前7篇把最基础的消息接收和回复全做完了, 也把高级接口的入口和分拆处理写好了空方法, 此篇接着介绍微信的9大高级接口, 并着重讲解其中的自定义菜单。
微信9大接口为:
1.语音识别接口
2.客服接口
3.OAuth2.0 网页授权接口
4.生成带参数的二维码接口
5.获取用户地理位置接口
6.获取用户基本信息接口
7.获取关注者列表接口
8.用户分组接口
9.上传下载多媒体文件接口
具体介绍:
1. 语音识别
功能描述:通过语音识别接口,用户发送的语音,将同时给出语音识别出的文本内容。
实用意义:第三方可以调用微信自主研发的语音识别技术。意味着微信向第三方开放语音识别技术,直接调用语音识别接口,对语音识别结果进行互动或根据识别的内容进行自动答复。
2. 客服接口
功能描述:通过客服接口,公众号可以在用户发送过消息的 12 小时内,向用户回复消息。
实用意义:以前公众帐号跟订户只能被动响应,比如用户触发了需求,如发送关键字给公众帐号,后者才可以与用户对话。如今,如果订户跟公众帐号对话过一次,公众帐号就可以在 12 个小时内持续给用户下发消息。这提高了公众帐号发送消息的能力。
3. OAuth 2.0 网页授权
功能描述:通过网页授权接口,公众号可以请求用户授权。
实用意义:这就像微博、QQ的帐号授权功能。这意味着微信帐号正式成为一个帐号系统。
4. 生成带参数二维码
功能描述:通过该接口,公众号可以获得一系列携带不同参数的二维码,在用户扫描关注公众号后,公众号可以根据参数分析各二维码的效果。
实用意义:举例来说,以前放一个二维码在网站或者线下的广告牌,效果都是一样的:获得关注用户。现在可以分析订户来自哪里。开发者可以在链接里设置特殊信息,做更多的数据分析。这一功能也可以用来做帐号绑定,
5. 获取用户地理位置
功能描述:通过该接口,公众号能够获得用户进入公众号会话时的地理位置。
实用意义:两种情况可以获得用户地理位置:一是与公众帐号“会话时”,二是在会话界面“每隔 5 秒”。在用户同意下,这就可以做微信导航或地理围栏方面的服务。
6. 获取用户基本信息
功能描述:通过该接口,公众号可以根据加密后的用户 OpenID,获取用户基础信息,包括头像、名称、性别、地区。
实用意义:以前这是一个非常高的权限。获得用户基本信息后,可以做 CRM 管理后台,方便商家管理用户。
7. 获取关注者列表
功能描述:通过该接口,用户可以获取所有关注者的 OpenID
实用意义:以前不能知道有多少人关注你,是谁在关注你。如今你可以知道谁在关注你。
8. 用户分组接口
功能描述:通过分组接口,公众号可以在后台为用户移动分组,或创建、修改分组。
实用意义:可以对用户进行分组,比如乐思享组织一场“听众交流会”,现场来了 1000 人,可以把它归为一组,后续的活动花絮照片只发给这 1000 人。这对于商家来说,就是一个 VIP 会员管理,是 CRM 管理平台。
9. 上传下载多媒体文件
功能描述:通过该接口公众号可以在需要时在微信服务器上传下载多媒体文件。
实用意义:可以下发图片、视频。比如搞笑视频,上传到微信公众账号后台,可以向听众推送出来,相当于视频网站的一个业务。
以上就是微信9大高级接口的介绍, 其实现在应该是10个了,还有1个支付功能。
下面着重写自定义菜单。
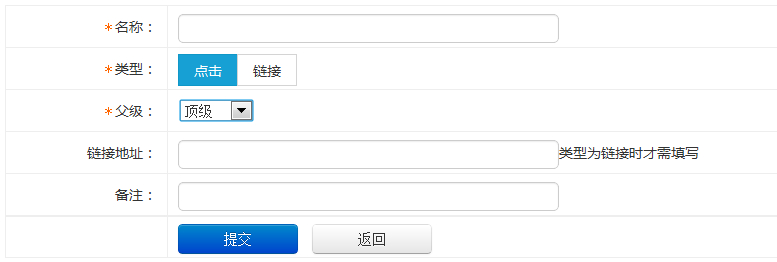
自定义菜单只需要创建一次,之后都会存在,每次更改需要等待几分钟才可看到,创建:

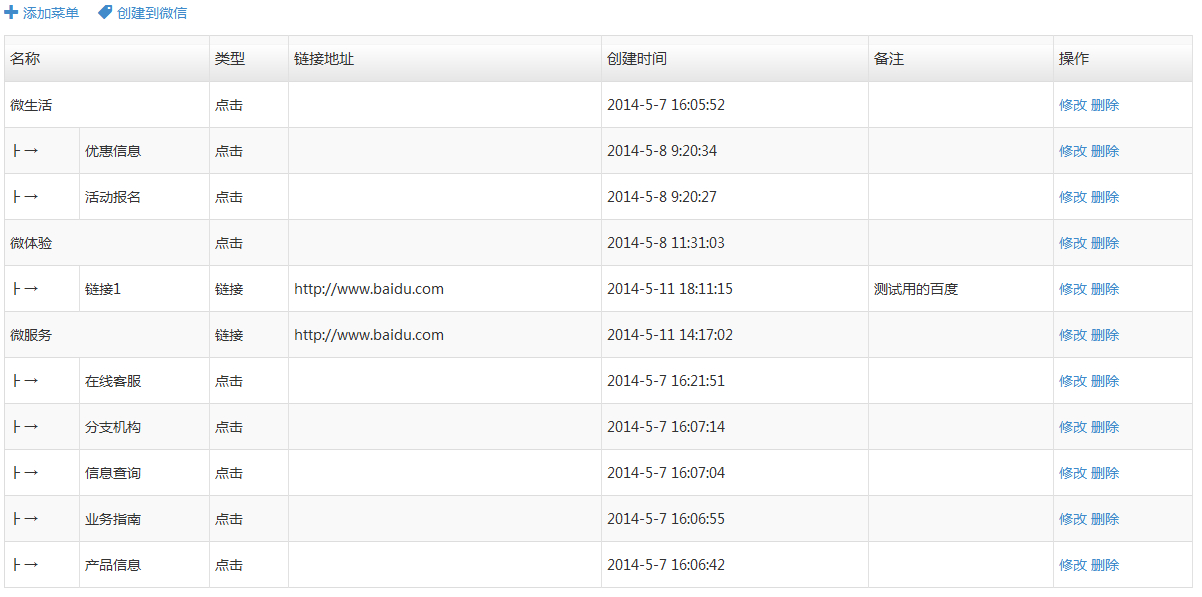
