phpcms 替换首页
利用phpcms制作企业站,首先要将静态的企业主页替换成后台可编辑的动态主页。
首先做一个静态的企业站主页:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<p id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</p>
<p id="content">
<p class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></p>
<p class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></p>
<p class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></p>
<p class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></p>
</p>
<p id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</p>
</body>
</html>
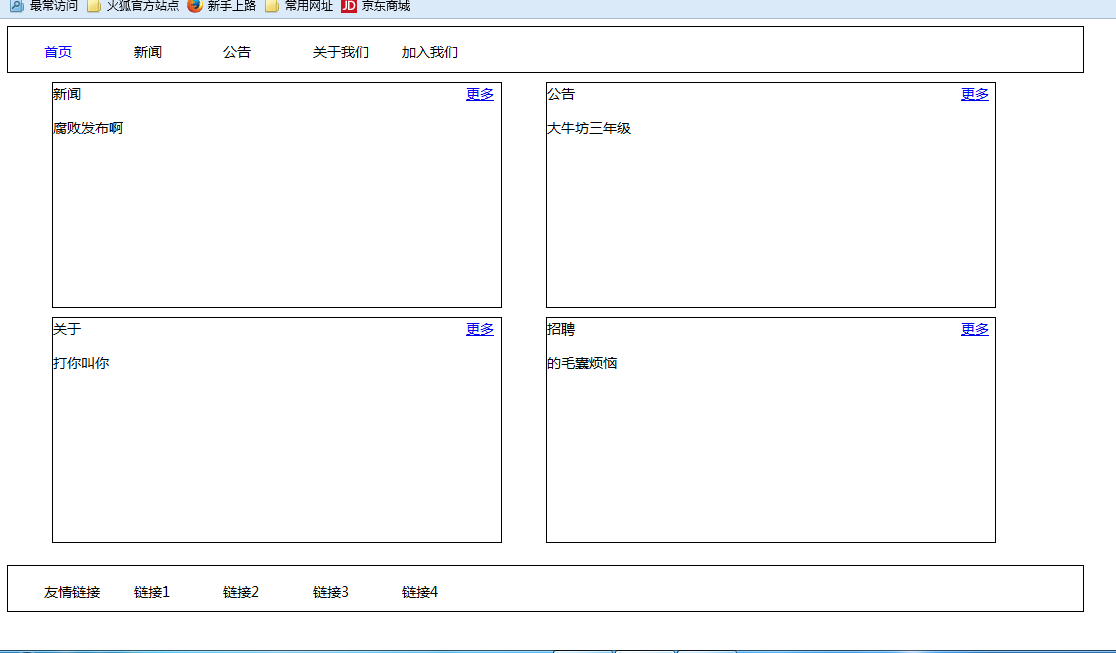
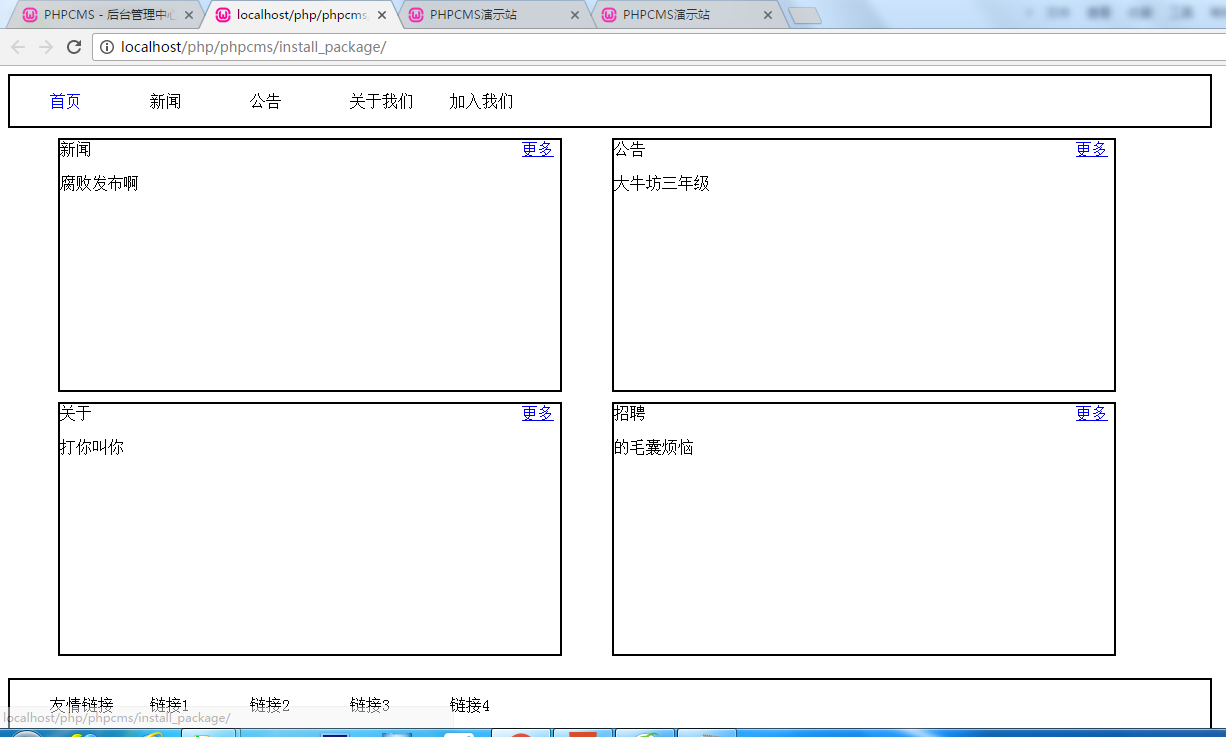
运行效果:

