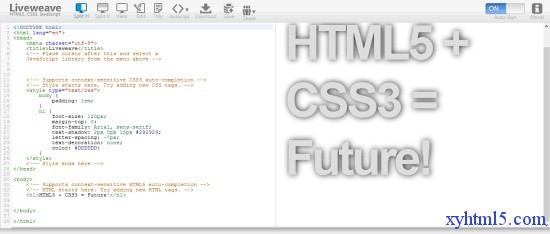
Liveweave
另外一个类似 RunJS 的在线工具

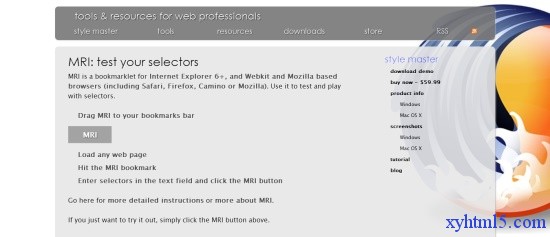
MRI
MRI 可以让你测试各种选择器

LimeJS
LimeJS 是一个 JavaScript 游戏开发框架,允许开发者创建基于 HTML5 的游戏,支持主流浏览器包括iOS。

The HTML5 Test
用来测试浏览器对 HTML5 的支持程度

Moqups
Moqups 是一款HTML5在线的WEB框架、模型、UI设计并创建的网络应用程序。

Stitches
Stitches 是一个 HTML5 sprite 样式创建工具,可以将多个图片合并成一个,并给出 sprite 样式。

Online 3D Sketch Tool
这是一个在线 3D 草图工具

CreateM
CreateM 是一个真正酷的 HTML5 工具,可编辑网站的所有属性

以上就是20个大大节省你时间的HTML5开发工具 的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















