xml学习(5)xml配置gridview列
有时候我们不确定我们gridview要显示那些列,或者我们希望可以动态配置gridview那些列显示,以及宽度,这时可以通过可以把列的消息存放的数据库,通过读取数据库实现动态绑定列,也可以通过配置xml实现,当然也可以第一次通过读取xml,然后向数据库插入列消息,然后下一次判断数据库是否已经存储了列数据,如果没有存入,那么读取xml。
下面我讲解如何通过xml如何动态绑定gridview
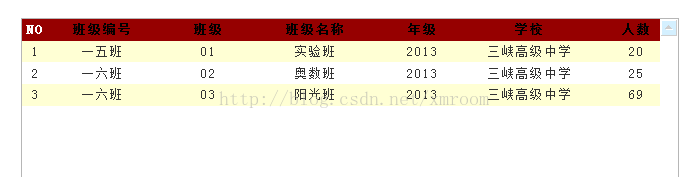
一效果:

二,核心代码:
1.读取xml文件,返回datatable
/// <summary>
/// 获取xmltable
/// </summary>
/// <param name="xmlname">xml名字</param>
/// <returns></returns>
public DataTable getDTXML(string xmlname)
{
DataTable result = new DataTable();
string fileName = HttpContext.Current.Request.PhysicalApplicationPath + "\\Xml\\" + xmlname + ".xml";//xml的物理路径
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.Load(fileName);
XmlNodeList xWitsTablesList = xmlDoc.SelectNodes("/config");
foreach (XmlNode xOracleNode in xWitsTablesList)
{
foreach (XmlNode node2 in xOracleNode.ChildNodes)
{
if (node2.Name == "Header")
{
// //绑定表头
foreach (XmlNode node3 in node2.Attributes)
{
result.Columns.Add(node3.Value);
}
}
else
{
//数据行
int i = 0;//列标志
DataRow dr = result.NewRow();
foreach (XmlNode node4 in node2.Attributes)
{
dr[i] = node4.Value.ToString();
i++;
}
result.Rows.Add(dr);
}
}
}
return result;
}
2.绑定gridview列
/// <summary>
/// 绑定gridview列
/// </summary>
/// <param name="gv"></param>
/// <param name="dt"></param>
/// <param name="width"></param>
/// <param name="columnNumber"></param>
public void HtmlGridView(GridView gv,DataTable dt,int width,int columnNumber)
{
try
{
int k=0;
if (dt.Rows.Count > 0)
{
foreach (DataRow dr in dt.Rows)
{
BoundField bf = new BoundField();
bf.HeaderText = dr["name"].ToString();
bf.DataField = dr["field_code"].ToString();
bf.HeaderStyle.Width = Convert.ToInt32(dr["width"].ToString());
bf.HeaderStyle.HorizontalAlign = HorizontalAlign.Center;
bf.HeaderStyle.ForeColor = System.Drawing.Color.Black;
bf.SortExpression = dr["name"].ToString();
gv.Columns.Add(bf);
k+= Convert.ToInt32(dr["width"].ToString());
if (dr["width"].ToString()=="0")
{
gv.Columns[columnNumber].Visible = false;
}
columnNumber++;
}
gv.Width = k + width;
}
}
catch(Exception ex)
{
throw new Exception(ex.Message);
}
}
三,下面是全部源码:
HtmlGridView.aspx源码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="HtmlGridView.aspx.cs" Inherits="HtmlGridView" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>读取xml</title>
<link rel="Stylesheet" type="text/css" href="Css/xmlReadOne.css" />
<link rel="Stylesheet" type="text/css" href="Css/Common/InputStyle.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<p>
<p class="main">
<p class="list">
<asp:GridView runat="server" ID="gv_class" AutoGenerateColumns="False"
DataKeyNames="ID" Width="100%" CellPadding="4"
ForeColor="#333333" GridLines="None" >
<AlternatingRowStyle BackColor="White" />
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" HorizontalAlign="Center" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
<Columns>
<asp:TemplateField HeaderText="NO">
<ItemTemplate>
<%#Eval("NO") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</p>
</p>
</p>
</form>
</body>
<script type="text/javascript">
function add_clear() {
$(".button").find("input[type=text] ").each(function () {
$(this).val('');
});
}
</script>
</html>
HtmlGridView.aspx.cs源码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Xml;
using System.Web.UI.HtmlControls;
using IsXMLUtility;
using System.Data;
public partial class HtmlGridView : System.Web.UI.Page
{
XmlHelper xmlHelper = new XmlHelper();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//gv_class绑定列
DataTable dt = xmlHelper.getDTXML("表头");
Functions.getInstance().HtmlGridView(gv_class, dt, 10, 1);
InitGV();
}
}
/// <summary>
/// 绑定gridview
/// </summary>
private void InitGV()
{
DataTable dt = xmlHelper.getDTXML("内容", "NO", 1);
this.gv_class.DataSource = dt.DefaultView;
this.gv_class.DataBind();
}
}
表头.xml
<?xml version="1.0" encoding="utf-8" ?>
<config>
<Header col1="name" col2="field_code" col3="width" col4="dispaly" ></Header>
<row col1="班级编号" col2="ID" col3="100" col4="true" ></row>
<row col1="班级" col2="class" col3="100" col4="true" ></row>
<row col1="班级名称" col2="class_name" col3="100" col4="true" ></row>
<row col1="年级" col2="year" col3="100" col4="true" ></row>
<row col1="学校" col2="school" col3="100" col4="true" ></row>
<row col1="人数" col2="count" col3="100" col4="true" ></row>
