图像变形算法:实现Photoshop液化工具箱中向前变形工具
很多时候,我们需要对一个图像的局部进行调整,这个调整必须是平滑的和可交互式的。Photoshop液化滤镜中向前变形工具就是这样一个工具,很好用。类似工具有美图秀秀的瘦脸功能。本文描述这类工具背后的原理与算法。
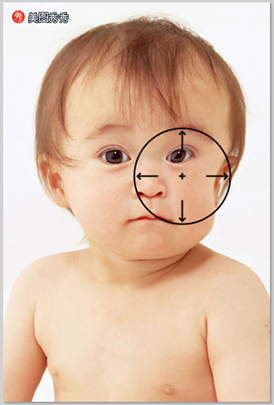
先以美图秀秀为例子,简单描述下向前变形功能。
首先,用鼠标控制一个圆形的选区。

然后,点击鼠标左键,向某个方向拖动,就可以产生光滑的向前变形图片:

通过这个工具,可对图片的局部进行调整,自由度比较大,因此比较实用。
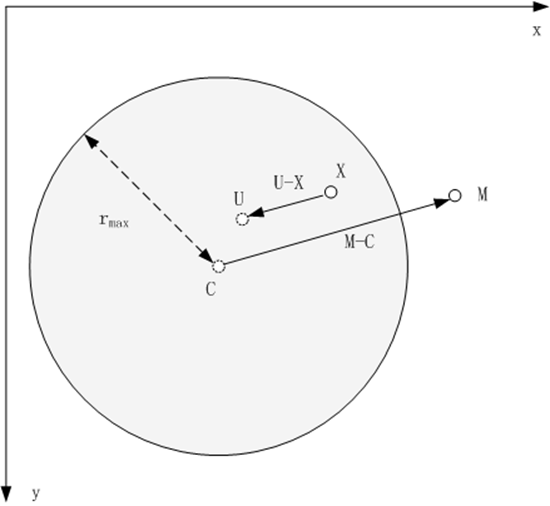
下面讲讲这类算法的原理。

上图中,阴影圆环代表一个半径为 rmax 的圆形选区。其中,C点是鼠标点下时的点,也就是圆形选区的圆心。鼠标从C拖到M,致使图像中的点U变换到点X。所以,关键问题是找到上面这个变换的逆变换——给出点X时,可以求出它变换前的坐标U(精确的浮点坐标),然后用变化前图像在U点附近的像素进行插值,求出U的像素值。如此对圆形选区内的每一个像素进行求值,便可得出变换后的图像。
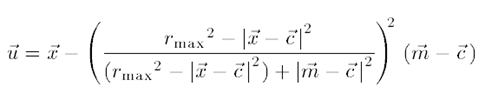
Andreas Gustafsson 的 Interactive Image Warping 一文给出了这一逆变换公式:

这个变形算法的特点是:
1 只有圆形选区内的图像才进行变形
2 越靠近圆心,变形越大,越靠近边缘的变形越小,边界处无变形
3 变形是平滑的
具体实现步骤如下:
1 对于圆形选区里的每一像素,取出其R,G,B各分量,存入3个Buff(rBuff, gBuff, bBuff)中(也即,三个Buff分别存储选区内的原图像的R,G,B三个通道的数值)
2 对于圆形选区里的每一个像素X,
2.1 根据上面的公式,算出它变形前的位置坐标精确值U
2.2 用插值方法,根据U的位置,和rBuff, gBuff, bBuff中的数值,计算U所在位置处的R,G,B等分量
2.3 将R,G,B等分量合成新的像素,作为X处的像素值
代码我就不贴了,真正对这功能有需求的,根据上面的文字可以很容易写出来——解决这类问题,重要的不是代码,而是思路和算法。
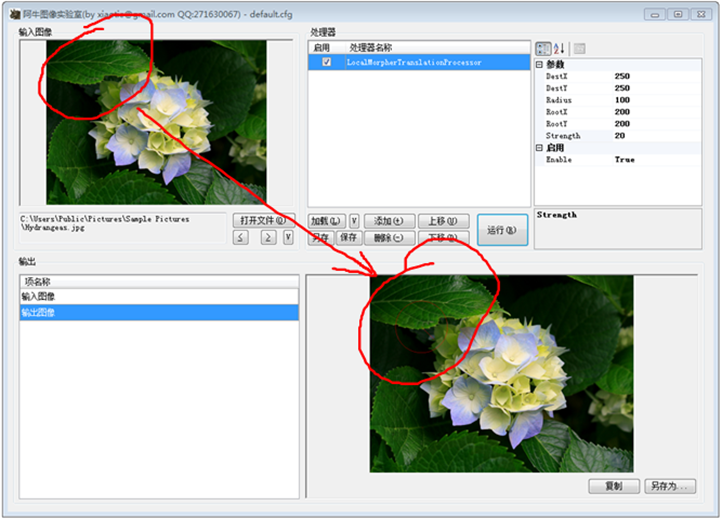
下面是我的实现演示:

