HTML5 程序设计
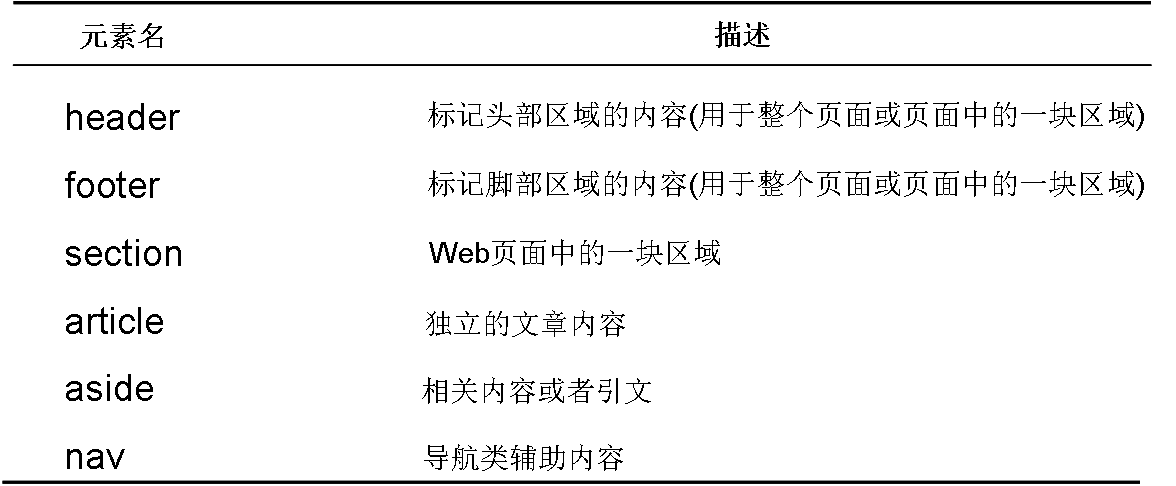
HTM5 定义了一种新的语义化标记来描述元素的内容,它可以简化HTML页面设计. HTML5 引入了一组新的片段元素,下表列出了新增的语义化标记元素

HTML5的优缺点:
优点: 简单、标记数量有限、语法较弱
所谓语法较弱, 指标记不区分大小写, 属性值不加” ”或者是’ ’, 可以省略某些标签, 如:Html/body/head/tbody 等
缺点: 结构性差、不能创建标记、恶性竞争
结构性差: 指对于描述数据 结构方面远远不足
不能创建标记: 就是说不能创建自定义标记
恶性竞争: 指多个浏览器厂商为了增加自己的功能和竞争力, 擅自开发的属于自己的 HTML5 标记,其他厂商根本不承认, 这样导致 HTML标记之间没有统一标准,造成混乱.
以上就是HTML5 程序设计的内容,更多相关内容请关注PHP中文网(www.php.cn)!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
gmail邮箱登陆入口在哪里
 7655
7655
 15
15
 7655
7655
 15
15
CakePHP 教程
 1393
1393
 52
52
 1393
1393
 52
52
steam的账户名称是什么格式
 91
91
 11
11
 91
91
 11
11
win11激活密钥永久
 73
73
 19
19
 73
73
 19
19
NYT迷你填字游戏答案
 37
37
 110
110
 37
37
 110
110












