HTML5 canvas基本绘图之绘制曲线
是HTML5中新增的标签,用于绘制图形,实际上,这个标签和其他的标签一样,其特殊之处在于该标签可以获取一个CanvasRenderingContext2D对象,我们可以通过JavaScript脚本来控制该对象进行绘图。
只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.strokeStyle = "#F22D0D";
context.lineWidth = "2";
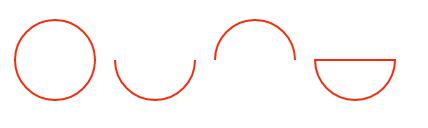
//绘制圆
context.beginPath();
context.arc(100,100,40,0,2*Math.PI);
context.stroke();
//绘制半圆
context.beginPath();
context.arc(200,100,40,0,Math.PI);
context.stroke();
//绘制半圆,逆时针
context.beginPath();
context.arc(300,100,40,0,Math.PI,true);
context.stroke();
//绘制封闭半圆
context.beginPath();
context.arc(400,100,40,0,Math.PI);
context.closePath();
context.stroke();登录后复制
效果如下: 
•context.arcTo(x1,y1,x2,y2,r); 在画布上创建介于两个切线之间的弧/曲线。接收的参数含义:
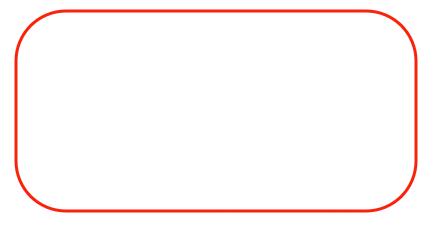
这里需要注意的是arcTo函数绘制的曲线的起始点需要通过moveTo()函数来设置,下面利用arcTo函数绘制一个圆角矩形:
function createRoundRect(context , x1 , y1 , width , height , radius)
{
// 移动到左上角
context.moveTo(x1 + radius , y1);
// 添加一条连接到右上角的线段
context.lineTo(x1 + width - radius, y1);
// 添加一段圆弧
context.arcTo(x1 + width , y1, x1 + width, y1 + radius, radius);
// 添加一条连接到右下角的线段
context.lineTo(x1 + width, y1 + height - radius);
// 添加一段圆弧
context.arcTo(x1 + width, y1 + height , x1 + width - radius, y1 + height , radius);
// 添加一条连接到左下角的线段
context.lineTo(x1 + radius, y1 + height);
// 添加一段圆弧
context.arcTo(x1, y1 + height , x1 , y1 + height - radius , radius);
// 添加一条连接到左上角的线段
context.lineTo(x1 , y1 + radius);
// 添加一段圆弧
context.arcTo(x1 , y1 , x1 + radius , y1 , radius);
context.closePath();
}
// 获取canvas元素对应的DOM对象
var canvas = document.getElementById('mc');
// 获取在canvas上绘图的CanvasRenderingContext2D对象
var context = canvas.getContext('2d');
context.lineWidth = 3;
context.strokeStyle = "#F9230B";
createRoundRect(context , 30 , 30 , 400 , 200 , 50);
context.stroke();登录后复制
效果如下: 
•context.quadraticCurveTo(cpx,cpy,x,y);绘制二次贝塞曲线,参数含义如下:
曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。
•context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); 绘制三次贝塞尔曲线,参数如下:
以上就是HTML5 canvas基本绘图之绘制曲线 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















