详解移动端页面细线实现方案
详解移动端页面细线实现方案
特别提醒,本文写于2017-1-2,下面案例中出现的各大网站的实现方式随时有可能变化。
先说下本文要做什么:解析一些主流的移动端H5虚线方案。见下图:

很多注重用户体验的移动端web设计都会使用细线,在PC端也就是简单的一句:
border-bottom:1px solid#e0e0e0;
在PC端web上只要简单的使用border-bottom属性去设置一条1px的细线就可以实现上图的效果。但是放到移动端,问题就大了。由于devicePixelRatio的存在,移动端永远无法使用border-bottom属性实现一个统一的1px细线。这个时候要去做一条细线就会需要很多技巧和经验。经验的第一条法则就是需要明确的就是没有一种万能的方法能够在所有移动设备上实现一致的细线体验,我们能做的就是尽量去写一种能够满足大部分移动设备细线呈现效果的样式,即使是大公司之间也纷纷采用不同的方案去实现。本文将针对几个较常见的案例来进行简要介绍细线实现的方式。
·京东手机版虚线方案
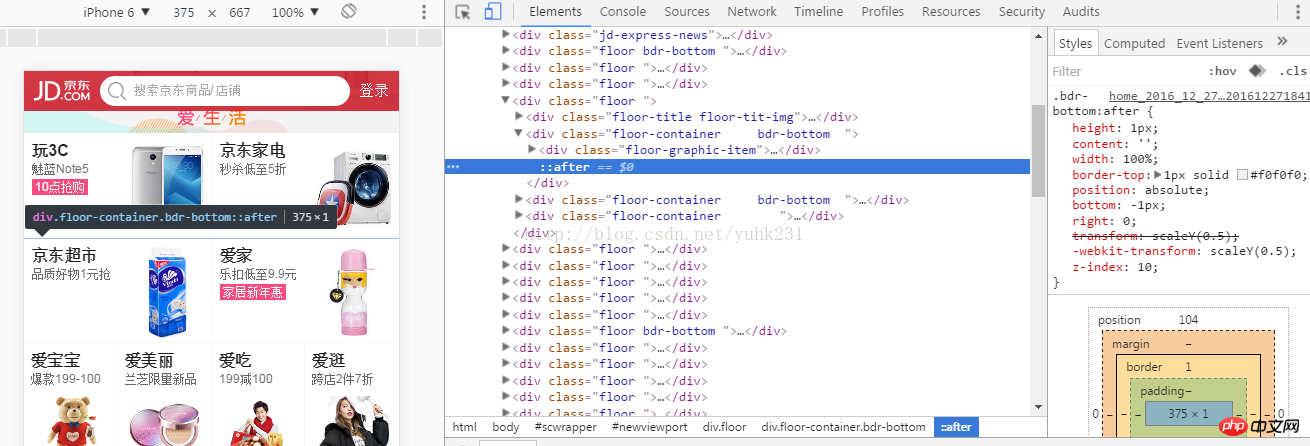
案例一:

上图是京东手机版的一张网页布局截图,地址在这里:http://www.php.cn/。最右侧的样式代码看不清的话看下面:
.bdr-bottom:after {
height: 1px;
content: '';
width: 100%;
border-top: 1px solid #f0f0f0;
position: absolute;
bottom: -1px;
right: 0;
transform: scaleY(0.5);
-webkit-transform: scaleY(0.5);
}这条横细线通过上面这种样式呈现出来。这种方式的核心在于使用transform:scaleY来使得1px的border得以收缩,最终呈现出细线的效果。这种细线的实现方式最大的优点就是简单。
但是这种实现方式有三个较大的缺陷:
(1)笔者个人在开发中也使用过这种样式实现细线,相对比较负责人的说,这种实现细线的方式应该是主流方式中适配性最差的一种。许多移动设备上都会引起粗细不均、细线消失断裂的兼容性问题。
(2)对于页面会进行重绘的布局,这种细线实现方式非常差。比如对于这个网页,要求点击细线上的p“京东家电”,需要在p下方弹出一个下拉弹框,可以让用户直接点击“进入店铺”之类的按钮,大部分移动设备在弹出这个弹框时,细线就会消失。
(3)笔者在上面的样式代码中已经用下划线标出来了,bottom:-1px。这个-1px其实是凑出来的。这个样式标准的写法应该是bottom:0px。然而,京东的开发人员肯定也发现了bottom:0px;的写法几乎在所有移动设备上都是错位的,因此他们最终改写成了bottom:-1px。那么-1px就完事了吗?不是的,在很多设备上,-1px将导致细线偏移出界,也就是消失。
·淘宝手机版、腾讯财经手机版虚线方案