将网页中的JS以及CSS全部导为 JS和CSS文件放入statics文件夹下的相应位置。

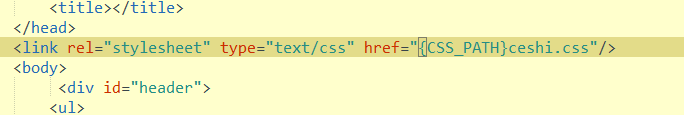
并将文件地址根据以下格式修改:
替换方式:
{CSS_PATH} 代表CMS定义的CSS存放路径
{JS_PATH} 代表CMS定义的JS存放路径
{IMG_PATH} 代表CMS定义的图片存放路径

一、设置要使用的模板
将phpcms中的默认模板改为自己制作的模板。
在phpcms/install_package/phpcms/templates新建一个英文文件夹

在此文件夹下在创建一个content文件夹

将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中

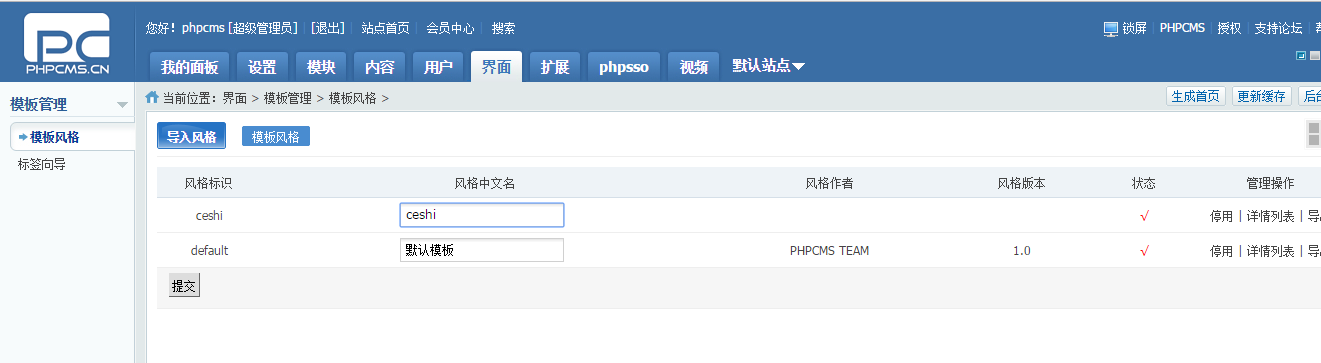
登录phpcms后台,可以看到界面-》模板风格中会显示新添加的模板

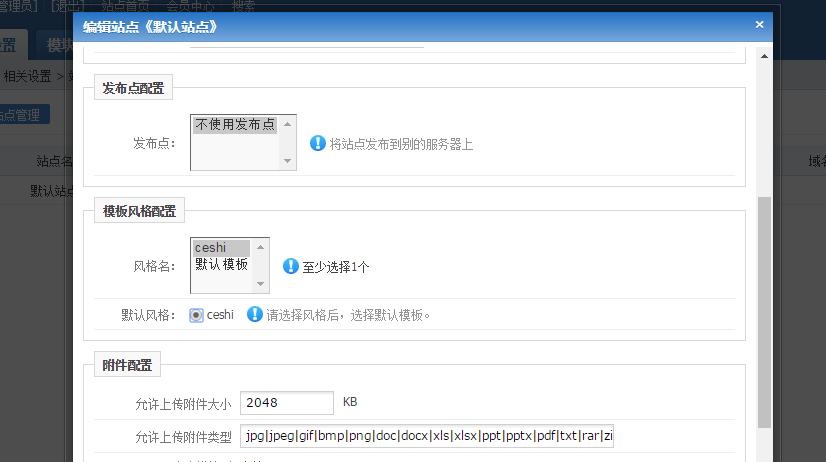
设置-》站点管理中选择模板风格,点确定。

更新缓存,生成首页后


此时点击站点首页 会看到模板更改成功:

