DIV+CSS详解
p+CSS详解
✪p+CSS"这种叫法其实是一种不准确的叫法
在做笔记的最前面必须先给大家纠正一个错误,就是"p+CSS"这种叫法其实是一种不准确的叫法,是国人给这种布局标准页面的方法起的名字,是对技术理解不够透彻导致的,而标准的叫法是什么呢?呵呵,没错,标准叫法是xHTML+CSS!
单纯从代码上辨别过去的页面布局方法和现在流行的页面布局方法,认为过去布局页面用的是Table,称之为"Table+CSS",而现在布局页面呢,用p,所以叫"p+CSS"。听起来也挺合理,岂不知这种叫法误导了绝大部分网页开发者,将网页制作者引入两大误区:
【误区一】网页中用了Table,页面就不标准,甚至觉得用Table丢人,Table成为了判定页面是否标准的关键点。
【误区二】认为网页中的p标签用的越多越好,甚至有人将页面中所有的标签都替换为p,p的多少,决定页面标准的程度。
为了能够避免大家进入误区,必须要了解"Table"和"p"这两个网页元素诞生的目的,首先Table诞生的目的是为了存储数据,而p诞生的目的就是为了架设页面结构,两者有不同的工作职能,当需要存储数据的时候用Table是最方便快捷的,比如W3Cfun.com的一个主题页面"浏览器大全",地址是:http://www.php.cn/,这个时候肯定用Table 最合适了,而表格外面组成页面结构的部分当然用 p 了,这是由他们两个诞生的目的决定的,也是符合 W3C 标准的, 那么这个页面就是标准页面。
但是p+CSS这种已经深入人心,特别是对于我这种刚学习的菜鸟来说,p+CSS这种叫法更是贴切的多,反正后面我也会用p+CSS这种叫法来解释,至于会不会误导你们就仁者见仁智者见智了,哈哈!我还想评论呢:我猜html5普及以后,会不会被叫做section+css?哈哈,你们说呢?
✪什么是W3C标准?
W3C标准不是一个标准,而是一系列标准的集合,包含三部分的标准:结构标准、表现标准和动作标准。
与结构标准对应的代表语言是xHTML,与表现标准对应的代表语言是CSS,与动作标准对应的代表语言是JavaScript。
好了,关于web前端的那点常识讲完了,下面开始做今天的笔记了,对了,由于放寒假了,这个这个,貌似没什么时间写博客了,哈哈,你们懂得。
★p+CSS的介绍
在CSS布局方式中,p是这种布局方式的核心对象,我们的页面排版不再依赖于表格. 仅从p的使用上说,做一个简单的布局只需要两样东西:p与CSS.因此我们称这种布局方式为 p + CSS 布局。
● p:布局容器标签
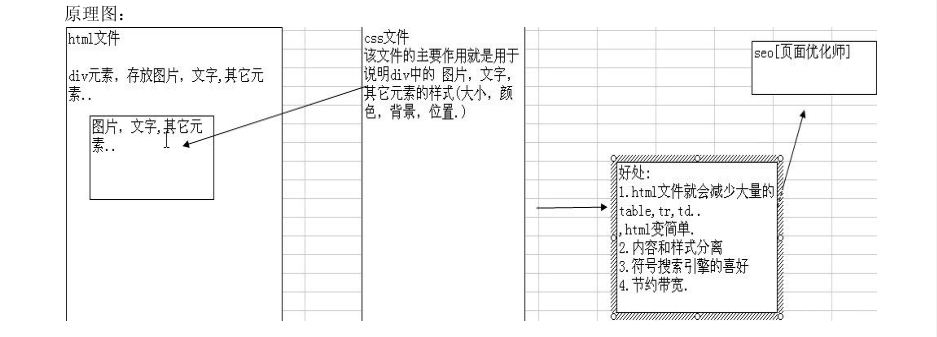
p 是XHTML中指定的,专门用于布局设计的容器标签。用于存放html 元素,文字,图片,视频的元素。内容样式由CSS指定。
● CSS:层叠样式表
CSS(Cascading Style Sheet,层叠样式表)是一种格式化网页的标准方式,是用于控制网页样式并允许样式信息与网页内容分离的一种技术。

★p+CSS的优势
1.符合 W3C标准,微软等公司均为 W3C支持者。
2.能够对网页的布局、字体、颜色、背景等图文效果实现更加精确的控制,调整更加方便,现在很多网站均使用p+CSS框架模式,更加印证p+CSS是大势所趋
3.将格式和结构分离,有利于格式的重用及网页的修改维护,在团队开发中更容易分工合作而减少相互关联性
4.CSS的极大优势表现在简介的代码,制作体积更小,下载更快,节省大量带宽,而且众所周知,搜索引擎喜欢简洁的代码。
5.利用CSS样式表,可以将站点上的所有网页都只指向同一个CSS文件,可以实现许多网页同时更新。
★应用CSS
基本语法结构 : 选择符{属性:属性值;}
举例: p{color:red;} /* CSS的注释方式 */
引入方式:
【内嵌式】:在HTML文档内部,将CSS代码卸载
标记之间,并需要采用