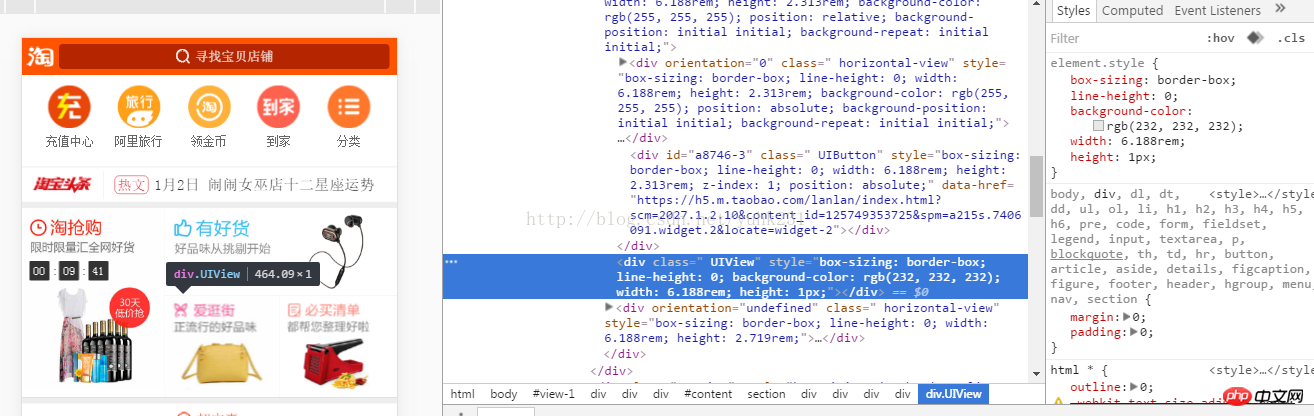
方案二、三:

上图是淘宝网手机版主页的一个细线实现截图,网址:http://www.php.cn/,样式代码如下:
.tb_line{
box-sizing: border-box;
line-height: 0;
background-color: rgb(239, 239, 239);
width: 100%;
height: 1px;
}淘宝手机版没有使用CSS伪类进行细线的实现,而是在需要使用细线的地方统一使用p来补位。

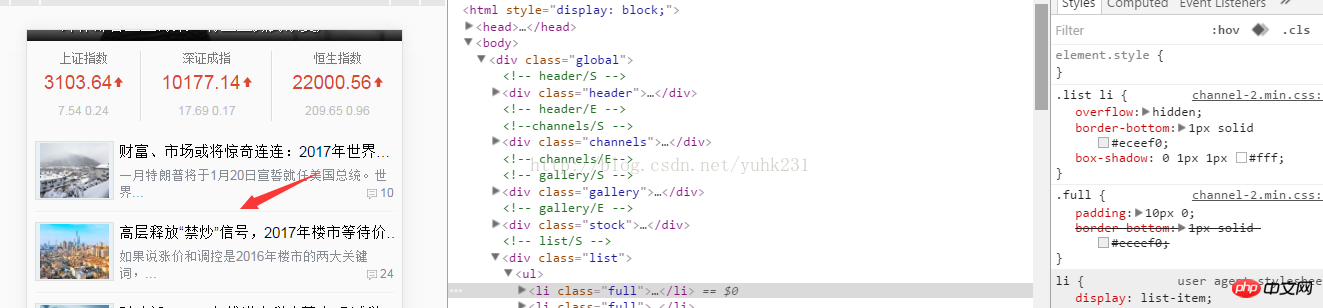
上图是腾讯财经手机版主页的一个细线实现截图,网址:http://www.php.cn/,样式代码如下:
.navTab{
border-bottom: 1px solid #eceef0;
box-shadow: 0 1px 1px #fff;
}在笔者第一次看到这种实现方式的时候,确实觉得这种方式很有趣:先设置一个1px粗的border-bottom,这个时候在大部分移动设备上会呈现出很粗的线,然后再使用白色CSS阴影,并且偏移1px来压住过粗的border-bottom线,结果就看到了一条细线产生。
之所以把二、三两种方案放在一起,是因为这两个方案相似点太多了。
(1)这两种实现方案呈现出的细线相对而言都比较粗,并没有真的按照“细线”的标准呈现。
(2)淘宝手机版使用的是p代表细线,因此在类似于table的布局中就不太适用。当然这个问题可以通过在切图时避免使用table来解决。
(3)笔者在尝试淘宝细线方案的时候在华为荣耀手机上看到细线消失断裂的问题。
那么说说优点吧:细线方案本来就没有万全之策,淘宝网和腾讯网相对而言都是经过较为全面的测试而呈现在公众面前的,因此我们完全可以借鉴并采纳别人的成熟设计方案,省去自己的烦恼。但是上述的两种实现方案都需要在设计之初就计划好,如果前期使用了CSS伪类然后想要改成上面的方案,相对改动会比较大。而且css阴影实现的细线确实是粗了一点,需要配合一个简洁干净的页面布局。
·网易音乐手机版虚线方案
方案四:

网易云音乐手机版,网址:http://www.php.cn/。这个就简单粗暴了,直接将细线嵌套在图片中,笔者将这个例子放在这里就是介绍一种思路。这种方式应该不会有兼容性问题,但是图片结合细线需要在设计阶段考虑。如果不是一个图片很多的网页,强行使用图片来实现细线会大大增加页面的体积。
·牛倍(模拟炒股)手机版虚线方案
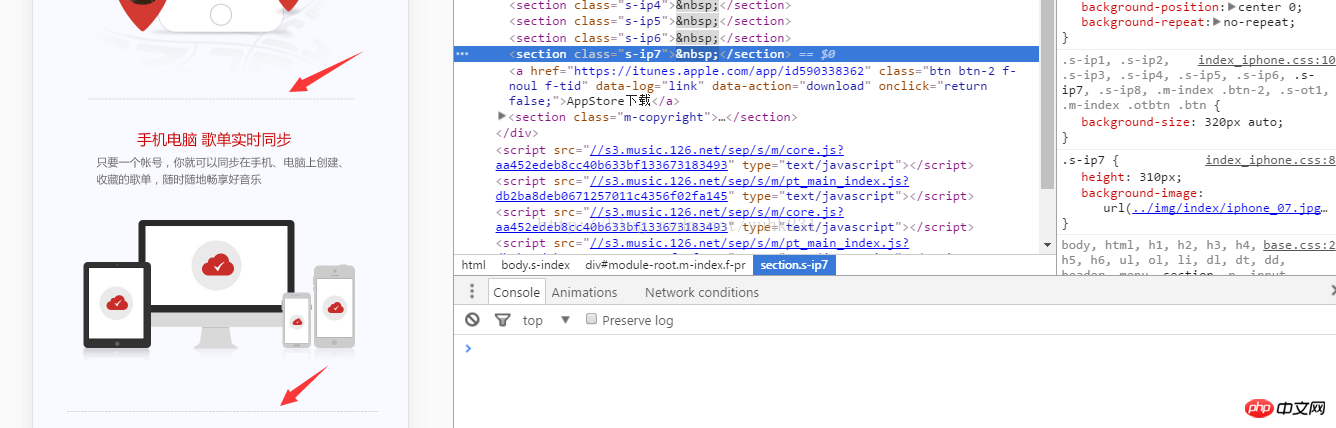
方案五:
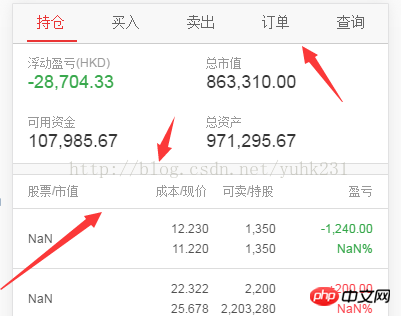
正如大家在本文顶部见到的第一张图片所示,样式代码:
.table_position td:before{