上图中,左上角是原图,右下角是变形后的图。红色圆圈圈起来的是变形区域。可以看见,变形很光滑。我在上面的算法中引入了变形强度s(strength),上图中strength=20。
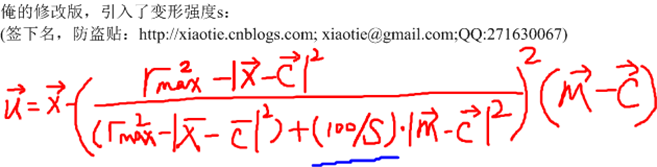
引入strength,公式就得修改下,下面是我的修改版公式:

看看结果——
原图:

变形,strength=20:

变形,strength=120:

photoshop与美图秀秀里这个功能可以连续的进行变形。我猜测,这个连续的变形是由一系列基础变形串联起来的,也就是,鼠标从M0拖到Mn位置,并不是只计算M0->Mn这个变换,而是在鼠标轨迹上引入一系列中间点,M1,M2…Mn-1,然后,对图像进行M0->M1,M1->M2,…,Mn-1->Mn等一系列变换。
更多图像变形算法:实现Photoshop液化工具箱中向前变形工具相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
本文使用Photoshop详细介绍了社交媒体图形,涵盖设置,设计工具和优化技术。它强调图形创建的效率和质量。
 如何有效地使用Photoshop的内容感知填充和内容感知的移动工具?
Mar 13, 2025 pm 07:35 PM
如何有效地使用Photoshop的内容感知填充和内容感知的移动工具?
Mar 13, 2025 pm 07:35 PM
文章讨论了使用Photoshop的内容感知填充和有效移动工具,提供了选择源区域,避免错误并调整设置以获得最佳结果的技巧。
 如何在Photoshop(文件大小,分辨率,颜色空间)中准备图像以供网络使用?
Mar 13, 2025 pm 07:28 PM
如何在Photoshop(文件大小,分辨率,颜色空间)中准备图像以供网络使用?
Mar 13, 2025 pm 07:28 PM
文章讨论了在Photoshop中准备用于Web使用的图像,重点是优化文件大小,分辨率和颜色空间。主要问题是平衡图像质量与快速加载时间。
 如何在Photoshop中校准显示器的准确颜色?
Mar 13, 2025 pm 07:31 PM
如何在Photoshop中校准显示器的准确颜色?
Mar 13, 2025 pm 07:31 PM
文章讨论了在Photoshop中进行准确颜色的校准显示器,用于校准的工具,不当校准的效果以及重新校准频率。主要问题是确保颜色准确性。
 PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS“正在载入”问题是由资源访问或处理问题引起的:硬盘读取速度慢或有坏道:使用CrystalDiskInfo检查硬盘健康状况并更换有问题的硬盘。内存不足:升级内存以满足PS对高分辨率图片和复杂图层处理的需求。显卡驱动程序过时或损坏:更新驱动程序以优化PS和显卡之间的通信。文件路径过长或文件名有特殊字符:使用简短的路径和避免使用特殊字符。PS自身问题:重新安装或修复PS安装程序。
 如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
该文章指导在Photoshop中准备用于打印的图像,重点介绍分辨率,色谱和清晰度。它认为300 ppi和CMYK配置文件对于质量印刷至关重要。
 如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
文章讨论使用Photoshop优化Web的图像,重点关注文件大小和分辨率。主要问题是平衡质量和加载时间。
 如何在Photoshop中创建动画gif?
Mar 18, 2025 pm 01:38 PM
如何在Photoshop中创建动画gif?
Mar 18, 2025 pm 01:38 PM
文章讨论了Photoshop中创建和优化动画gif,包括在现有GIF中添加帧。主要重点是平衡质量和文件大小。






