CSS3 文本换行
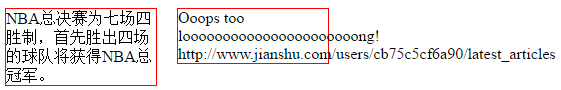
文本换行其实是个非常常用但并不起眼的特性。你什么都不用设,浏览器自动就会换行。例如英语,浏览器会根据容器尺寸,选择在半角空格或连字符处换行。例如中文,浏览器会选择在文字或标点符号处换行。但有时遇到长单词或URL浏览器就没这么智能了,会出现撑破容器的现象,很难看,如下图
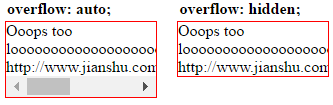
容器定宽150px的前提下,普通文字如左图浏览器足以胜任自动换行,右图遇见长单词或URL,浏览器就力不从心了。当然,你能为容器设置overflow:auto;,让滚动条出现,以避免撑破容器。或干脆overflow:hidden;让超出部分隐藏,见下图
但总感觉overflow不太理想,应该有换行专用的属性。本篇就介绍一下3种换行的属性
word-wrap
word-break
white-space
word-wrap
word-wrap能实现断词换行。可设normal,break-word。默认值normal等于没设,不赘述。break-word允许断词换行。如右图设了word-wrap: break-word;后,浏览器的执行过程:发现长单词显示不下,根据默认的换行规则,用半角空格换行,因此Ooops too后面空出了一段空白,长单词移到第二行发现仍旧显示不下,于是断词换行,长单词和URL因此被中间截断。

word-break
word-break可以设置浏览器自动换行的方式。可设normal,break-all,keep-all。默认值normal等于没设,不赘述。break-all将浏览器的换行模式设为根据容器尺寸允许断词换行。和上面word-wrap: break-word;有什么区别呢?看下图,蓝线部分。

左图word-wrap的break-word是沿用浏览器默认的换行方式,因此“Ooops too”后面空出了一段空白,上面有解释,不赘述。右图word-break的break-all是改变浏览器默认的换行方式,让浏览器无视半角空格,直接根据容器尺寸换行,因此遇到长单词时,直接断词换行。效果上看word-break: break-all;比word-wrap: break-word;更节省页面空间。
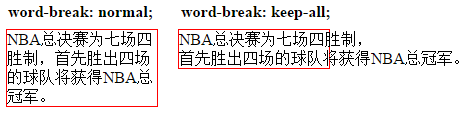
keep-all不允许断词,在英语系情况下等同于normal,等同于没有设。在中日韩文情况下,normal和keep-all有区别,见下图

中日韩文情况下,normal仍旧等于没有设,浏览器选择在文字或标点符号处换行。但设成keep-all后,将不再允许断词(哪怕是中日韩文),只能像英语系一样根据半角空格或标点来换行。
white-space
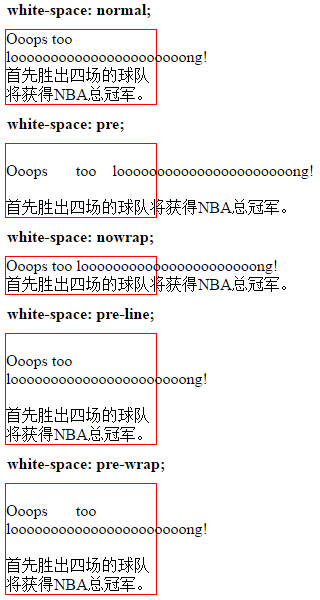
white-space设置空白符和换行符。可设默认值normal,可设pre, nowrap,pre-line,pre-wrap。效果见下图

//xxx替换相应的值
Ooops too loooooooooooooooooooooong!
首先胜出四场的球队将获得NBA总冠军。
normal,浏览器默认会忽略多余空白符(要想显示多个空白符,请用 代替空格键)和换行符。
pre会保留空白符和换行符,相当于
标签。要消除第一行这个换行符,常见在HTML端改成下面这样以便去掉多余空行Ooops too loooooooooooooooooooooong!
首先胜出四场的球队将获得NBA总冠军。//或者
Ooops too loooooooooooooooooooooong!
首先胜出四场的球队将获得NBA总冠军。
nowrap和normal的区别是,它不会自动换行。当你用text-overflow属性时需要配合white-space: nowrap;和overflow: hidden;才能起作用pre-line会忽略多余空白符(要想显示多个空白符,请用 代替空格键),但保留换行符,会自动换行
pre-wrap和pre-line的区别是,它会保留多余空白符
总结
标签里展示源代码时,遇到有url属性时会很长,导致撑破页面(尤其是移动端),可以用white-space: pre-wrap;加上word-wrap: break-word;标签外常见的强制换行方式是overflow:hidden;加上word-wrap: break-word;强制不换行可以white-space: nowrap;加上word-break: keep-all;
更多CSS3 文本换行 相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













