详解XHTML中的标题标签与段落标签的使用
XHTML 标题概述
我们在撰写 Word 文档的时候,常常会使用标题,如 “第一章”、“1.2.1” 等。在 XHTML 语法中也有标题这个概念。 在 XHTML 中定义了 6 级标题,分别是
到 :<h1>第一级标题</h1>
<h2>第二级标题</h2>
<h3>第三级标题</h3>
<h4>第四级标题</h4>
<h5>第五级标题</h5>
<h6>第六级标题</h6>
登录后复制
<h1>第一级标题</h1> <h2>第二级标题</h2> <h3>第三级标题</h3> <h4>第四级标题</h4> <h5>第五级标题</h5> <h6>第六级标题</h6>
标题的使用
在 XHTML 文档中,标题很重要,搜索引擎使用标题为您的网页的结构和内容编制索引,我们要善于使用标题标识我们的文档层次。
在标题中,第一级标题最高,然后依次递减。一般来说,在 XHTML 文档中,标题适用于文档中(
按照网站层次来分:
定义网站标题
定义网站导航或者栏目
定义文章标题
按照网站内容来分:
定义网站标题
定义文章标题
定义栏目标题
对于大于 h3 以上的 h4 至 h6 标题,可以在适当的地方选用,如版权声明或免责通告等相对比较重要的地方。
另外请注意,层次一定是递减的,h1 下面 应该是 h2 这个层次,然后依次 h3 ...。
定义文章标题
按照网站内容来分:
定义网站标题
定义文章标题
定义栏目标题
对于大于 h3 以上的 h4 至 h6 标题,可以在适当的地方选用,如版权声明或免责通告等相对比较重要的地方。
另外请注意,层次一定是递减的,h1 下面 应该是 h2 这个层次,然后依次 h3 ...。
定义文章标题
定义栏目标题
对于大于 h3 以上的 h4 至 h6 标题,可以在适当的地方选用,如版权声明或免责通告等相对比较重要的地方。
另外请注意,层次一定是递减的,h1 下面 应该是 h2 这个层次,然后依次 h3 ...。
对于大于 h3 以上的 h4 至 h6 标题,可以在适当的地方选用,如版权声明或免责通告等相对比较重要的地方。
另外请注意,层次一定是递减的,h1 下面 应该是 h2 这个层次,然后依次 h3 ...。
一些标题使用的建议
由于 h1 表名了整个页面的核心内容,因此一般来说 h1 只能出现一次(并不绝对这样,但绝对不能出现多次)且用于该文最强调的地方。所以如果对于具体的内容页面,h1 往往会用于文章题目以突出文章的重要性,如本站:
<h1>XHTML 标题<h1>
而此时网站标题(网站logo)是否再采用 h1 ,则根据实际情况而定。
标题使用练习
用编辑器打开我们的学习文档 1.html 文件,将上面的
至 标签拷贝到 标签内:
<h1>第一级标题</h1>
<h2>第二级标题</h2>
<h3>第三级标题</h3>
<h4>第四级标题</h4>
<h5>第五级标题</h5>
<h6>第六级标题</h6>
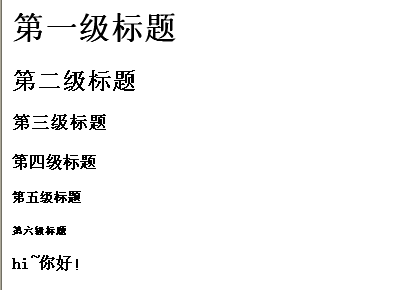
hi~你好!
登录后复制
<h1>第一级标题</h1> <h2>第二级标题</h2> <h3>第三级标题</h3> <h4>第四级标题</h4> <h5>第五级标题</h5> <h6>第六级标题</h6>hi~你好!
保存并用浏览器打开1.html文件(如果已经打开则点击浏览器刷新按钮重新载入文档,下同,不再赘述),可以查看标题标签的效果如下:

通过例子可以看出,浏览器会自动给一个标题形成一个换行(每个标题独占一行)。
段落 p 标签
在 XHTML 中,通过
XHTML 段落
段落标签实例:
<p>这是一个段落。</p>
在实际的生产工作中,我们大量的使用
段落标签。给文字添加了段落标签后,浏览器会自动给该段文字添加一个段落换行。但我们不要依赖空的 来形成一个空行,而应该用
换行标签。
换行
在 XHTML 文档中,标题或者段落标签只提供一个换行标记,如果我们需要一个空行或者多个换行,就需要换行标签
。在 XHTML 中用编辑 Word 的方式敲回车键换行是无效的,浏览器会忽略这样产生的换行空白。
实例:
<p>这是一些内容</p> <br /><br /> <p>这是另一些内容</p>
由于换行标签只是告知浏览器这个地方需要换行,而无实质性的内容,因此这个标签不是成对出现的,且一个
只换行一次,需要多次换行,请输入多个
标签。
在
标签,同样会产生换行效果。
还是
?
尽管我们使用
仍然能取得换行效果,但那是浏览器兼容 HTML4.0 规范的结果。
在 XHTML 规范中,对于不是成对的标签,只需要在内容结束后加入一个空格,然后以 /> 来闭合标签,如
以及后面要讲到的等标签。
所以是
而不是
或
。
更多详解XHTML中的标题标签与段落标签的使用相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...






