微信小程序开发:如何实现网络请求(GET请求)
互联网技术变革真是风起云涌,千变万化啊。幸好万变不离其宗,1月9日小程序的问世,我们做IT的只能不断学习啊。互联网web开发必然会用网络get请求,那么在微信小程序开发中如何实现网络请求呢?今天说说最简单的请求.后续会尝试上传下载,Socket这些。
微信小程序请求注意事项:
1.一个微信小程序,同时只能有5个网络请求连接。
这个规定应该是微信为了保证用户体验制定的,毕竟是小程序.
2.wx.request(OBJECT) 参数说明:

微信小程序支持GET,POST等请求.用method可以设置.
以下是GET请求的代码:
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
})</span>登录后复制
上面代码中只需要给出URL即可,onLoad函数在页面初始化时启动,wx.request({})中success的res.data是从后台获取的数据,这一点需要注意.
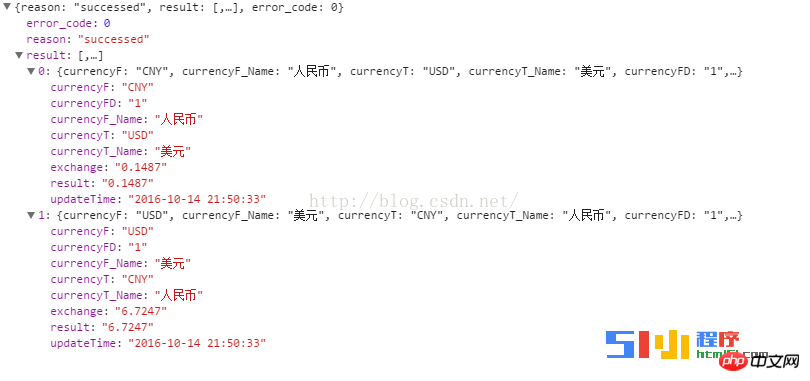
以下是获取的json数据的格式.

json的解析都不需要自己做了.我做android的时候还得用gson或者是fastjson来解析json.微信确实为我们开发人员节省了很多开发成本。对于开发人员是好事还是坏事哦。。
更多 微信小程序开发:如何实现网络请求(GET请求)相关文章请关注PHP中文网!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
1 个月前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