创建好之后:

我这里是全部添加好之后,点击创建到微信,代码:
public void SetMenu()
{
dbHome=Factory.FContext.WeiXinDbContext();
var listP = DAL.ListWhere<tb_PersonalMenu, int>(dbHome, a => a.ParentId == 0&& a.State==1, a => a.ID, 3);
List<Dictionary<string, object>> list = new List<Dictionary<string, object>>();
foreach (var row in listP)
{
var listC = DAL.ListWhere<tb_PersonalMenu, int>(dbHome, a => a.ParentId == row.ID && a.State==1, a => a.ID, 5);
List<Dictionary<string, object>> list2 = new List<Dictionary<string, object>>();
Dictionary<string, object> dic2m = new Dictionary<string, object>();
Dictionary<string, object> dic1 = new Dictionary<string, object>();
if (listC.Count > 0)
{
foreach(var row2 in listC)
{
//2级菜单内容
Dictionary<string, object> dic2c = new Dictionary<string, object>();
dic2c.Add("type", row2.Type.ToString().Replace("1", "click").Replace("2","view"));
dic2c.Add("name", row2.Name);
if(row2.Type==1)
dic2c.Add("key", row2.ID);
if (row2.Type ==2)
dic2c.Add("url", row2.LinkUrl);
list2.Add(dic2c);
}
//--
//2级菜单组装
dic2m.Add("name", row.Name);
dic2m.Add("sub_button", JsonHelper.ListDicToJsonVals(list2));
//------
list.Add(dic2m);
}
else
{
//1级菜单
dic1.Add("type", row.Type.ToString().Replace("1", "click").Replace("2", "view"));
dic1.Add("name", row.Name);
if (row.Type == 1)
dic1.Add("key", row.ID);
if (row.Type == 2)
dic1.Add("url", row.LinkUrl);
//----------
list.Add(dic1);
}
//1级和2级装成list
//-----------
}
string m=JsonHelper.ListDicToJsonVals(list);//将list转成json的值 下面赋值给button
//赋值给button
