随着小程序的热度下降,更多的人已经开始静下心来开发微信小程序了,最近在开发一款微信小程序的过程中遇到了一个问题:如何用微信小程序实现一个圆形的进度条?整理一番后,记录下来与大家共享。
代码实现的思路原理:
建立两个canvas标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。
.wxml的代码如下:
1 2 3 4 5 6 7 8 9 |
|
WXSS代码
特别注意:底层的canvas最好使用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
js代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
|
注意的要点
1、关于小程序canvas绘制,请观看 微信小程序官方文档绘制
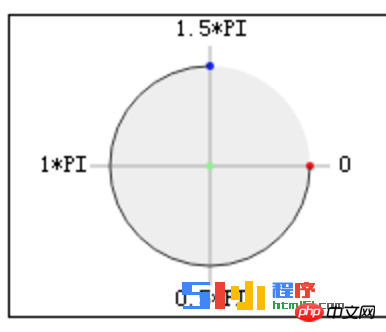
2、开始绘制的路径可以根据 JS代码中的变量startAngle 来选择从哪里开始绘制

圆形进度条的效果图如下:

初始状态

点击中间按钮开始绘制

绘制过程

绘制结束
更多用微信小程序实现一个圆形的进度条相关文章请关注PHP中文网!




