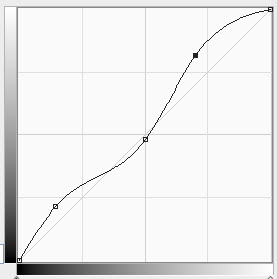
Photoshop中比较常用的一个功能就是曲线调整,如图

通过鼠标添加、删除、拖动曲线节点,这样即可调整图像参数。这个功能就其思路来说(这里只考虑曲线本身,数据存储等不在此列),是比较简单的:
曲线由一组Point表示节点
鼠标移动节点实际是修改单个Point
插入删除Point
一个节点是一个手柄Handle,就是一个小方块
在Paint里画出一条经过所有节点的曲线DrawCurve
随便画个十字准星表示当前节点
鼠标按下,判断是否在某个已有节点里,如果有,标记之,否则添加新节点
鼠标按下且移动,如果已有节点,则节点坐标为鼠标坐标
刷新画图
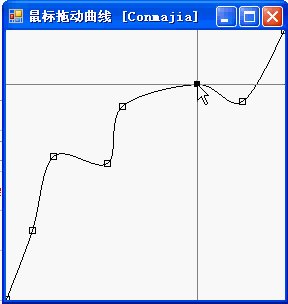
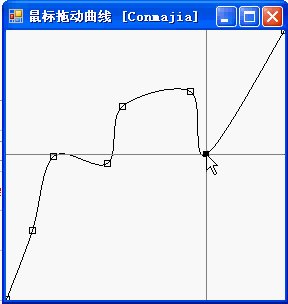
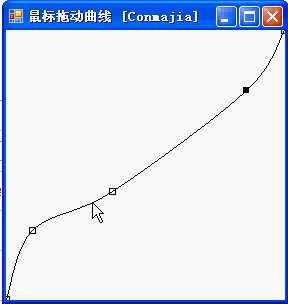
完成后的程序操作演示(动画):

下面是部分示例代码:
节点:
List<Point> points;
绘制节点手柄:
Rectangle getHandle(Point p)
{
Rectangle rect = new Rectangle(
p.X - 3,
p.Y - 3,
6,
6);
return rect;
}判断某点是否位于手柄区域:
bool isHandle(Point p)
{
foreach (Point pt in points)
{
if (isInside(p, getHandle(pt)))
{
downIndex = points.IndexOf(pt);
downPoint = pt;
current = pt;
return true;
}
}
return false;
}注意这个部分可以适当放大一下判断区域,这样便于鼠标操作(手柄太小,不易点击)。
绘制手柄:
void drawHandle(Graphics g, Point p)
{
if (points.IndexOf(p) == downIndex)
g.FillRectangle(
Brushes.Black,
getHandle(p));
else
g.DrawRectangle(
Pens.Black,
getHandle(p));
}绘制曲线:
void drawCurve(Graphics g)
{
g.DrawCurve(Pens.Black, points.ToArray());
}曲线绘制采用了Graphics类的基数样条绘制方法,默认张力0.5。
绘制十字定位线(辅助功能):
void drawCrosshair(Graphics g, Point p)
{
g.DrawLine(
Pens.Gray,
0, p.Y,
clientRect.Width,
p.Y);
g.DrawLine(
Pens.Gray,
p.X,
0,
p.X,
clientRect.Height);
}鼠标拖动:
protected override void OnMouseMove(MouseEventArgs e)
{
mousePoint = e.Location;
if (mouseDown)
{
if (Current != null)
{
Current = mousePoint;
}
Refresh();
}
}更多带节点曲线,鼠标可拖动节点调整曲线,类似Photoshop相关文章请关注PHP中文网!




