HelloWorld微信小程序
看千遍不如做一遍。先让我们来一起做一个最简单的HelloWorld吧。
1.下载安装微信小程序开发者工具,下载路径:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
根据你的操作系统类型,选择windows 64、windows 32或mac。
2.创建项目
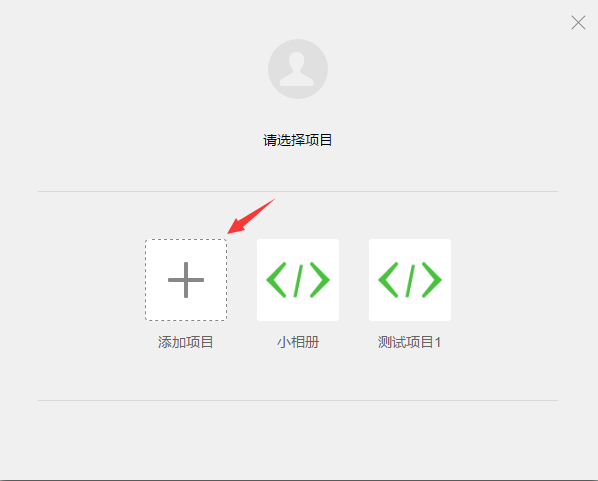
⑴ 添加项目
点击“添加项目”按钮,创建一个项目。

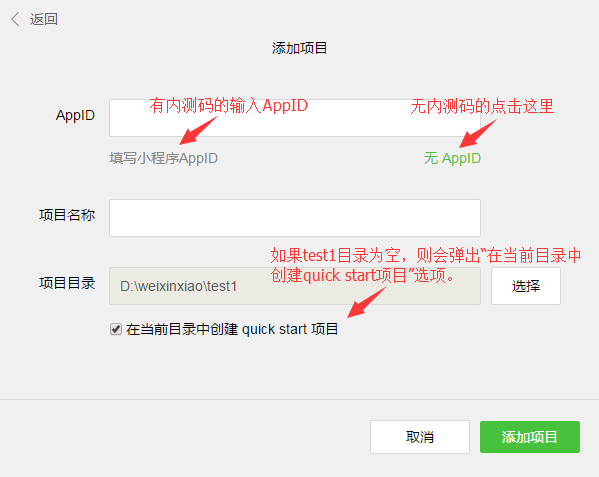
⑵ 项目的几个参数说明
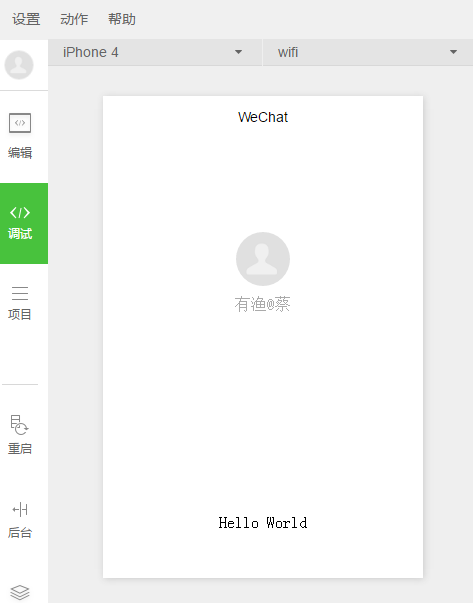
没有 AppID 就选无AppID(如果乱写会报错,到时可能无法进入项目)。如果你选择的“项目目录”为空,请如图所示勾选在“当前目录中创建quick start项目”。项目名称就随便写一个吧,比如“测试项目”。点击“添加项目”按钮,一个最简单的微信小程序就完成了。


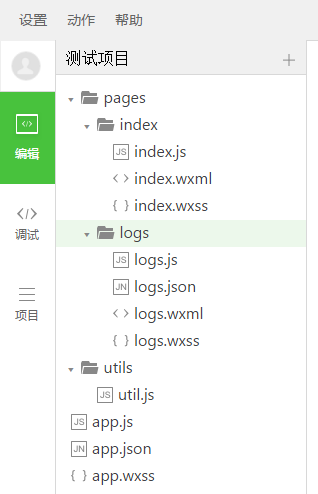
3.项目代码结构说明

点击开发者工具左侧导航的“编辑”,我们可以看到这个项目已经初始化并包含了一些简单的代码。其中包括:app.js,app.json,app.wxss和2个目录:pages,utils。
其中,最重要的是 app.js、app.json、app.wxss 这三个文件。
app.js:这个文件是整个小程序的入口文件。
app.json:这个文件是小程序的全局配置文件,决定页面文件的路径,窗口表现,设置网络超时时间等。
app.wxss:是小程序的样式文件,你可以把它想象成html中的CSS。
HelloWorld小程序就到此为止,怎么样?够easy吧。下一篇文章,让我们来深入地了解小程序的代码结构。
更多HelloWorld微信小程序相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。
 微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
1、打开微信小程序,进入对应的小程序页面。2、在小程序页面中查找会员相关入口,通常会员入口在底部导航栏或个人中心等位置。3、点击会员入口,进入会员申请页面。4、在会员申请页面,填写相关信息,如手机号码、姓名等,完成信息填写后,提交申请。5、小程序方会对会员申请进行审核,审核通过后,用户即可成为微信小程序会员。6、作为会员,用户将享有更多的会员权益,如积分、优惠券、会员专属活动等






