H5之11__GeoLocation 地理定位
GeoLocation API 通常用于移动设备获取地理位置,严格来说,它并不属于H5的标准规范.
一 如何使用 GeoLocation API?
要使用该API, 通过window.navigator.geolocatio 获得 对地理定位的访问。 该对象有如下三个方法:
1. getCurrentPosition()
2. watchPosition()
3. clearWatch()
getCurrentPosition()方法 可以传递三个参数, 如下所示:
void getCurrentPosition(PositionCallback successCallback, optional PositionErrorCallback errorCallback, optional PositionOptions options);
其中第一个参数为必选参数,后面两个为可选参数
看一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>GeoLocation API 地理定位</title>
<script type="text/javascript">
window.navigator.geolocation.getCurrentPosition(function(pos){
alert("当前地理位置的纬度: " +pos.coords.latitude
+"\n当前地理位置的经度: " +pos.coords.longitude
+ "\n当前经纬度的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前速度: " +pos.coords.speed
);
});
var watchID= window.navigator.geolocation.watchPosition(function(pos){
alert("当前位置变化的纬度: " +pos.coords.latitude
+"\n当前位置变化的经度: " +pos.coords.longitude
+ "\n当前经纬度变化的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前变化的速度: " +pos.coords.speed);
navigator.geolocation.clearWatch(watchID);
}, function(){
});
</script>
</head>
<body>
</body>
</html>
调用getCurrentPosition() 成功后,回调的函数中,可以通过其中的参数对象, 获得当前用户访问Web 页面时的地理位置信息
pos 对象包含一个coords 属性, coords 属性表示一系列的地理坐标信息.
latitude: 纬度 (十进制)
longitude: 经度(十进制)
altitude: 高度
acuracy: 经纬度坐标的精度 (米为单位)
altitudeAccuracy: 以米为单位的高度坐标精度水平
heading: 运动的方向 (通过相对正北做顺时针旋转的角度指定)
speed: 当前地面速度(m/s 为单位)
pos 还包含一个 timestamp 属性,该属性用于返回 coords 对象时以毫秒为单位创建时间戳。
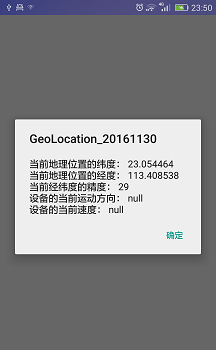
效果图如下:


以上就是H5之11__GeoLocation 地理定位的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5是指什么
Aug 02, 2023 pm 01:52 PM
h5是指什么
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一个功能强大的标记语言,为开发者提供了更多的选择和创造空间,它的出现推动了Web技术的发展,使得网页的交互和效果更加出色,随着H5技术的逐渐成熟和普及,相信它将会在互联网的世界中发挥越来越重要的作用。
 h5如何使用position
Dec 26, 2023 pm 01:39 PM
h5如何使用position
Dec 26, 2023 pm 01:39 PM
在H5中使用position属性可以通过CSS来控制元素的定位方式:1、相对定位relative,语法为“style="position: relative;”;2、绝对定位absolute,语法为“style="position: absolute;”;3、固定定位fixed,语法为“style="position: fixed;”等等。
 怎样发位置给别人
Jun 27, 2023 am 10:13 AM
怎样发位置给别人
Jun 27, 2023 am 10:13 AM
发位置给别人的方法是:1、使用手机地图发位置,分享界面上选择合适的通讯应用或者社交媒体,将位置信息发送给需要的人;2、使用第三方位置分享工具,实现设备之间的位置共享;3、利用Wi-Fi,蓝牙和Beacon技术发位置。
 vue3怎么实现H5表单验证组件
Jun 03, 2023 pm 02:09 PM
vue3怎么实现H5表单验证组件
Jun 03, 2023 pm 02:09 PM
效果图描述基于vue.js,不依赖其他插件或库实现;基础功能使用保持和element-ui一致,内部实现做了一些移动端差异的调整。当前构建平台使用uni-app官方脚手架构建,因为当下移动端大多情况就h6和微信小程序两种,所以一套代码跑多端十分适合技术选型。实现思路核心api:使用provide和inject,对应和。在组件中,内部用一个变量(数组)去将所有实例储存起来,同时把要传递的数据通过provide暴露出去;组件则在内部用inject去接收父组件提供过来的数据,最后把自身的属性和方法提交
 页面h5和php是什么意思?(相关知识探讨)
Mar 20, 2023 pm 02:23 PM
页面h5和php是什么意思?(相关知识探讨)
Mar 20, 2023 pm 02:23 PM
HTML5和PHP是Web开发中常用的两种技术,前者用于构建页面布局、样式和交互,后者用于处理服务器端的业务逻辑和数据存储。下面我们来深入探讨HTML5和PHP的相关知识。









