高德地图-展示多个信息窗口
1、问题背景
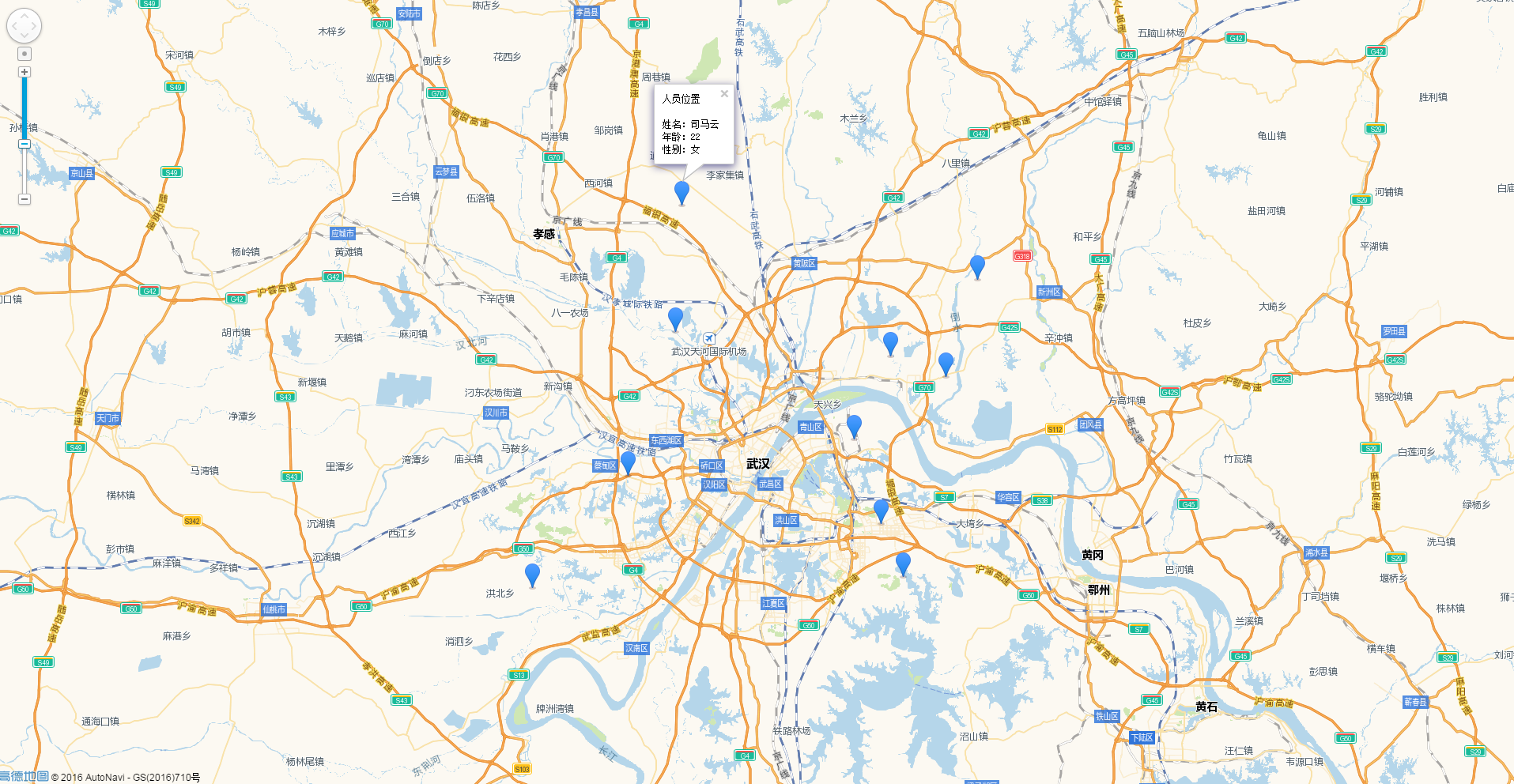
高德地图,设置小图标,并点击图标显示信息
2、实现源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
|
3、实现结果

以上就是高德地图-展示多个信息窗口的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 高德地图怎么注册
Apr 08, 2024 pm 04:39 PM
高德地图怎么注册
Apr 08, 2024 pm 04:39 PM
1、首先在手机上安装并打开高德地图app,点击【我的】并选择【登录/注册】。2、根据需要选择手机号、微信或支付宝注册,按照提示填写个人信息,包括手机号、密码等。3、填写完毕后,点击【注册】即可完成账号注册。4、之后,使用注册时选择的方式进行登录验证,如通过手机号注册,则需输入手机号和密码登录。
 高德地图是不是要手机注册
May 05, 2024 pm 05:12 PM
高德地图是不是要手机注册
May 05, 2024 pm 05:12 PM
是的,为了安全保障、个性化服务和账号管理,高德地图需要使用手机号码注册。注册步骤包括:打开高德地图应用,点击“我的”和“登录/注册”,选择手机号码注册,输入手机号码获取验证码,设置密码即可完成注册。
 高德地图叫车开发票的操作步骤
Apr 01, 2024 pm 10:10 PM
高德地图叫车开发票的操作步骤
Apr 01, 2024 pm 10:10 PM
1、首先打开高德地图,点击【路线】。2、点击【叫车】,点击左旁【个人中心】。3、点击【开发票】。4、勾选行程,然后点击【开发票】即可。
 小米CarWith携手高德地图,开启车道级导航新纪元
Apr 16, 2024 pm 08:34 PM
小米CarWith携手高德地图,开启车道级导航新纪元
Apr 16, 2024 pm 08:34 PM
4月16日消息,近日,小米用户迎来了一项实用的新功能——小米CarWith正式上线了高德地图车道导航。此项服务的推出,无疑将为驾驶者带来更为精准、便捷的导航体验。根据数据,高德地图与CarWith的集成实现了无缝对接,用户无需进行额外的软件更新,即可直接体验车道级导航的精准指引。这一改进很可能是在服务器端进行的,为用户省去了繁琐的更新步骤。汽车道级导航是高德地图的一项创新功能,它能在屏幕上高度还原真实的道路布局,清晰展示当前道路的车道数量、地面标识、出入口以及特殊车道等信息,为驾驶者提供更全面、