Dictionary<string, object> dicAll = new Dictionary<string, object>();
dicAll.Add("button", m);
//---------
string jsonResult = JsonHelper.GetJsonStr(dicAll);//将dic转成json
//转换出来的 [{},{}]也会被“”包围,要去掉“”
jsonResult = jsonResult.Replace("\"[", "[").Replace("]\"", "]");
string html = HttpHelper.HttpPost("https"+"://api.weixin.qq.com/cgi-bin/menu/create?access_token="+Common.Config.SystemConfig.access_token+"", jsonResult, Encoding.UTF8);
dbHome.Dispose();
Response.Write(JsonHelper.JsonToVal(html, "errmsg"));
Response.End();
}
最终是如下格式的json数据post到微信:
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
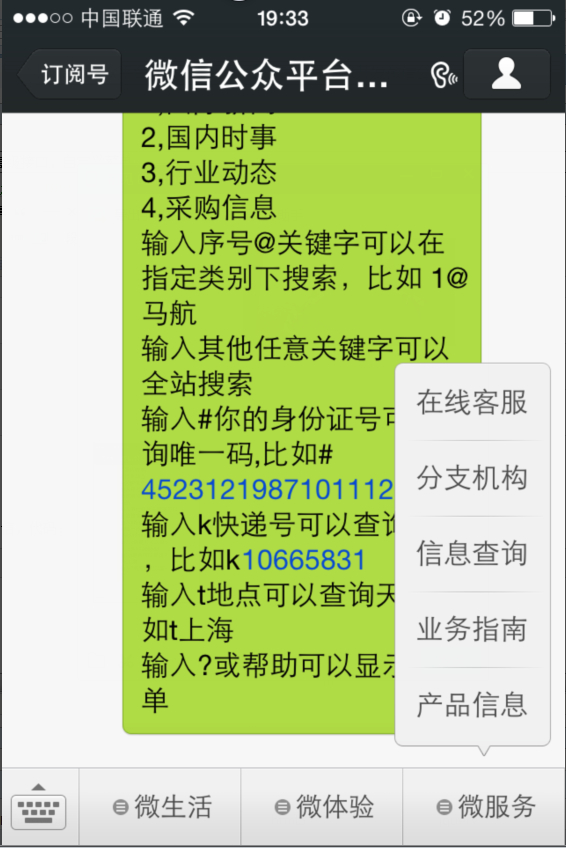
}这样就可以在微信中看到结果:

以上是属于后台管理中的创建菜单, 创建之后我们公号服务入口处对应的方法也完善下, 之前已经写好了一个空方法
public void DoMenuClick(DbContext dbHome, RMenuClick mMenuClk)
{
}
现在完善下:
//自定义菜单点击
public void DoMenuClick(DbContext dbHome, RMenuClick mMenuClk)
{
SText mStxtA = new SText();
mStxtA.ToUserName = mMenuClk.FromUserName;
mStxtA.FromUserName = mMenuClk.ToUserName;
mStxtA.CreateTime = mMenuClk.CreateTime;
int id = 0;
mStxtA.Content = "欢迎使用,输入任意关键字开始体验";
if(int.TryParse(mMenuClk.EventKey,out id))
{
var me = DALWei.InfoEntities<tb_PersonalMenu>(dbHome, a => a.ID == id);
if(me!=null)
mStxtA.Content = "欢迎使用【"+me.Name+"】,介绍、说明、链接等等; 也可以是图文消息";
}
Often.ResponseToEnd(DALWei.SendText(mStxtA));
}这个是点击类型的菜单处理, 需要说明的是,view类型的菜单点击就会直接跳转你所写的链接去, 1级菜单如果设置成view类型则不会跳转依旧执行点击事件;
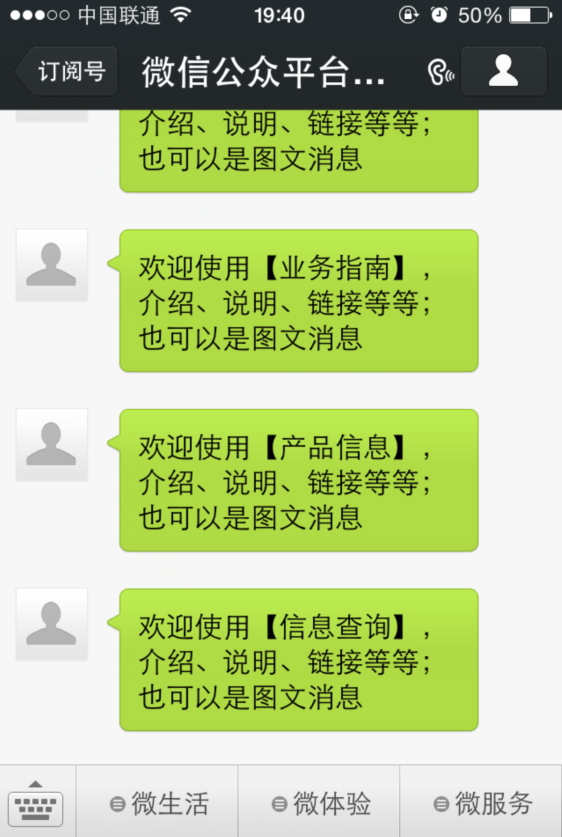
效果:

我这里直接返回了一段文字, 实际应用中可以返回任何消息。
更多asp.net开发微信公众平台(8)微信9大高级接口,自定义菜单相关文章请关注PHP中文网!




