今天开始带大家讲解微信小程序开发的基础内容:
先从目录结构开始讲解:
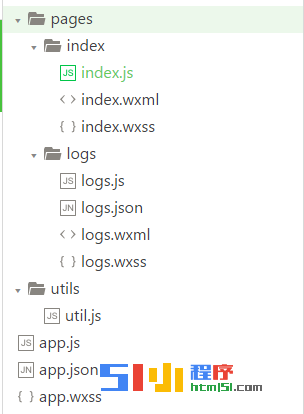
1、目录结构讲解:

本帖最后由 程序猿大侠 于 2017-2-23 14:51 编辑
今天开始带大家讲解微信小程序开发的基础内容:
先从目录结构开始讲解:
1、目录结构讲解:
微信小程序有四种文件类型:
*.wxml
*.wxss
*.js
*.json
wxml:类似网页里的html页面;
wxss:类似于网页里的css样式;
js:js文件,用来定义函数方法等;
json:配置页面属性,例如标题栏;
上图中的app.js app.json app.wxss 三个文件的文件名是固定的,微信官方定义好的,不可以修改文件名,也不可缺少这三个文件。
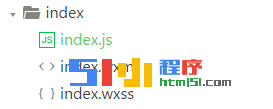
2、注意事项:
页面文件夹里的wxml、 wxss、 js、 json文件的文件名必须相同,文件夹名字不必和里面的文件名相同,如图

好,大家已经了解了小程序的目录结构和各个文件的作用,下一篇我们会讲解,如何创建页面。
更多微信小程序开发-基础目录创建相关文章请关注PHP中文网!