content: " ";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-image: -webkit-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -moz-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -ms-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -o-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: linear-gradient(0deg, #ddd 50%, transparent 50%);
}笔者的项目中大量使用了这种细线实现,使用的是CSS渐变,并且可以配合伪类一起使用。这种实现方式呈现的细线比较好看,方案一和方案五呈现出的细线几乎相同,可以互为替换方案。方案五细线对于页面重绘时的支持比较好(方案一讨论过的缺陷)。不过方案五实现方式已知的缺陷就是在某些安卓手机上会出现细线消失、断裂的问题。
·总结与建议
到此为止,笔者简单总结一下:
(1)对于处于设计阶段的产品,建议考虑方案二和方案三的实现方式,并相应的做一些设计上的调整。人家已经造好了轮子,我们为什么不拿来直接用呢?
(2)对于已经使用了伪类来实现细线,或者使用了table布局的页面,建议优先考虑方案五,其次在某些特定机型上使用CSS媒体查询使用方案一作为互补替换方案。通常也可以解决大部分问题。
(3)可以考虑考虑方案四的实现方式是否适合你。
·其他方案
其他实现方案:
知乎上的一种实现:
.table_position td:before{
content: " ";
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
border-right: 1px solid rgba(255,255,255,0.3);
-webkit-transform: scale(.5);
-webkit-transform-origin: 0 0;
-webkit-box-sizing: border-box;
z-index :0;
}百度糯米的一种实现:http://www.php.cn/
@media only screen and (-webkit-min-device-pixel-ratio: 2), not all
.operations-templet .block-list .border-bottom:after {
border: none;
background-image: -webkit-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -moz-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -o-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: linear-gradient(0,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-size: 100% 1px;