二、拆分模板
将模板拆为头部代码,内容代码,尾部代码
分别新建为 header.html footer.html 内容部分依旧保留在index.html中
在index.html 头部加入代码 {template "content","header"} 以用来导入header.html
在index.html 尾部加入代码{template "content","footer"} 以用来导入 footer.html
三、添加栏目
在header.html中
首先给导航栏添加链接:
将
<ul> <li ><a class="col" href="">首页</a></li> <li ><a class="base" href="">新闻</a></li> <li ><a class="base" href="">公告</a></li> <li ><a class="base" href="">关于我们</a></li> <li ><a class="base" href="">加入我们</a></li> </ul>
修改为:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
num为最大栏目数
如果想要增加导航监听效果则添加代码为:
<p id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</p>
显示效果:

只显示首页
添加栏目:
在phpcms后台中,内容-》管理栏目中添加栏目
将需要添加的栏目添加即可,注意模板设置中模板要修改为当前模板。
显示:

四、给栏目添加内容
实现在下面的四个p中实现动态内容

修改index.html的代码
首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a href="{$CATEGORYS[10][url]}">更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 phpcms怎么跳转到详情页
Jul 27, 2023 pm 05:23 PM
phpcms怎么跳转到详情页
Jul 27, 2023 pm 05:23 PM
phpcms跳转到详情页方法:1、使用header函数来生成跳转链接;2、循环遍历内容列表;3、获取内容的标题和详情页链接;4、生成跳转链接即可。
 phpcms是什么框架
Apr 20, 2024 pm 10:51 PM
phpcms是什么框架
Apr 20, 2024 pm 10:51 PM
PHP CMS 是一种基于 PHP 的开源内容管理系统,用于管理网站内容,其特点包括易用性、强大功能、可扩展性、安全性高和免费开源。它可以节省时间、提升网站质量、增强协作并降低开发成本,广泛应用于新闻网站、博客、企业网站、电子商务网站和社区论坛等各种网站。
 微信登录集成指南:PHPCMS实战
Mar 29, 2024 am 09:18 AM
微信登录集成指南:PHPCMS实战
Mar 29, 2024 am 09:18 AM
标题:微信登录集成指南:PHPCMS实战在今天的互联网时代,社交化登录已经成为网站必备的功能之一。微信作为国内最流行的社交平台之一,其登录功能也被越来越多的网站所采用。本文将介绍如何在PHPCMS网站中集成微信登录功能,并提供具体的代码示例。第一步:注册微信开放平台账号首先,我们需要在微信开放平台上注册一个开发者账号,申请相应的开发权限。登录[微信开放平台]
 phpcms不是免费吗
Mar 01, 2023 am 10:24 AM
phpcms不是免费吗
Mar 01, 2023 am 10:24 AM
phpcms不是完全免费的。phpcms属于开源cms系统,但是开源并不等于免费,它有两个版本:免费版和商业版,免费版仅限于个人非商业用途,而商业版需要购买授权;个人可以作为研究使用,如果商业应用,需要支付一定费用。
 phpcms是什么意思
Apr 20, 2024 pm 10:39 PM
phpcms是什么意思
Apr 20, 2024 pm 10:39 PM
PHPCMS 是一款免费开源的内容管理系统 (CMS),特点包括:开放源码、模块化、灵活、用户友好和社区支持。它可用于创建各种类型的网站,包括企业网站、电子商务网站、博客和社区论坛。技术要求包括:PHP 5.6 或更高版本、MySQL、MariaDB 或 PostgreSQL 数据库以及 Apache 或 Nginx Web 服务器。
 phpcms有哪些版本
Jun 14, 2023 pm 01:13 PM
phpcms有哪些版本
Jun 14, 2023 pm 01:13 PM
phpcms有两个版本比较知名,分别是:1、phpCMS4,支持自定义 URL 规则,网站管理后台美观易用,前端插件许多,可自由扩展功能;2、phpCMS2008R1,支持多语言、多站点管理,页面管理器便捷灵活方便,非常轻量级,运行速度快。
 phpcms用什么数据库
Feb 21, 2023 pm 06:57 PM
phpcms用什么数据库
Feb 21, 2023 pm 06:57 PM
phpcms用mysql数据库。phpcms是一个PHP开源网站管理系统,采用PHP MYSQL做为技术基础进行开发。PHPCMS V9采用OOP方式进行基础运行框架搭建,支持的PHP版本是PHP5及以上、支持的MYSQL版本是MySql 4.1以上版本。
 PHPCMS用户名安全设置策略大揭秘
Mar 14, 2024 pm 12:06 PM
PHPCMS用户名安全设置策略大揭秘
Mar 14, 2024 pm 12:06 PM
PHPCMS用户名安全设置策略大揭秘在网站开发中,用户账户安全一直是开发者们十分重视的一个方面。而用户名的安全设置也是至关重要的,因为用户名不仅仅是用户登录的凭证,还可能暴露用户的个人信息,甚至造成安全隐患。本文将揭秘PHPCMS中的用户名安全设置策略,并给出具体的代码示例供开发者参考。1.防止常见用户名为了提高用户名的安全性,开发者们应该避免用户使用过于