</config>
内容.xml
<?xml version="1.0" encoding="utf-8" ?> <config> <Header col1="ID" col2="class" col3="class_name" col4="year" col5="school" col6="count" ></Header> <row col1="一五班" col2="01" col3="实验班" col4="2013" col5="三峡高级中学" col6="20" ></row> <row col1="一六班" col2="02" col3="奥数班" col4="2013" col5="三峡高级中学" col6="25" ></row> <row col1="一六班" col2="03" col3="阳光班" col4="2013" col5="三峡高级中学" col6="69" ></row> </config>
xmlReadOne.css
body{
margin:0 auto;
padding:0px;
font-family:'宋体';
}
.main
{
margin-left:20px;
margin-top:10px;
text-align:left;
}
.button
{
width:600px;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
}
.content
{
width:600px;
border:#A8B7CC solid 1px;
background-color:#E0EDFE;
margin-top:20px;
}
.list
{
width:600px;
height:300px;
overflow:auto;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
overflow: scroll;
SCROLLBAR-FACE-COLOR:#E0EDFE;
PADDING-BOTTOM: 0px;
SCROLLBAR-HIGHLIGHT-COLOR: #ffffff;
SCROLLBAR-SHADOW-COLOR: #cccccc;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#95AFD4;
PADDING-TOP: 0px;
SCROLLBAR-TRACK-COLOR: #ffffff;
SCROLLBAR-DARKSHADOW-COLOR: #ffffff;
LETTER-SPACING: 1pt;
margin-top:20px;
}
.gv
{
width:600px;
height:400px;
margin-top:20px;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
overflow: scroll;
SCROLLBAR-FACE-COLOR:#E0EDFE;
PADDING-BOTTOM: 0px;
SCROLLBAR-HIGHLIGHT-COLOR: #ffffff;
SCROLLBAR-SHADOW-COLOR: #cccccc;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#95AFD4;
PADDING-TOP: 0px;
SCROLLBAR-TRACK-COLOR: #ffffff;
SCROLLBAR-DARKSHADOW-COLOR: #ffffff;
LETTER-SPACING: 1pt;
}
Functions.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data; using System.Web.UI.WebControls; //////Server 的摘要说明 /// public class Functions { private static object _synRoot=new object(); private static Functions _instance=null; private Functions() { // //TODO: 在此处添加构造函数逻辑 // } public static Functions getInstance() { lock (_synRoot) { if (_instance == null) { _instance = new Functions(); } } return _instance; } #region 业务层 /// <summary> /// 绑定gridview列 /// </summary> /// <param name="gv"></param> /// <param name="dt"></param> /// <param name="width"></param> /// <param name="columnNumber"></param> public void HtmlGridView(GridView gv,DataTable dt,int width,int columnNumber) { try { int k=0; if (dt.Rows.Count > 0) { foreach (DataRow dr in dt.Rows) { BoundField bf = new BoundField(); bf.HeaderText = dr["name"].ToString(); bf.DataField = dr["field_code"].ToString(); bf.HeaderStyle.Width = Convert.ToInt32(dr["width"].ToString()); bf.HeaderStyle.HorizontalAlign = HorizontalAlign.Center; bf.HeaderStyle.ForeColor = System.Drawing.Color.Black; bf.SortExpression = dr["name"].ToString(); gv.Columns.Add(bf); k+= Convert.ToInt32(dr["width"].ToString()); if (dr["width"].ToString()=="0") { gv.Columns[columnNumber].Visible = false; } columnNumber++; } gv.Width = k + width; } } catch(Exception ex) { throw new Exception(ex.Message); } } #endregion }
XmlHelper.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Xml;
using System.IO;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace IsXMLUtility
{
///
///XmlHelper 的摘要说明
///
public class XmlHelper
{
private string rtnXml;
public XmlHelper()
{
//
//TODO: 在此处添加构造函数逻辑
//
rtnXml = string.Empty;
}
/// <summary>
/// 获取xmltable
/// </summary>
/// <param name="xmlname">xml名字</param>
/// <returns></returns>
public DataTable getDTXML(string xmlname)
{
DataTable result = new DataTable();
string fileName = HttpContext.Current.Request.PhysicalApplicationPath + "\\Xml\\" + xmlname + ".xml";//xml的物理路径
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.Load(fileName);
XmlNodeList xWitsTablesList = xmlDoc.SelectNodes("/config");
foreach (XmlNode xOracleNode in xWitsTablesList)
{
foreach (XmlNode node2 in xOracleNode.ChildNodes)
{
if (node2.Name == "Header")
{
// //绑定表头
foreach (XmlNode node3 in node2.Attributes)
{
result.Columns.Add(node3.Value);
}
}
else
{
//数据行
int i = 0;//列标志
DataRow dr = result.NewRow();
foreach (XmlNode node4 in node2.Attributes)
{
dr[i] = node4.Value.ToString();
i++;
}
result.Rows.Add(dr);
}
}
}
return result;
}
///
///
///
/// xml名字
/// 序号列名字
/// 序号开始编号
/// 以上就是xml学习(5)xml配置gridview列的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 手机XML转PDF,转换速度快吗?
