使用HTML5画布(canvas)生成阴影效果
canvas
html5
阴影效果

使用HTML5的画布特性,我们可以创建图形,在这片文章中,我们将创建图形的阴影。
代码:
var canvas = document.getElementById('shadowcanvas'); var ctx = canvas.getContext('2d'); ctx.save(); ctx.fillStyle = '#EB852A'; ctx.shadowOffsetX = 15; // 阴影Y轴偏移 ctx.shadowOffsetY = 15; // 阴影X轴偏移 ctx.shadowBlur = 14; // 模糊尺寸 ctx.shadowColor = 'rgba(0, 0, 0, 0.5)'; // 颜色 ctx.beginPath(); ctx.arc(150, 150, 75, 0, 2 * Math.PI, false); ctx.fill(); ctx.restore(); ctx.fillStyle = '#222222'; ctx.beginPath(); ctx.arc(350, 150, 75, 0, 2 * Math.PI, false); ctx.fill();
登录后复制
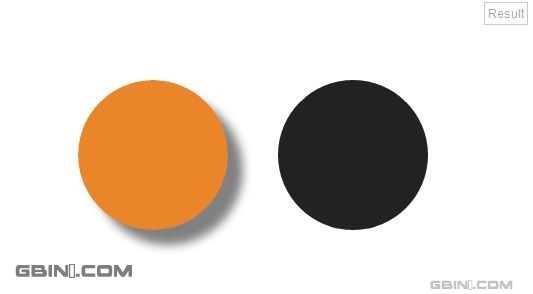
这段代码中,我们首先得到画布并取得context,调用方法添加阴影相关属性,包括了偏移,模糊和阴影颜色。最后调用canvas方法生成图形,这里我们为了更好的对比效果,分别生成了2个圆形,一个包含阴影,一个不包含阴影。
注意:以上阴影属性,至少得设置颜色和模糊度。
运行代码:
GBdebug在线调试地址:www.gbin1.com/gb/debug/5b6fd9cb-6bdf-4a7f-8f20-4ea73bf9ae76.htm
以上就是使用HTML5画布(canvas)生成阴影效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
节省R.E.P.O.解释(并保存文件)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















