AngularJS之下拉框(方式三)
1、问题背景
一般情况下,下拉框分为值和描述,value绑定值,中间是描述
2、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之下拉框(方式三)</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
body,html,p{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 16px;
}
</style>
<script>
var app = angular.module("selectApp",[]);
app.controller("selectController",function($scope){
$scope.student = [
{stuNo:"2016010101",stuName:"张三"},
{stuNo:"2016010102",stuName:"李斯"},
{stuNo:"2016010103",stuName:"蝴蝶"},
{stuNo:"2016010104",stuName:"利是"},
{stuNo:"2016010105",stuName:"肇庆"},
{stuNo:"2016010106",stuName:"思胡"}
];
});
</script>
</head>
<body ng-app="selectApp" ng-controller="selectController">
<p style="text-align: center;vertical-align: middle;">
<select style="width: 200px;">
<option ng-repeat="stu in student" value="{{stu.stuNo}}">
{{stu.stuName}}({{stu.stuNo}})
</option>
</select>
</p>
</body>
</html>
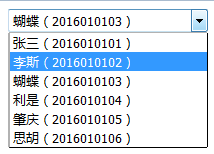
3、实现结果

以上就是AngularJS之下拉框(方式三)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 如何在Vue中实现多选下拉框
Nov 07, 2023 pm 02:09 PM
如何在Vue中实现多选下拉框
Nov 07, 2023 pm 02:09 PM
如何在Vue中实现多选下拉框在Vue开发中,下拉框是常见的表单组件之一。通常情况下,我们都使用单选下拉框来选择一个选项。但是,有时候我们需要实现多选下拉框,以便用户可以同时选择多个选项。在本文中,我们将介绍如何在Vue中实现多选下拉框,并提供具体的代码示例。一、使用ElementUI组件库ElementUI是一套基于Vue的桌面端组件库,提供了丰富的UI
 使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验
Jun 27, 2023 pm 07:37 PM
在如今信息时代,网站已经成为人们获取信息和交流的重要工具。一个响应式的网站能够适应各种设备,为用户提供优质的体验,成为了现代网站开发的热点。本篇文章将介绍如何使用PHP和AngularJS搭建一个响应式网站,从而提供优质的用户体验。PHP介绍PHP是一种开源的服务器端编程语言,非常适用于Web开发。PHP具有很多优点,如易于学习、跨平台、丰富的工具库、开发效
 使用PHP和AngularJS构建Web应用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS构建Web应用
May 27, 2023 pm 08:10 PM
随着互联网的不断发展,Web应用已成为企业信息化建设的重要组成部分,也是现代化工作的必要手段。为了使Web应用能够便于开发、维护和扩展,开发人员需要选择适合自己开发需求的技术框架和编程语言。PHP和AngularJS是两种非常流行的Web开发技术,它们分别是服务器端和客户端的解决方案,通过结合使用可以大大提高Web应用的开发效率和使用体验。PHP的优势PHP
 Vue移动端下拉框滚动问题解决方案
Jun 29, 2023 pm 11:49 PM
Vue移动端下拉框滚动问题解决方案
Jun 29, 2023 pm 11:49 PM
Vue开发中如何解决移动端下拉框滚动问题随着移动端的普及,越来越多的网页应用开始面向移动设备进行开发。而在移动端开发过程中,我们经常会遇到一个问题,就是下拉框在移动设备上的滚动问题。在传统的PC端,下拉框的滚动是由浏览器默认的滚动条控制的,而在移动设备上,并没有滚动条,因此会导致下拉框无法进行滚动。这在某些场景下会造成用户无法选择到下拉框中的所有选项的问题。
 如何使用 JavaScript 实现下拉框联动效果?
Oct 20, 2023 pm 03:57 PM
如何使用 JavaScript 实现下拉框联动效果?
Oct 20, 2023 pm 03:57 PM
如何使用JavaScript实现下拉框联动效果?在开发网页中,下拉框联动是一种常见的交互效果。它通过选择一个下拉框中的选项,动态改变另一个下拉框的选项内容,从而实现二者之间的联动。本文将介绍如何使用JavaScript实现下拉框联动效果,并附上具体的代码示例。HTML结构首先,我们需要创建两个下拉框,并且给它们添加id属性,以便JavaScr
 如何在PHP编程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP编程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
随着Web应用程序的普及,前端框架AngularJS变得越来越受欢迎。AngularJS是一个由Google开发的JavaScript框架,它可以帮助你构建具有动态Web应用程序功能的Web应用程序。另一方面,对于后端编程,PHP是非常受欢迎的编程语言。如果您正在使用PHP进行服务器端编程,那么结合AngularJS使用PHP将可以为您的网站带来更多的动态效
 使用Flask和AngularJS构建单页Web应用程序
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS构建单页Web应用程序
Jun 17, 2023 am 08:49 AM
随着Web技术的飞速发展,单页Web应用程序(SinglePageApplication,SPA)已经成为一种越来越流行的Web应用程序模型。相比于传统的多页Web应用程序,SPA的最大优势在于用户感受更加流畅,同时服务器端的计算压力也大幅减少。在本文中,我们将介绍如何使用Flask和AngularJS构建一个简单的SPA。Flask是一款轻量级的Py






