

【前言】
Adobe Photoshop CS5 从功能上对硬件性能地利用,比老版本有了很大的改进。
但是非高配的朋友,都会抱怨使用起来还是会卡,尤其是开启软件的时候。(当然,也有高配的朋友喊卡)
其实软件自身也是一个问题,如何设置软件,也显得非常重要!
【备注】
此教程个人已经亲自检测,并且附带上原理说明。
为节约您的设置时间,可以直设置下面的 5个【图示操作】,即可完成优化操作!
当然您也可以学习过程,了解更多原理。
用最短的时间学习他人的精华,是智者的选择!
下面跟着 Wisdom.Li 开始吧!
【步骤】
第一步:取消【带动画效果的缩放】和【轻击平移】选项。
1 方法原理:
启动PS CS5进入界面后,快速按Ctrl+K键进【首选项】设置对话框,第一个是【常规】设置项。
把【带动画效果的缩放】和【轻击平移】两个选项框前面的勾去掉。
对于没有OpenGL硬件加速功能的朋友用这个很吃力,特别是做大图的时候,当然小图是没问题的。(如果机器配置够好的用户,可以保留)
2 图示操作:

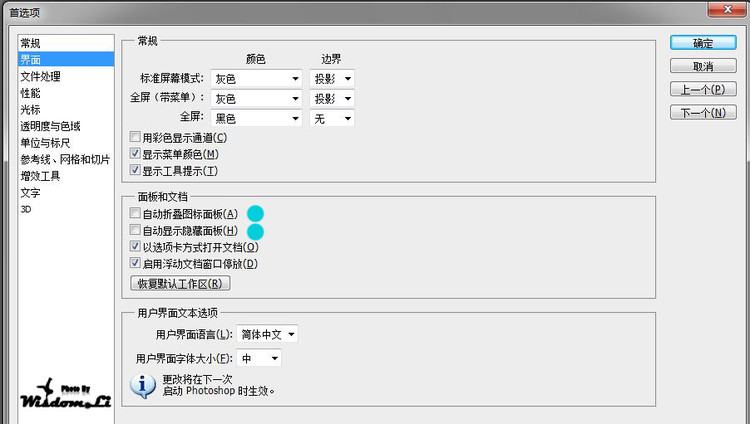
第二步:取消“自动折叠”和“自动隐藏显示面板”选项。
1 方法原理:
快捷键按Ctrl+K键进【首选项】设置对话框,第二个是【界面】,点击进入。
把【自动折叠】和【自动隐藏显示面板】两个选项前面的勾勾去掉。
如果需要提升性能,不需要为了这一点而牺牲大量的性能,鱼和熊掌自行掂量下吧。
2 图示操作:

第三步:设置历史记录和缓存。
1 方法原理:
快捷键按Ctrl+K键进【首选项】设置对话框,第四个是【性能】,点击进入。
【历史记录与高速缓存】保持默认的20和4即可,我个人是20和7。
【高速缓存拼贴大小】按照个人经常处理文件大小设置。
【暂存盘】一定要设置在除了C盘(C指的是你的系统盘)以外的任何剩余空间量较大的磁盘里。(我个人设置的是两个暂存盘,你懂的!)
【内存使用情况】在理想值之间即可。
2 图示操作:

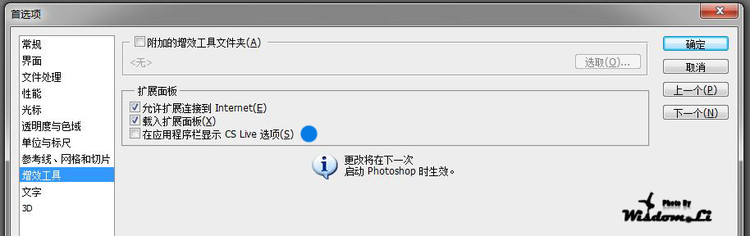
第四步:取消CS live。
1 方法原理:
快捷键按Ctrl+K键进【首选项】设置对话框,倒数第三个是【增效工具】,点击进入。
把【在应用程序显示CS live 选项】那个选项前的勾勾去掉。
都是英文的又没有太大平面设计的用处,可以忽略。如果真需要,可以在窗口那边设置,显示在右边的折叠面板里。当然,这个去掉以后,速度会大增。(对于低配朋友,你还在犹豫什么!)
2 图示操作:

第五步:关闭文字预览。
1 方法原理:
快捷键按Ctrl+K键进【首选项】设置对话框,倒数第二个是【文字】,点击进入。
将【字体预览大小】勾去掉。
相信大家有时候切换工具到【T文字工具】时候会卡一下?没错!这家伙吃硬件性能很强,对于安装了很多字体的朋友来说,可能在变化操作使用【T文字工具】的时候,需要渲染文字很长时间,有的甚至会卡死。(设置与否,你想想吧,我是追求了速度)
2 图示操作:

更多PHOTOSHOP CS5 优化设置相关文章请关注PHP中文网!