background-repeat: no-repeat;
background-position: bottom;
}
.operations-templet .block-list .border-bottom:after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 1px;
z-index: 10;
border-bottom: 1px solid #e1e1e1;
}
以上就是详解移动端页面细线实现方案的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在Vue项目中使用移动端的手势操作
Oct 08, 2023 pm 07:33 PM
如何在Vue项目中使用移动端的手势操作
Oct 08, 2023 pm 07:33 PM
如何在Vue项目中使用移动端的手势操作随着移动设备的普及,越来越多的应用程序需要在移动端上提供更加友好的交互体验。而手势操作是移动设备上常见的交互方式之一,它能够让用户通过触摸屏幕来完成各种操作,如滑动、缩放等。在Vue项目中,我们可以通过第三方库来实现移动手势操作,下面将介绍如何在Vue项目中使用手势操作,并提供具体的代码示例。首先,我们需要引入一个专门用
 解决Vue移动端多触点问题
Jun 30, 2023 pm 01:06 PM
解决Vue移动端多触点问题
Jun 30, 2023 pm 01:06 PM
在移动端开发中,我们经常会遇到多手指触控的问题。当用户在移动设备上使用多个手指滑动或缩放屏幕时,如何准确地识别和响应这些手势是一个重要的开发难题。在Vue开发中,我们可以采取一些措施来解决移动端多手指触控问题。一、使用vue-touch插件vue-touch是一个用于Vue的手势插件,它可以方便地处理移动端的多手指触控事件。我们可以通过npm安装vue-to
 Vue开发中如何解决移动端双击放大问题
Jun 29, 2023 am 11:06 AM
Vue开发中如何解决移动端双击放大问题
Jun 29, 2023 am 11:06 AM
随着移动端设备的普及,使用Vue进行移动端开发已经成为了常见的选择。然而,我们在移动端开发过程中经常会面临一个问题,就是双击放大。本文将针对这一问题,探讨在Vue开发中如何解决移动端双击放大的具体方法。移动端双击放大问题的出现,主要是因为移动设备在触摸屏上进行双击操作时,会自动放大网页的缩放比例。对于一般的网页开发来说,这种双击放大通常是有好处的,因为它可以
 Vue实现移动端响应式布局的完整指南(Vant)
Jun 09, 2023 pm 04:09 PM
Vue实现移动端响应式布局的完整指南(Vant)
Jun 09, 2023 pm 04:09 PM