 高德地图导航没有声音怎么回事
Apr 02, 2024 am 05:09 AM
高德地图导航没有声音怎么回事
Apr 02, 2024 am 05:09 AM
高德地图导航没有声音的原因包括扬声器连接不当、设备音量调低、高德地图设置错误、后台应用干扰、手机静音或震动模式、系统权限问题。解决方法依次为:检查扬声器连接;调整音量;检查高德地图设置;关闭后台应用;检查手机模式;授予权限;重启设备;更新高德地图;联系客服。
 高德地图出行记录怎么查看
May 05, 2024 pm 05:21 PM
高德地图出行记录怎么查看
May 05, 2024 pm 05:21 PM
查看高德地图出行记录步骤:1. 登录高德地图;2. 进入“我的”→“我的出行”;3. 查看出行记录列表;4. 点击查看详情;5. 导出记录(可选)。
 怎么使用高德地图开启家人地图与家人共享地图 与家人共享地图的方法步骤
May 04, 2024 pm 03:34 PM
怎么使用高德地图开启家人地图与家人共享地图 与家人共享地图的方法步骤
May 04, 2024 pm 03:34 PM
高德地图APP是一款专业好用的免费地图导航的软件,大家非常的喜欢,这里都是拥有着各种各样的一些功能,完全都能够为我们的生活带来极大的便利,什么一些地点的查询,路线的规划,查看到一些街景地图,或者是经纬度的查询,这里都能为你们解决的,操作简单便捷,超乎你们的想想哦,很多的一些时候,大家都是喜欢在这共享地图,共享自己的位置信息,都感到更加的有安全感,十分不错,很多的一些时候,对于自己家中的一些小孩或者是老人来说,他们出门的话,都是会让人比较担心,遇到各种的一些情况,避免大家会走丢的这一情况,就能
 高德的探路模式怎么使用__高德地图探路模式的使用方法
Apr 01, 2024 pm 09:16 PM
高德的探路模式怎么使用__高德地图探路模式的使用方法
Apr 01, 2024 pm 09:16 PM
1、在手机上打开高德地图。2、在首页点击右下角【我的】。3、个人主页点击右上角图标。4、继续点击【导航设置】。5、在此页面可以看到【自动进入探路模式】。6、点击开启即可完成操作。






