人人都能读懂的css3 3d小demo
css3 3d案例总结
最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家。就把最近做的比较好的给大家分享下
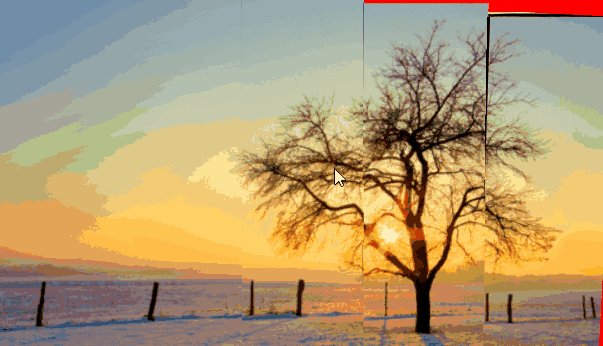
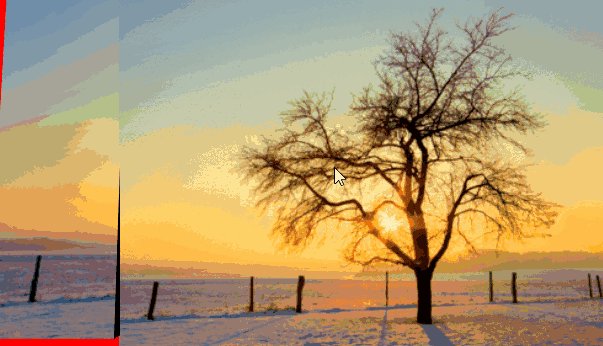
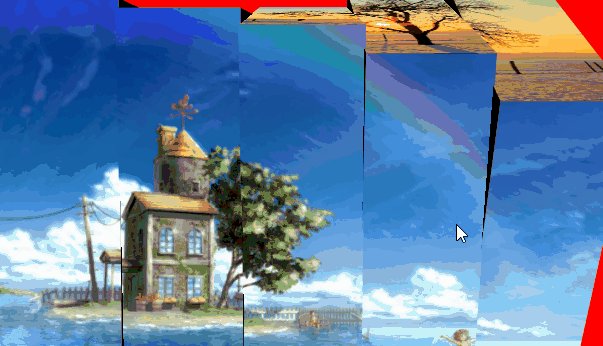
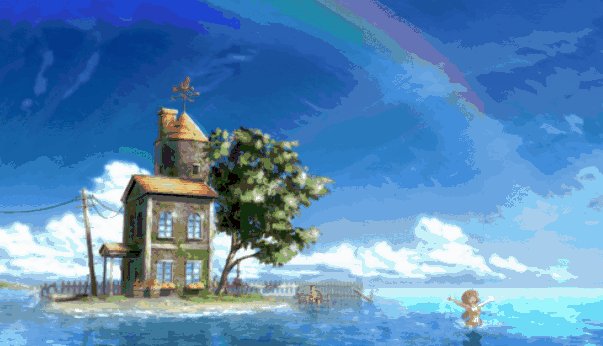
1.旋转拼图
首先看下效果

代码主要由HTML和CSS3组成,应该说还是比较简单的。
首先是HTML代码:
<p class="camera" id="camera"> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> </p>
登录后复制
这里用了3层p的HTML框架,层次非常清晰。
接下来重点是CSS代码,如何用CSS3的特性来实现3d和滚动效果,从来让其看起来呈3D的状态。
body{ background: red;}/*对于相机元素*/.camera{ perspective: 800px;/*这个属性是视距(景深),就是目测的距离*/
width: 500px; height: 300px; margin: auto; transform-style: preserve-3d;/*该属性规定如何在 3D 空间中呈现被嵌套的元素。preserve-3d子元素将保留其 3D 位置。*/}/*对于模块元素*/.kuai{ width: 100px; height: 300px; margin: 50px auto; float: left; transform-style: preserve-3d; position: relative; transition:transform 1s; margin-left: -1px;}/*对于模块的每个面元素*/.kuai:nth-of-type(2)>.mian{ background-position: -100px 0;}.kuai:nth-of-type(3)>.mian{ background-position: -200px 0;}.kuai:nth-of-type(4)>.mian{ background-position: -300px 0;}.kuai:nth-of-type(5)>.mian{ background-position: -400px 0;}.kuai:nth-of-type(6)>.mian{ background-position: -500px 0;}.mian{ width: 100px; height: 300px; position: absolute; font-size:100px; text-align: center; line-height: 300px; transform-style: preserve-3d; background-color: black; backface-visibility: hidden;}.mian:nth-of-type(1){ transform: translateZ(150px); background:url(../images/pic1.jpg) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(2){ transform: translateZ(-150px) rotateX(180deg); background:url(../images/pic2.png) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(3){ width: 300px; transform: rotateY(-90deg) translateZ(150px);/*3d中transform属性是关键的,它主要是靠旋转 移动 缩放来变形实现的*/}.mian:nth-of-type(4){ width: 300px; transform: rotateY(90deg) translateZ(-50px);}.mian:nth-of-type(5){ transform: rotateX(90deg) translateZ(150px); background:url(../images/pic3.jpg) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(6){ transform: rotateX(-90deg) translateZ(150px); background:url(../images/pic4.jpg) no-repeat; background-size: 500px 100%;}登录后复制
最后就是js
window.onload=function() { var camera=document.getElementById('camera'); var kuais=camera.getElementsByClassName('kuai'); var chishu=0; var geshu=5;
camera.onclick=function() {
chishu++; for(var i=0;i<geshu;i++){
kuais[i].style="transition:transform 1s "+100*i+"ms;transform:rotateX("+chishu*90+"deg)";
}
}
}登录后复制
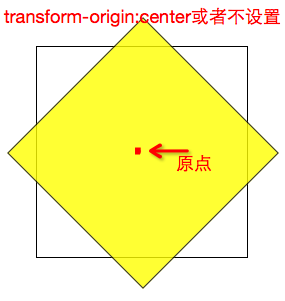
这里有个属性没用到 transform-origin,它是用来改变元素的原点位置,可以不设置。如图
同理,还可以设置为:transform-origin:top right(右上角为原点)、transform-origin:bottom right(右下角为原点)、transform-origin:bottom left(左下角为原点)
总结
总而言之,在我学习CSS3的过程中,见到了不少的新特性,也学会了如何使用,但是我想说的是我们不管要学会怎么使用,更要去理解每一行代码为什么产生对应的效果,特别是对于3D transform,我们要从根本去理解了3D空间,才能更好的去掌握它的每一个属性值能够带来的效果。
更多人人都能读懂的css3 3d小demo相关文章请关注PHP中文网!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
1 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
在哪里可以找到原子中的起重机控制钥匙卡
1 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 将框阴影添加到WordPress块和元素
Mar 09, 2025 pm 12:53 PM
将框阴影添加到WordPress块和元素
Mar 09, 2025 pm 12:53 PM
CSS盒子阴影和轮廓属性获得了主题。让我们查看一些在真实主题中起作用的示例,以及我们必须将这些样式应用于WordPress块和元素的选项。
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及