Vue实现移动端响应式布局的完整指南(Vant)移动端响应式布局是现代Web开发中非常重要的一环,随着移动设备的普及,如何快速响应用户手机屏幕的大小和分辨率,成为了前端工程师必须面对的挑战之一。Vue框架自带响应式布局的特性,同时也有不少第三方库来帮助我们实现响应式布局。其中,Vant组件库是一款Vue移动端UI库,因其十分强大、易用和定制化,并且完全符合移
 使用Python和百度地图API实现移动端地图定位功能的方法
Jul 29, 2023 pm 11:33 PM
使用Python和百度地图API实现移动端地图定位功能的方法
Jul 29, 2023 pm 11:33 PM
使用Python和百度地图API实现移动端地图定位功能的方法随着移动互联网的发展,地图定位功能在移动端应用中变得越来越常见。Python作为一种流行的编程语言,也可以通过使用百度地图API来实现移动端地图定位功能。下面将介绍使用Python和百度地图API实现地图定位功能的步骤,并提供相应的代码示例。步骤一:申请百度地图API密钥在开始之前,我们首先需要申请
 Vue开发:优化移动端手势缩放卡顿问题
Jun 30, 2023 pm 04:33 PM
Vue开发:优化移动端手势缩放卡顿问题
Jun 30, 2023 pm 04:33 PM
Vue开发中如何解决移动端手势缩放页面卡顿问题近年来,移动端应用的普及使得手势操作成为用户交互的重要方式。在Vue开发中,实现移动端手势缩放功能往往会遇到页面卡顿的问题。本文将探讨如何解决这一问题,并提供一些优化策略。了解手势缩放原理在解决问题之前,我们首先需要了解手势缩放的原理。手势缩放通过监听触摸事件来实现,当用户用两个手指滑动屏幕时,页面会按照手指的滑
 如何处理PHP表单中的移动端和响应式设计
Aug 10, 2023 am 11:51 AM
如何处理PHP表单中的移动端和响应式设计
Aug 10, 2023 am 11:51 AM
如何处理PHP表单中的移动端和响应式设计随着移动设备的普及和使用频率的增加,以及越来越多的用户使用移动设备访问网站,适配移动端成为了一个重要的问题。在处理PHP表单时,我们需要考虑如何实现移动端友好的界面和响应式设计。本文将介绍如何处理PHP表单中的移动端和响应式设计,并提供代码示例。1.使用HTML5的响应式表单HTML5提供了一些新特性,可以方便地实现响
 Vue开发中如何解决移动端滑动冲突问题
Jun 29, 2023 pm 12:24 PM
Vue开发中如何解决移动端滑动冲突问题
Jun 29, 2023 pm 12:24 PM
Vue开发中如何解决移动端滑动冲突问题移动端应用的普及,使得移动端开发变得愈发重要。在开发移动端应用时,常常会遇到滑动冲突的问题。在Vue开发中,我们可以利用一些技巧来解决这个问题,保证用户的滑动体验。使用单一滑动方向在移动端,用户往往通过上下或左右滑动来浏览内容。如果我们的应用中有多个滚动区域,并且允许用户在同一时间内在不同区域进行滑动,就会产生滑动冲突。