Apr 02, 2025 pm 10:09 PM
手机XML转PDF,转换速度快吗?
Apr 02, 2025 pm 10:09 PM
手机XML转PDF的速度取决于以下因素:XML结构的复杂性手机硬件配置转换方法(库、算法)代码质量优化手段(选择高效库、优化算法、缓存数据、利用多线程)总体而言,没有绝对的答案,需要根据具体情况进行优化。
 怎么在手机上把XML文件转换为PDF?
Apr 02, 2025 pm 10:12 PM
怎么在手机上把XML文件转换为PDF?
Apr 02, 2025 pm 10:12 PM
不可能直接在手机上用单一应用完成 XML 到 PDF 的转换。需要使用云端服务,通过两步走的方式实现:1. 在云端转换 XML 为 PDF,2. 在手机端访问或下载转换后的 PDF 文件。
 手机上如何将XML转换成PDF?
Apr 02, 2025 pm 10:18 PM
手机上如何将XML转换成PDF?
Apr 02, 2025 pm 10:18 PM
直接在手机上将XML转换为PDF并不容易,但可以借助云端服务实现。推荐使用轻量级手机App上传XML文件并接收生成的PDF,配合云端API进行转换。云端API使用无服务器计算服务,选择合适的平台至关重要。处理XML解析和PDF生成时需要考虑复杂性、错误处理、安全性和优化策略。整个过程需要前端App与后端API协同工作,需要对多种技术有所了解。
 有什么手机APP可以将XML转换成PDF?
Apr 02, 2025 pm 08:54 PM
有什么手机APP可以将XML转换成PDF?
Apr 02, 2025 pm 08:54 PM
无法找到一款将 XML 直接转换为 PDF 的应用程序,因为它们是两种根本不同的格式。XML 用于存储数据,而 PDF 用于显示文档。要完成转换,可以使用编程语言和库,例如 Python 和 ReportLab,来解析 XML 数据并生成 PDF 文档。
 xml格式化工具推荐
Apr 02, 2025 pm 09:03 PM
xml格式化工具推荐
Apr 02, 2025 pm 09:03 PM
XML格式化工具可以将代码按照规则排版,提高可读性和理解性。选择工具时,要注意自定义能力、对特殊情况的处理、性能和易用性。常用的工具类型包括在线工具、IDE插件和命令行工具。
 web.xml怎么打开
Apr 03, 2025 am 06:51 AM
web.xml怎么打开
Apr 03, 2025 am 06:51 AM
要打开 web.xml 文件,可以使用以下方法:使用文本编辑器(如记事本或 TextEdit)使用集成开发环境(如 Eclipse 或 NetBeans)使用命令行编辑命令(Windows:notepad web.xml;Mac/Linux:open -a TextEdit web.xml)
 xml格式怎么打开
Apr 02, 2025 pm 09:00 PM
xml格式怎么打开
Apr 02, 2025 pm 09:00 PM
用大多数文本编辑器即可打开XML文件;若需更直观的树状展示,可使用 XML 编辑器,如 Oxygen XML Editor 或 XMLSpy;在程序中处理 XML 数据则需使用编程语言(如 Python)与 XML 库(如 xml.etree.ElementTree)来解析。
 xml怎么导出pdf
Apr 03, 2025 am 06:45 AM
xml怎么导出pdf
Apr 03, 2025 am 06:45 AM
导出 XML 为 PDF 有两种方法:使用 XSLT 和使用 XML 数据绑定库。XSLT:创建 XSLT 样式表,指定 PDF 格式使用 XSLT 处理器转换 XML 数据XML 数据绑定库:导入 XML 数据绑定库创建 PDF 文档对象加载 XML 数据导出 PDF 文件哪种方法更好取决于需求。XSLT 提供灵活性,而数据绑定库实现简单;对于简单转换,数据绑定库更好,对于复杂转换,XSLT 更合适。






