主流浏览器内核及JS引擎
给大家科普一下主流浏览器
学习web前端,浏览器和编辑器是我们的好朋友
所以有必要了解浏览器的一些小知识
比如:什么是主流浏览器
主流浏览器
主流浏览器是有一定市场份额且有自己独立研发内核的浏览器
也可以叫原生浏览器
这其中我们大家常见的有:
IE/Edge,Chrome,Safari,Opera,Firefox
至于我们大家也很常用的qq浏览器、uc浏览器等等都是壳浏览器
它们只是把原生浏览器的内核拿过来,精简一下、包装一下,
嗯今天是2016.10.29
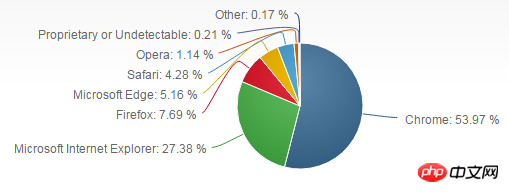
我给大家看看今天的浏览器市场份额数据统计

Net Market Share
从这张图中,我们就可以看出哪家浏览器客户多了
果然chrome还是遥遥领先,嗯嗯我也认为chrome是最优秀的浏览器…
浏览器内核
浏览器内核名字有很多,渲染引擎、排版引擎、解释引擎,英文Rendering Engine
是用来渲染网页内容的,把你的网页代码转化为可见的页面
在早期内核也是包含js引擎的,而现在js引擎越来独立了,可以把它单独提出来
主流浏览器的内核及变化如下
(面试题重点,现在网上写的好多都过时了,于是我总结了一下)
| 主流浏览器 | 内核 |
|---|---|
| IE -> Edge | trident->EdgeHTML |
| Chrome | webkit->blink |
| Safari | webkit |
| Firefox | Gecko |
| Opera | Presto->blink |
Edge是微软随win10推出的(微软嫌弃IE了)
浏览器js引擎
js引擎用来解释执行js代码
当扩展了解一下吧,不用刻意记
| 主流浏览器 | js引擎 |
|---|---|
| IE -> Edge | JScript(IE3.0-IE8.0) / Chakra(IE9+之后,查克拉,微软也看火影么..) |
| Chrome | V8(大名鼎鼎) |
| Safari | Nitro(4-) |
| Firefox | SpiderMonkey(1.0-3.0)/ TraceMonkey(3.5-3.6)/ JaegerMonkey(4.0-) |
| Opera | Linear A(4.0-6.1)/ Linear B(7.0-9.2)/ Futhark(9.5-10.2)/ Carakan(10.5-) |
SpiderMonkey是第一款JS引擎,JavaScript之父Brendan Eich在网景的时候写的
奉上几张图片


没想到IE这个在第一次浏览器大战中的获胜者下场如此狼狈
最后被微软无情抛弃,悲剧收场
22w行代码说不要就不要了
想必微软对此也是挣扎了很久,最后做出了艰难的决定
决定从零开始开发Edge引擎
曾经的IE借助Windows的垄断,制定了自己独立的“IE标准”
曾经的IE五年没有任何更新,等到它意识到问题为时已晚
随后IE7、IE8(编写兼容的罪恶之源)的推出更是让它备受质疑,饱受诟病
说了这么多其实我就是想说chrome真是太棒了(~ ̄▽ ̄)~
开个玩笑
也希望大家记住IE的教训
最后的最后送给大家一句老话吧…(虽然跟标题没什么关系)
学如逆水行舟,不进则退。 —–《增广贤文》
以上就是主流浏览器内核及JS引擎 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何通过CSS自定义resize符号并使其与背景色统一?
Apr 05, 2025 pm 02:30 PM
如何通过CSS自定义resize符号并使其与背景色统一?
Apr 05, 2025 pm 02:30 PM
CSS自定义resize符号的方法与背景色统一在日常开发中,我们经常会遇到需要自定义用户界面细节的情况,比如调...
 如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
在网页中使用本地安装的字体文件最近,我从网上下载了一种免费字体,并成功将其安装到了我的系统中。现在...
 为什么在Safari中自定义样式表能在本地网页生效,但在百度页面上却无法生效?
Apr 05, 2025 pm 05:15 PM
为什么在Safari中自定义样式表能在本地网页生效,但在百度页面上却无法生效?
Apr 05, 2025 pm 05:15 PM
在Safari中使用自定义样式表的问题探讨今天我们来探讨一个关于Safari浏览器的自定义样式表应用问题。前端新手...
 如何通过JavaScript或CSS控制浏览器打印设置中的页首和页尾?
Apr 05, 2025 pm 10:39 PM
如何通过JavaScript或CSS控制浏览器打印设置中的页首和页尾?
Apr 05, 2025 pm 10:39 PM
如何使用JavaScript或CSS控制浏览器打印设置中的页首和页尾在浏览器的打印设置中,有一个选项可以控制是否显�...
 如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
使用CSS实现响应式布局当我们希望在网页设计中实现不同屏幕尺寸下的布局变化时,CSS...









