详解JavaScript继承
在正式讨论js继承之前,先说说自己的工作体会。不像后端,对于大多数商业应用场景,对前端的要求往往会导致代码难以上溯(指难以抽象,难以写一遍代码在好几个场景都适用)。说个我熟悉的应用场景:比如一个信用评级模块,一个页面用一个折线图显示用户最近的消费水平,另一个页面用一个折线图展示用户的信用评级水平。看似很相似的需求吧?拿到java里肯定抽象出一个“折线图接口“了吧,但是在js里就很难统一。首先,这两个数据来源不同,那么ajax请求的代码就天差地别。其次,UI随便给一个图加个阴影、渐变色之类的图形效果,两个图的实现就会完全不同。不仅如此,如果你为了展示自己的设计水平,强行把两块有区别的前端实现整合在一起,你将会面对常人不会面对到的维护噩梦。因此,对于大部分前端工程师而言,没有了解JavaScript继承的需求,这个语言的这个功能也确实没有一个很大众化的应用场景,当然如果你在编写某些底层框架,那你一定会很了解这些特性。以下内容难度中上,我稍微改写了一点《JavaScript高级程序设计》当中的继承,然后放了一段jQuery当中的继承模型优化版,以后有时间有精力再补充文字说明吧,不感兴趣的可以直接过了~
(1)组合继承(combination inheritance):
在子类构造函数中通过Super.call(this)来添加父类的属性,并通过让子类构造函数的prototype成为父类的实例来实现继承。缺点是会在子类构造函数中存储冗余的父类属性(因为他是父类的一个实例,而子类的实例又会覆盖一遍同样的属性),同时会调用两次父类的构造函数,并且也会导致继承链多了一层。
(function combineInherit(){
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
SubType.prototype=new SuperType();
SubType.prototype.constructor=SubType;
SubType.prototype.saySub=function(){
}
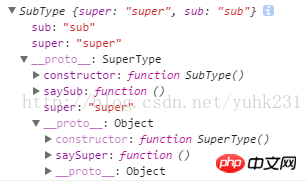
var sub1=new SubType();
sub1.saySub();
})();继承链:


(2)寄生组合式继承(parasitic combination inheritance):
与组合继承不同在于,寄生组合式继承另子类构造函数的prototype不成为父类的实例,而是直接通过父类构造函数的prototype的引用来形成子类构造函数的prototype,最精简的方式就是另二者直接等同,这样不仅减少了一次父类构造函数的调用,减少了存在子类prototype中的冗余属性,同样也减少了一层继承链(并且这种情况下用instanceof判断仍然同属子类和父类)。
(function parasiticCombineInherit(){
function inheritPrototype(subType,superType){
subType.prototype=superType.prototype;
subType.prototype.constructor=subType;
}
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
inheritPrototype(SubType,SuperType);
SubType.prototype.saySub=function(){
}
var sub=new SubType();
console.log(sub instanceof SuperType);
})();继承链:

(3)jQUery式经典继承
(function classicInherit(){
var initializing=false,
superPattern=/xyz/.test(function() {xyz;}) ? /\b_super\b/ : /.*/;
Object.subClass=function(properties){
var _super=this.prototype;
initializing=true;
var proto=new this();
initializing=false;
for(var name in properties){
proto[name]=typeof properties[name]=="function"&&
typeof _super[name]=="function"&&
superPattern.test(properties[name])?
(function(name,fn){
return function(){
var tmp=this._super;
this._super=_super[name];
var ret=fn.apply(this,arguments);
this._super=tmp;
return ret;
};
})(name,properties[name]):properties[name];
}
function Class(){
//init方法需要通过外部自定义传入
if(!initializing&&this.init){
this.init.apply(this,arguments);
}
}
Class.prototype=proto;
Class.constructor=Class;
Class.subClass=arguments.callee;
return Class;
}
})(); 以上就是详解JavaScript继承的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 C++ 函数继承详解:如何在继承中使用'基类指针”和'派生类指针”?
May 01, 2024 pm 10:27 PM
C++ 函数继承详解:如何在继承中使用'基类指针”和'派生类指针”?
May 01, 2024 pm 10:27 PM
在函数继承中,使用“基类指针”和“派生类指针”来理解继承机制:基类指针指向派生类对象时,执行向上转型,只访问基类成员。派生类指针指向基类对象时,执行向下转型(不安全),必须谨慎使用。
 C++ 中继承和多态性如何影响类的耦合度?
Jun 05, 2024 pm 02:33 PM
C++ 中继承和多态性如何影响类的耦合度?
Jun 05, 2024 pm 02:33 PM
继承和多态性会影响类的耦合度:继承会增加耦合度,因为派生类依赖于基类。多态性可以降低耦合度,因为对象可以通过虚函数和基类指针以一致的方式响应消息。最佳实践包括谨慎使用继承、定义公共接口、避免向基类添加数据成员,以及通过依赖注入解耦类。实战案例展示了如何使用多态性和依赖注入降低银行账户应用程序中的耦合度。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 C++ 函数继承详解:如何调试继承中出现的错误?
May 02, 2024 am 09:54 AM
C++ 函数继承详解:如何调试继承中出现的错误?
May 02, 2024 am 09:54 AM
继承错误调试技巧:确保正确的继承关系。使用调试器逐步执行代码,检查变量值。确保正确使用virtual修饰符。检查隐藏的继承带来的菱形继承问题。检查抽象类中未实现的纯虚函数。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 C++ 函数继承详解:什么时候不应使用继承?
May 04, 2024 pm 12:18 PM
C++ 函数继承详解:什么时候不应使用继承?
May 04, 2024 pm 12:18 PM
在以下情况下不应使用C++函数继承:派生类需要不同实现时,应创建具有不同实现的新函数。派生类不需要函数时,应声明为一个空类或使用私有、未实现的基类成员函数来禁用函数继承。函数不需要继承时,应使用其他机制(例如模板)来实现代码重用。
 C++ 函数继承详解:如何理解继承中的'is-a”和'has-a”关系?
May 02, 2024 am 08:18 AM
C++ 函数继承详解:如何理解继承中的'is-a”和'has-a”关系?
May 02, 2024 am 08:18 AM
C++函数继承详解:掌握“is-a”和“has-a”关系什么是函数继承?函数继承是C++中一种将派生类中定义的方法与基类中定义的方法关联起来的技术。它允许派生类访问和重写基类的方法,从而扩展了基类的功能。“is-a”和“has-a”关系在函数继承中,“is-a”关系指派生类是基类的子类型,也就是说,派生类“继承”了基类的特性和行为。“has-a”关系指派生类包含对基类对象的引用或指针,也就是说,派生类“拥有”了基类对象。语法以下是如何实现函数继承的语法:classDerivedClass:pu
 'PHP面向对象编程入门:从概念到实践”
Feb 25, 2024 pm 09:04 PM
'PHP面向对象编程入门:从概念到实践”
Feb 25, 2024 pm 09:04 PM
什么是面向对象编程?面向对象编程(OOP)是一种编程范式,它将现实世界中的实体抽象为类,并使用对象来表示这些实体。类定义了对象的属性和行为,而对象则实例化了类。OOP的主要优点在于它可以使代码更易于理解、维护和重用。OOP的基本概念OOP的主要概念包括类、对象、属性和方法。类是对象的蓝图,它定义了对象的属性和行为。对象是类的实例,它具有类的所有属性和行为。属性是对象的特征,它可以存储数据。方法是对象的函数,它可以对对象的数据进行操作。OOP的优点OOP的主要优点包括:可重用性:OOP可以使代码更






