HTML标签的分类
在讲标签分类的时候,我们作为初学者在刚使用标签的时候会发现有些属性在一些标签上不起作用,比如宽、高、水平居中等,其实这个属性的使用只有在块级标签上使用才起作用。个人认为这个也是初学者非常容易忽略的地方,所以我就把它记下来!
首先我们可以按照显示的不同将HTML标签分为:块级标签,行内标签,行内块标签;现对其分别介绍。
块级标签
特点:独占一行,对高度、宽度、行高以及顶和底边距都可设置的属性值生效;如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽;
典型的块级标签有: ,h系列, ,
行内标签
特点:可以多个标签存在一行,不能直接设置行内标签的高度、宽度、行高以及顶和底边距,完全靠内容撑开宽高!
典型的行内标签有:,,,,,,,
行内块标签 :
特点:结合的行内和块级的有点,不仅可以对宽高属性值生效,还可以多个标签存在一行显示;
典型的行内标签有:,
那么有的同学就会想了,难道我就不可以控制span或者font的宽高了吗?可以的,那么我们这次抛开浮动和定位不说,就说通过display属性来将它们互相转换:
1、块级标签转换为行内标签:display:inline;
2、行内标签转换为块级标签:display:block;
3、转换为行内块标签:display:inline-block;
只要给对应的标签使用这个display这个属性,取相应的值,就可以将显示模式互相转换。
下面请看如下示例:
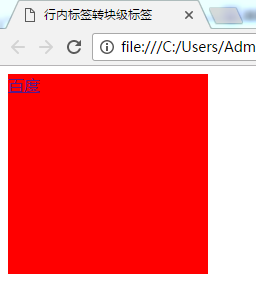
1:将行内标签转换为块级标签
<!DOCTYPE html>
<html>
<head>
<title>行内标签转块级标签</title>
<style type="text/css">
a{
width: 200px;
height: 200px;
background-color: red;
display: block;
}
</style>
</head>
<body> <!--正常情况a标签作为一个行内标签你设置长和宽是没有效果的-->
<a href="https://www.baidu.com">百度</a>
</body> <!--而当你用display: block;代表行内标签转为块级标签-->
</html>
运行结果如下;点红色任意一区域都能实现跳转到百度,所以他可以实现扩大链接范围。

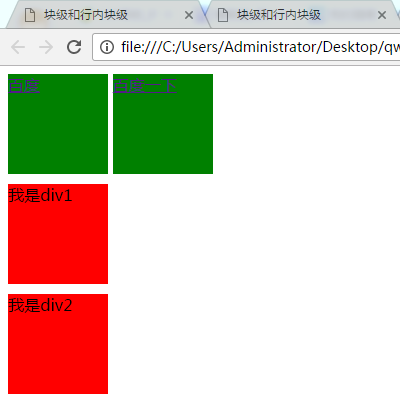
2:将行内标签转换为行内块标签
上面已经讲过行内块级标签和块级标签的区别,我在强调一遍:块级标签和行内块级标签都是可以设置长和宽的,但块级标记当你设置好后
它是自动换行的,你不能在这一行再放其它东西,而行内块级标签在同一行中可以放置多个行内标签,具体我有案例来解释。
<html>
<head>
<title>块级和行内块级</title>
<style type="text/css">
a{
width: 100px;
height: 100px;
background-color: green;
display: inline-block;
}
p{
width:100px;
height:100px;
background-color: red;
margin-top:10px; /* margin-top是来设置上下两个块的上下间距,关于盒子下一节我单独来讲*/
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a> <!--通过 display: inline-block;就可以将行内标签转为行内块级标签-->
<a href="https://www.baidu.com">百度一下</a>
<p>我是p1</p> <!--这个是一般的块级标签,会上下分行-->
<p>我是p2</p>
</body>
</html>运行结果:

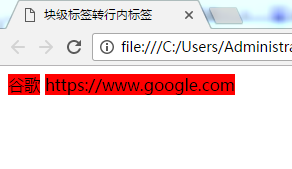
3.将块级标签转换为行内标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>块级标签转行内标签</title> 5 <style type="text/css"> 6 p{ 7 width: 100px; 8 height: 100px; 9 background-color: red;10 display: inline;11 }12 </style>13 </head>14 <body>15 <p>谷歌</p> <!--按道理p是块级可以设置长和宽当通过display: inline;它已经是行内标签了,所以长和宽失效-->16 <p>http://www.php.cn</p>17 </body>18 </html>效果如下:

有关块级标签,行内标签,行内块级标签我就先写到这里,也欢迎大家看了之后能够多指点,感谢。
更多css块级标签,行内标签,行内块标签的转换(2)相关文章请关注PHP中文网!




