在页面中实现动画,我们有很多选择
可以使用CSS3的transition
CSS3中的animation配合keyframes规则
SVG中也可以使用SMIL-animation
最原始的方法就是我们利用JavaScript的setTimeout/setInterval来实现动画
不过现在我们又多了一种方法
requestAnimationFrame
requestAnimationFrame的原理与使用方法与setTimeout/setInterval类似
它是以递归的形式来实现动画
既然它是专门用来作Web动画的,它就一定有它自己的优势
使用setTimeout/setInterval制作动画有以下缺点
不能保证ms的准确性(JavaScript单线程,可能造成阻塞)
没有优化调用动画的循环机制
没有考虑到绘制动画的最佳时机(只是简单的按一定时间调用循环)
相比之下,requestAnimationFrame有以下优点
动画更加流畅,经由浏览器优化(页面刷新前执行一次)
窗口未激活时,动画暂停,有效节省CPU开销
省电,对移动端很友好
requestAnimationFrame和setTimeout/setInterval一样
都是window上的方法
所以我们可以直接使用
requestAnimationFrame()
参数是一个回调函数,在函数内部我们需要改变元素样式
并且需要手动执行回调
同样返回一个句柄
传入cancelAnimationFrame可以取消它
看一个例子
现在我们要使页面中的一个元素变宽
<p id="demo"></p>
#demo { width: 0; height: 100px; background-color: orange;}先来看看setInterval的实现
var demo = document.getElementById('demo');
var len = 0;var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
}else{
clearInterval(timer);
}
}var timer = setInterval(timerFunc, 20);requestAnimationFrame实现的动画
var demo = document.getElementById('demo');var len = 0;
var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
requestAnimationFrame(timerFunc); /*执行回调*/
}else{
cancelAnimationFrame(timer);
}
}var timer = requestAnimationFrame(timerFunc);
可以发现我们requestAnimationFrame展现的动画非常的流畅
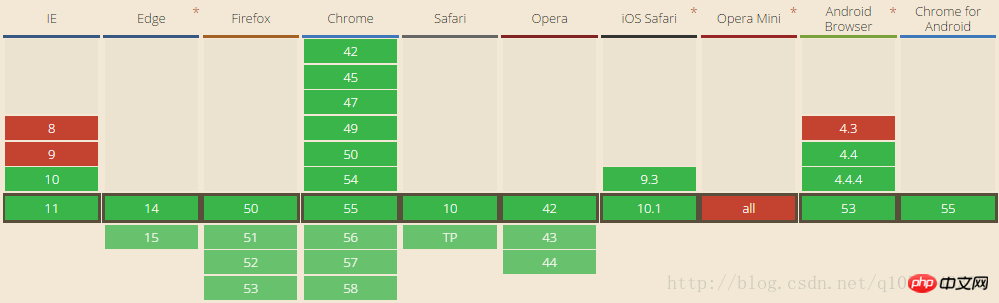
既然是比较新的东西,难免就会存在各浏览器的兼容性问题
不过现在的浏览器已经支持的很好了

我们可以为它写个polyfill
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})();
window.requestAnimationFrame = (function(){
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
function(ID){
window.clearTimeout(ID);
};
})();如果这个浏览器真的什么都没有
那么它只能退化(fallback)使用setTimeout和clearTimeout了
上面只是一个简单的polyfill
不过大神写了更好的
还可以把各浏览器前缀进行统一
(function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] || window[vendors[x] + 'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};}());后来又有了更新
相关js可以戳这里
github原址
if (!Date.now)
Date.now = function() { return new Date().getTime(); };
(function() { 'use strict';
var vendors = ['webkit', 'moz'];
for (var i = 0; i < vendors.length && !window.requestAnimationFrame; ++i) {
var vp = vendors[i];
window.requestAnimationFrame = window[vp+'RequestAnimationFrame'];
window.cancelAnimationFrame = (window[vp+'CancelAnimationFrame']
|| window[vp+'CancelRequestAnimationFrame']);
} if (/iP(ad|hone|od).*OS 6/.test(window.navigator.userAgent) // iOS6 is buggy
|| !window.requestAnimationFrame || !window.cancelAnimationFrame) {
var lastTime = 0;
window.requestAnimationFrame = function(callback) {
var now = Date.now();
var nextTime = Math.max(lastTime + 16, now);
return setTimeout(function() { callback(lastTime = nextTime); },
nextTime - now);
};
window.cancelAnimationFrame = clearTimeout;
}
}());感兴趣的同学可以研究研究
以上就是HTML5优化Web动画—requestAnimationFrame的内容,更多相关内容请关注PHP中文网(www.php.cn)!




